问题如下:
启动chrome调试html文件报错如下图


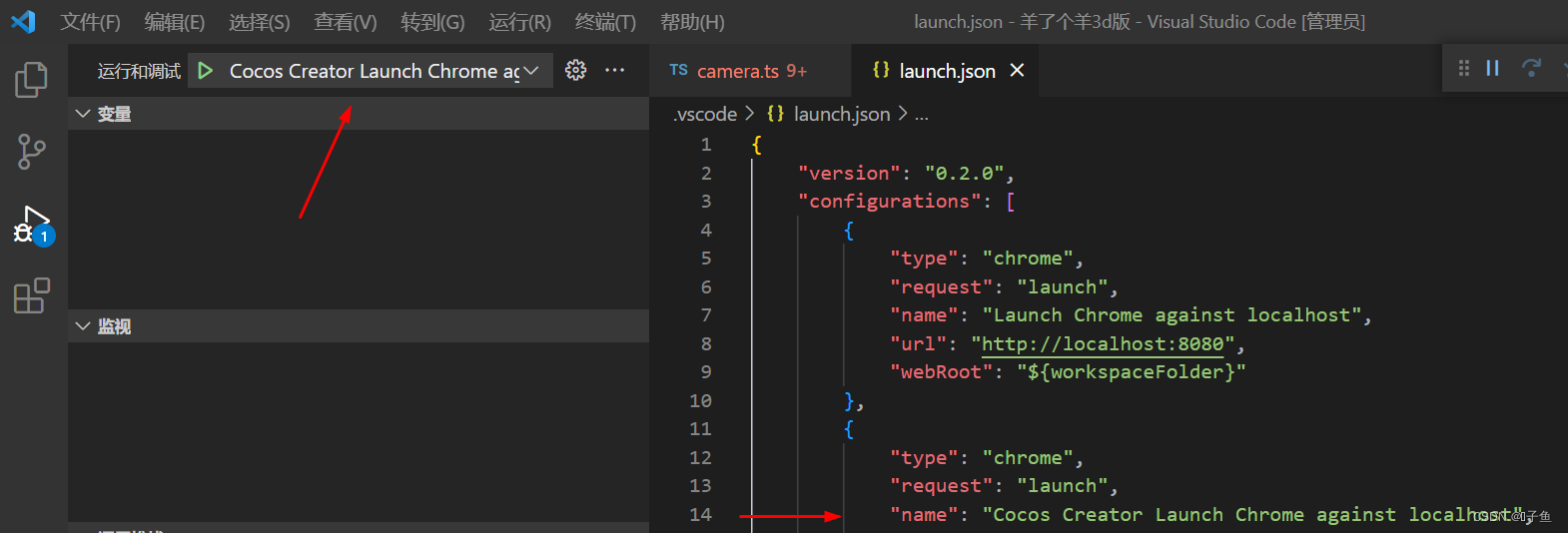
使用 Cocos Creator Launch Chrome against localhost 进行调试
其他解决方案:
1.vscode文件夹下的launch.json文件配置作如下更改
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{
"name": "使用本机chrome调试",
"type": "chrome",
"request": "launch",
"file":"${file}",
"runtimeExecutable":"C:\\Users\\Administrator\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
//"runtimeExecutable":这里写自己浏览器的安装路径,按自己路径作修改即可
"sourceMaps":true,
"webRoot": "${workspaceRoot}",
"userDataDir":"${tmpdir}",
"port":9222
}
]
}2.chrome文件名后追加--remote-debugging-port=9222,注意要加一个空格

完成配置,启用本机chrome调试即可





















 4824
4824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








