Cocos Creator 使用protobufjs
前言
在使用cocos creator开发微信小程序的时候,服务器是使用的skynet,服务器与前端的通讯想使用protobuf,网上有文档,但不多,经过一天的奋斗,终于是让cocos creator能够使用protobuf
官网文档参考:
https://www.npmjs.com/package/protobufjs
https://docs.cocos.com/creator/3.5/manual/zh/scripting/modules/example.html
ps:本人是写服务器(对cocos,js,ts什么的没研究),如有错误,欢迎各位带佬指正
一、下载node.js
下载地址 https://nodejs.org/en/download(我下载的是最新的 64位的)
1.0 安装
就是一路next,注意安装的目录,我安装的是D盘下

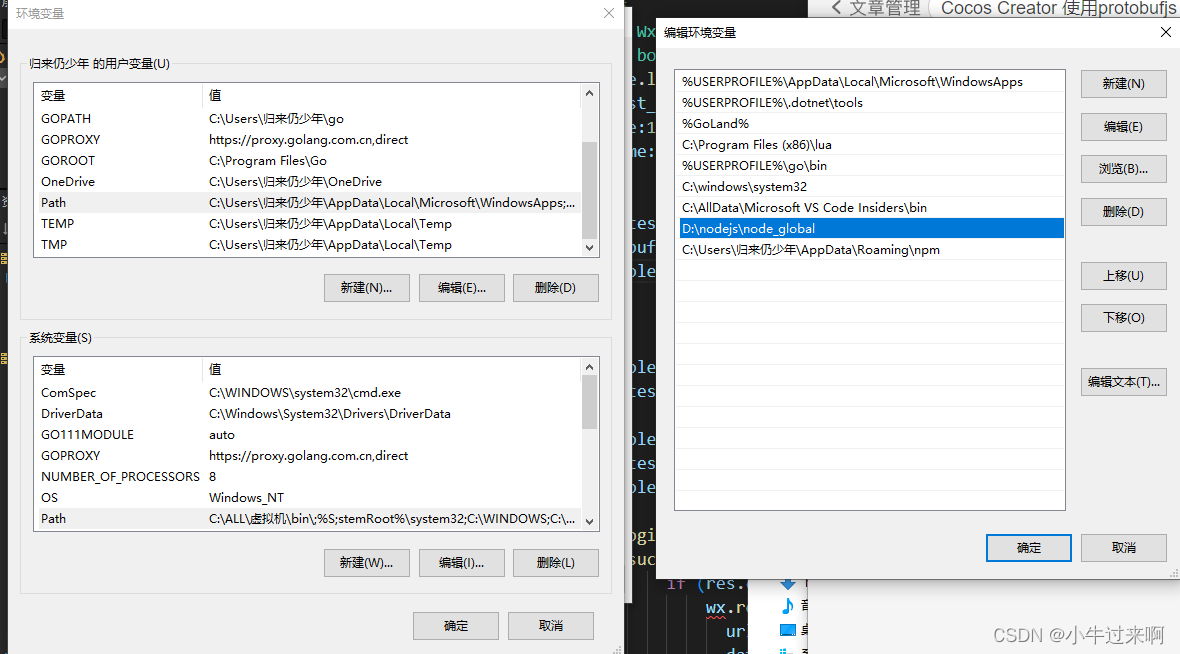
1.1 用户环境变量

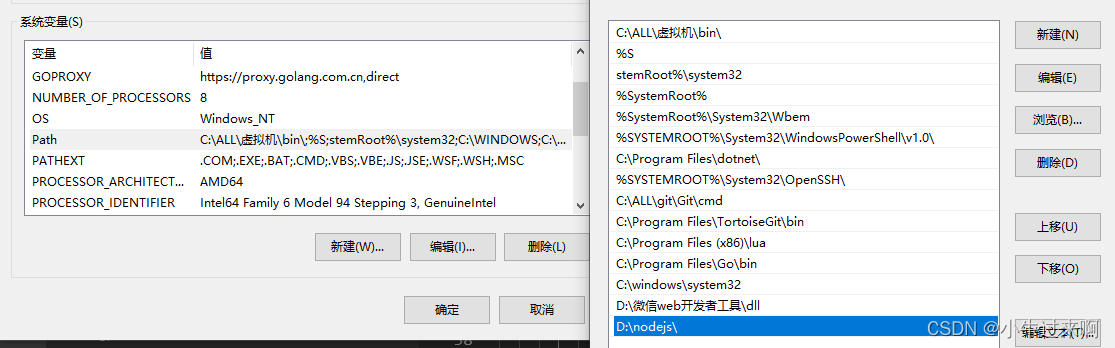
