1.什么是静态文件
不能与服务器端做动态交互的文件都是静态文件
如:图片,css,js,音频,视频,html文件(部分)
2.静态文件配置
在 settings.py 中配置一下两项内容:
1.配置静态文件的访问路径
通过哪个url地址找静态文件
STATIC_URL = ‘/static/’
说明:
指定访问静态文件时是需要通过 /static/xxx或 127.0.0.1:8000/static/xxx
xxx 表示具体的静态资源位置2.配置静态文件的存储路径 STATICFILES_DIRS
STATICFILES_DIRS保存的是静态文件在服务器端的存储位置
示例:
# file: setting.py
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
3.访问静态文件
使用静态文件的访问路径进行访问
访问路径: STATIC_URL = ‘/static/’
示例:
<img src="/static/images/lena.jpg">
<img src="http://127.0.0.1:8000/static/images/lena.jpg">

settings.py中设置
DEBUG = True #注意 如果将DEBUG设置为 False 将无法访问到静态文件
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
目前在本地pycharm中可以访问到,但是此方法 项目部署到阿里云的宝塔面板中就无法访问到图片,目前未解决
访问的例子 http://127.0.0.1:8000/static/code.png

通过 {% static %}标签访问静态文件
{% static %} 表示的就是静态文件访问路径加载 static
{% load static %}使用静态资源时
语法:
{% static '静态资源路径' %}
示例:
<img src="{% static 'images/lena.jpg' %}">此setting配置静态文件的方案,只用于测试开发环境,
正式上线后,将采取新的解决方案:
1、nginx 挂载静态文件
2、CDN 内容网络分发服务,【阿里云 网宿 蓝汛】,将所有静态文件交由CDN即可
只需将代码中所有src地址,填写成cdn公司提供的地址域名即可
CDN - 用户请求静态资源时,解析用户所在位置信息,将请求调度到离用户最近的服务器上,减少无必要网络层跳转
————————————————版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/liuxingxing_star/article/details/103995191
下面使用 nginx 挂载静态文件的方式(目前未测试完成)
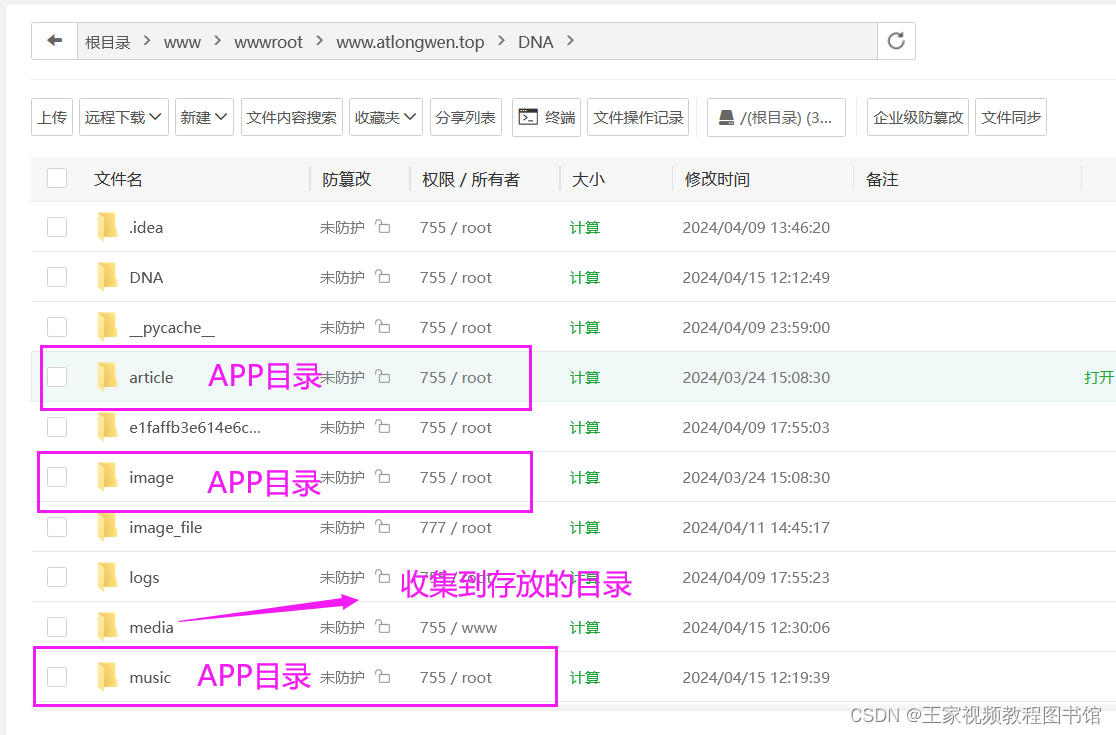
首先需要收集形态资源文件
将你的工程,下面所有APP下面的static目录,收集到你的工程下面的 media将要被存放的目录

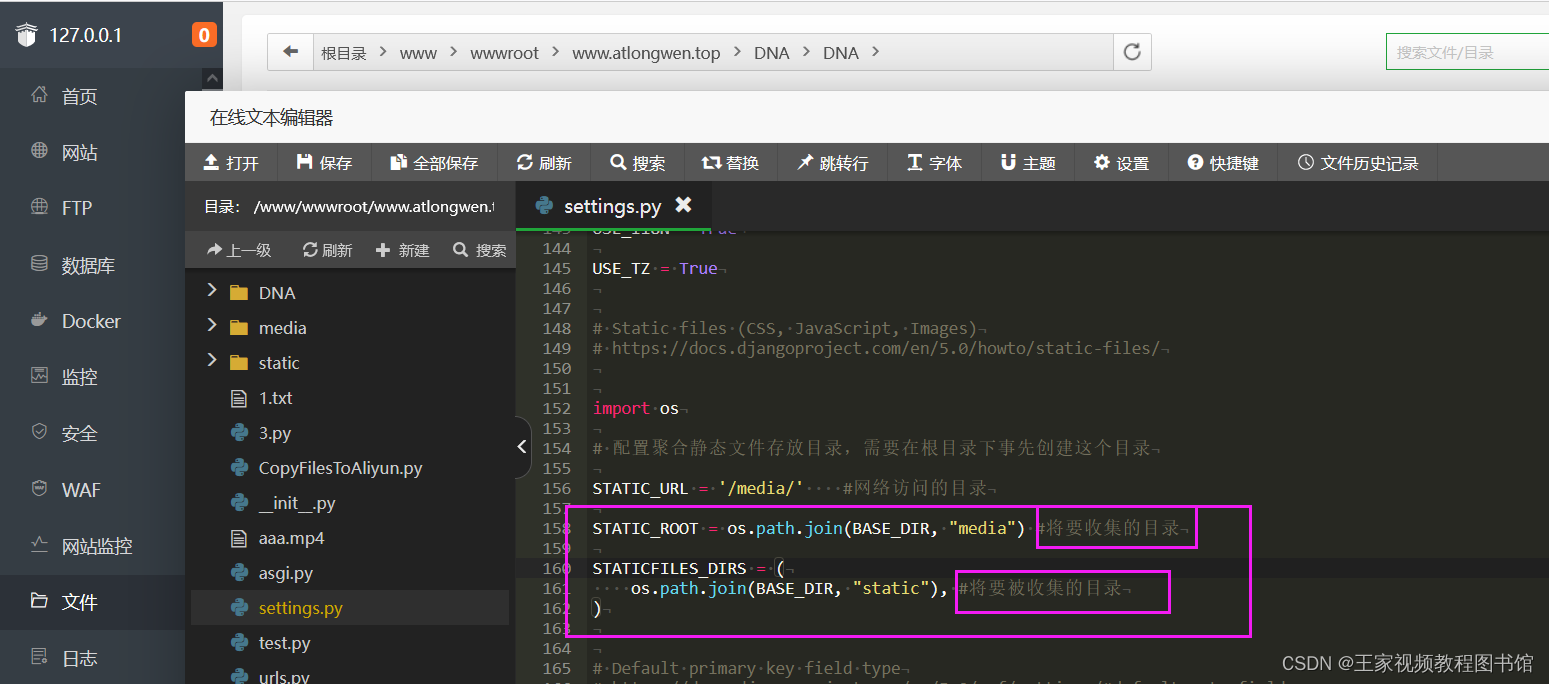
settings.py文件中新增配置项
STATIC_ROOT = os.path.join(BASE_DIR, "media") #将要收集的目录
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"), #将要被收集的目录
)

STATICFILES_DIRS 是用来指定 Django 在收集静态文件时需要搜索的目录列表,而 STATIC_ROOT 则是指定 Django 在收集静态文件后将其存放的目录。STATICFILES_DIRS 中的文件会被收集到 STATIC_ROOT 指定的目录中,以便在部署时能够被服务器提供。STATIC_ROOT 应该是一个绝对路径。
STATICFILES_DIRS 将要被收集的目录, STATIC_ROOT 收集完存放的目录
注意 你工程下可以有很多个APP,每个APP下面都可以有一个static文件夹
--------------------------------------------------------------------------------
django通过url视图函数访问到 静态资源 目前笔者使用的方案
参考自 https://www.cnblogs.com/hongdoudou/p/16794924.html
访问方式:
在settings.py文件中最底部配置
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
在浏览器输入 https://host:port/static/img.png 就能访问到你静态资源文件夹中的img.png图片 这个方案目前未测试成功
这是笔者使用的方案
当我们有大量图片时, 如果同样放在static文件夹下,会导致系统负载过重,运行得不流畅甚至出现崩溃现象,所以有必要定义一个文件夹专门存放图片,这些图片是不会随着程序运行被加载到内存的,而是在访问时才调用。
访问方式:
定义一个路由函数
def test_static(request):
imagepath = "static/1.png"
image_data = open(imagepath,"rb").read()
return HttpResponse(image_data, content_type="image/png")
常用类型audio/mpeg video/mp4image/pngtext/plain
这样通过配置到urls.py中, 访问该url地址就可以获取到图片
# 音频
path('test_static1/', test_static1),
#视频
path('test_static2/', test_static2),
#图片
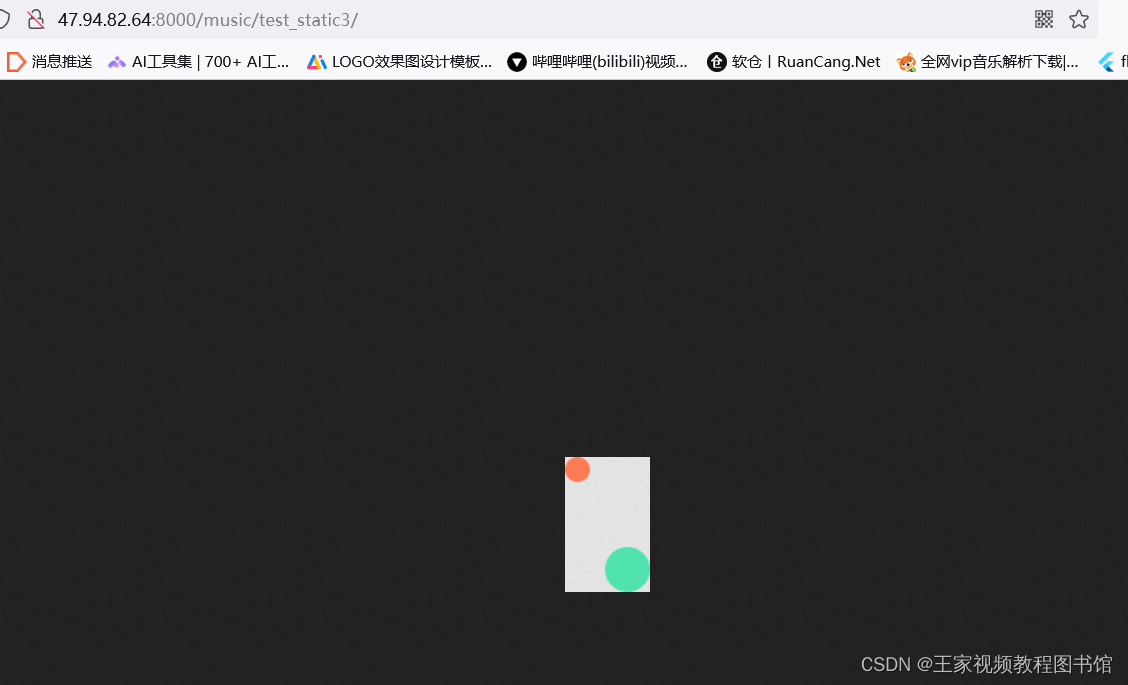
path('test_static3/', test_static3),
通过django对外暴漏的视图函数访问的音频文件展示

通过django对外暴漏的视图函数访问的图片文件展示

@csrf_exempt #防403
def test_static1(request):
type = "static/music.mp3"
data = open(type,"rb").read()
return HttpResponse(data, content_type="audio/mpeg")
@csrf_exempt #防403
def test_static2(request):
type = "static/video.mp4"
data = open(type,"rb").read()
return HttpResponse(data, content_type="video/mp4")
@csrf_exempt #防403
def test_static3(request):
type = "static/image.png"
data = open(type,"rb").read()
return HttpResponse(data,content_type="image/png")
Django的
HttpResponse对象的content_type参数用于指定响应的内容类型(Content-Type)。以下是一些常见的内容类型及其对应的MIME类型:
文本类型:
- 文本:
text/plain- HTML:
text/html- CSS:
text/css- JavaScript:
text/javascript- XML:
text/xml- Markdown:
text/markdown图片类型:
- JPEG 图像:
image/jpeg- PNG 图像:
image/png- GIF 图像:
image/gif- BMP 图像:
image/bmp- SVG 图像:
image/svg+xml- ICO 图标:
image/x-icon音频/视频类型:
- MP3 音频:
audio/mpeg- Ogg 音频:
audio/ogg- WAV 音频:
audio/wav- MP4 视频:
video/mp4- WebM 视频:
video/webm- Ogg 视频:
video/ogg应用程序类型:
- JSON:
application/json- PDF:
application/pdf- ZIP 压缩文件:
application/zip- Excel 文件:
application/vnd.ms-excel- Word 文件:
application/msword- PowerPoint 文件:
application/vnd.ms-powerpoint其他类型:
- 数据流:
application/octet-stream- 表单数据:
application/x-www-form-urlencoded- 多部分表单数据:
multipart/form-data以上只是一些常见的类型,实际上可以使用任何有效的MIME类型来指定内容类型。在Django中,你可以根据你的需求,使用适当的内容类型来设置
HttpResponse的content_type参数。
uniapp 端口测试 访问django中的静态文件展示

<template>
<view class="flex">
<audio style="text-align: left" src="http://47.94.82.64:8000/music/test_static1/" controls></audio>
<video src="http://47.94.82.64:8000/music/test_static2/" controls></video>
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="aspectFit" src="http://47.94.82.64:8000/music/test_static3/"></image>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>

























 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