1.2系统环境变量

二、集成到cocos上
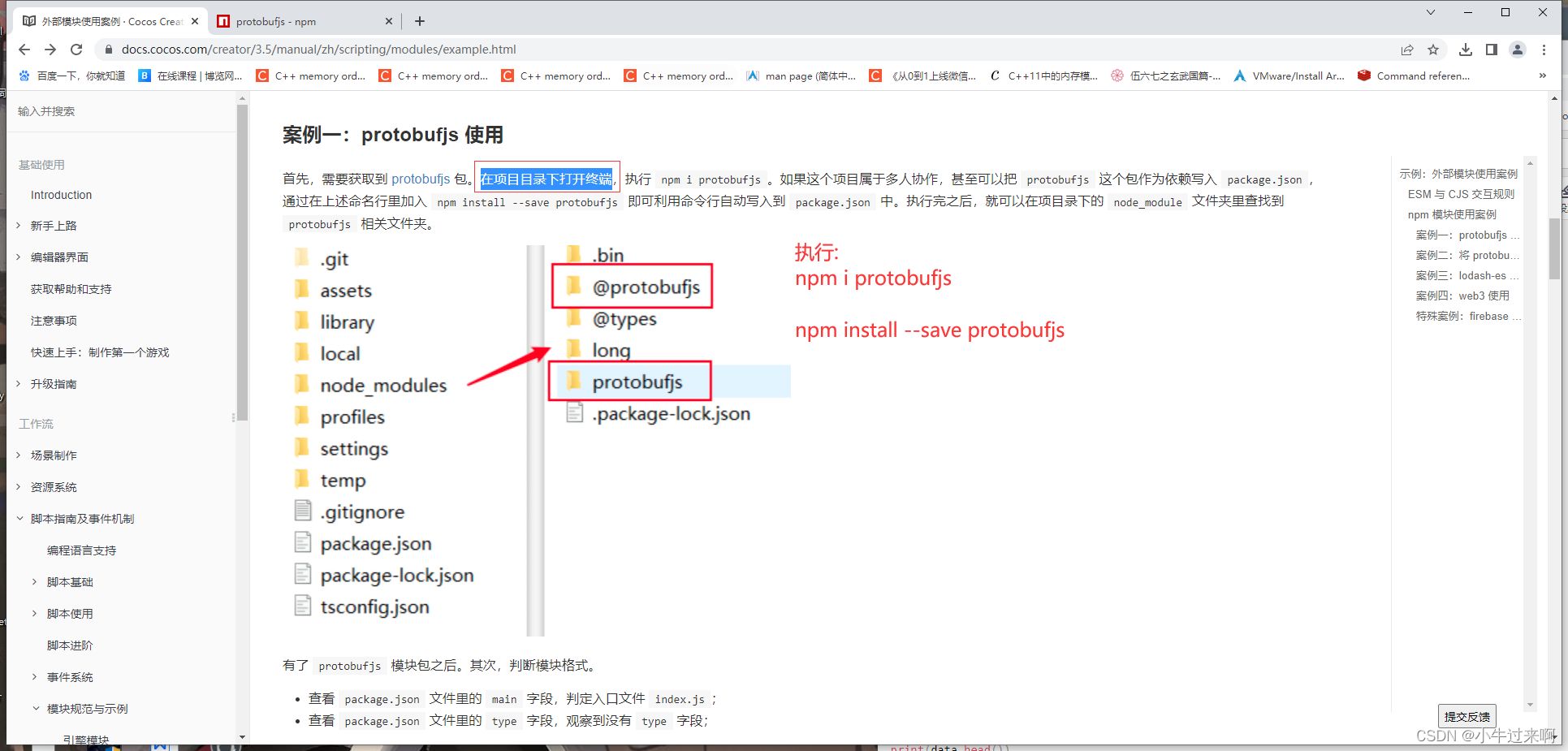
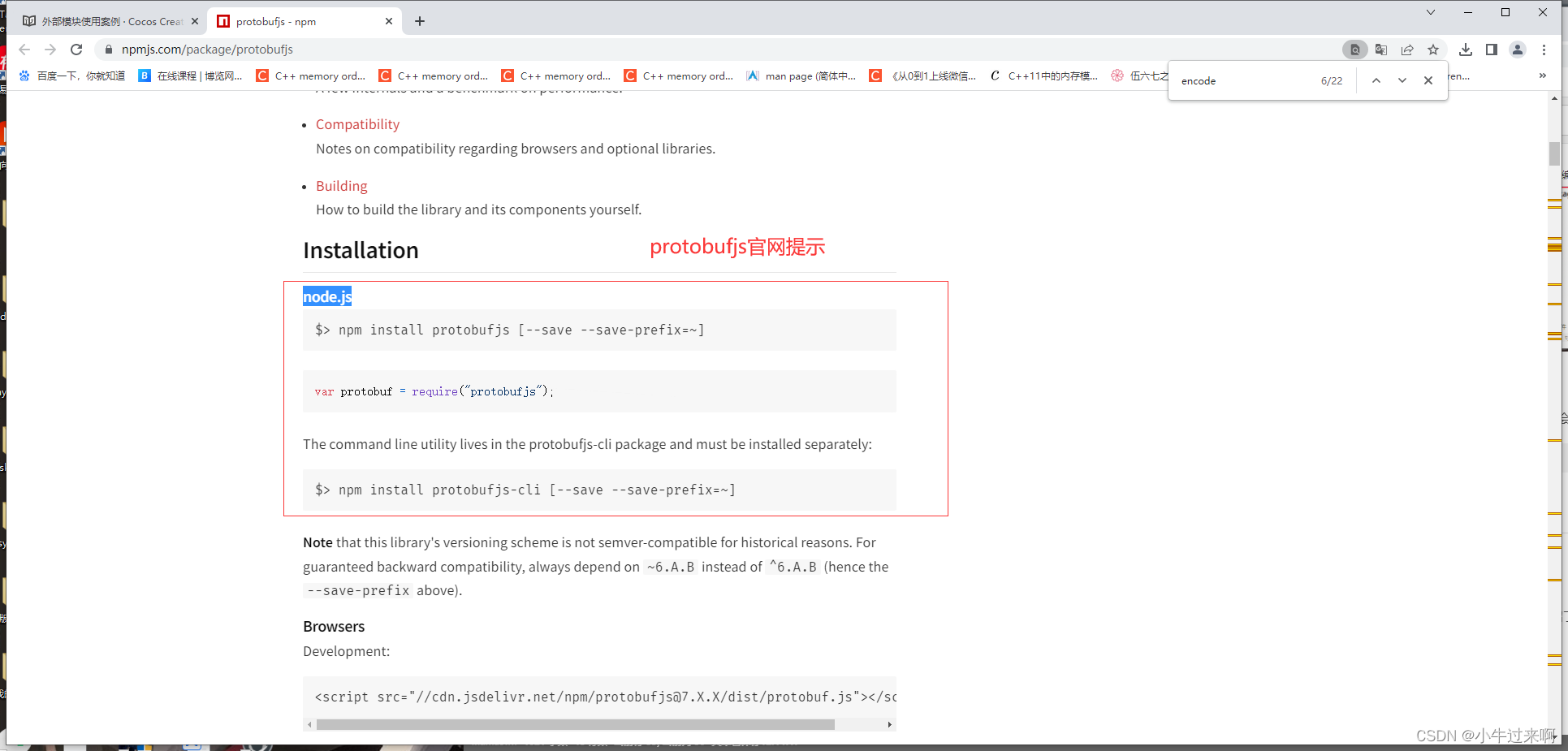
1.0 cocos 按照官网文档提示

1.1 protobufjs-cli
这个也要下载一下,按照上面官网文档执行完后,是不会有pbjs和pbts的
npm install --save protobufjs-cli

1.2 上述结果
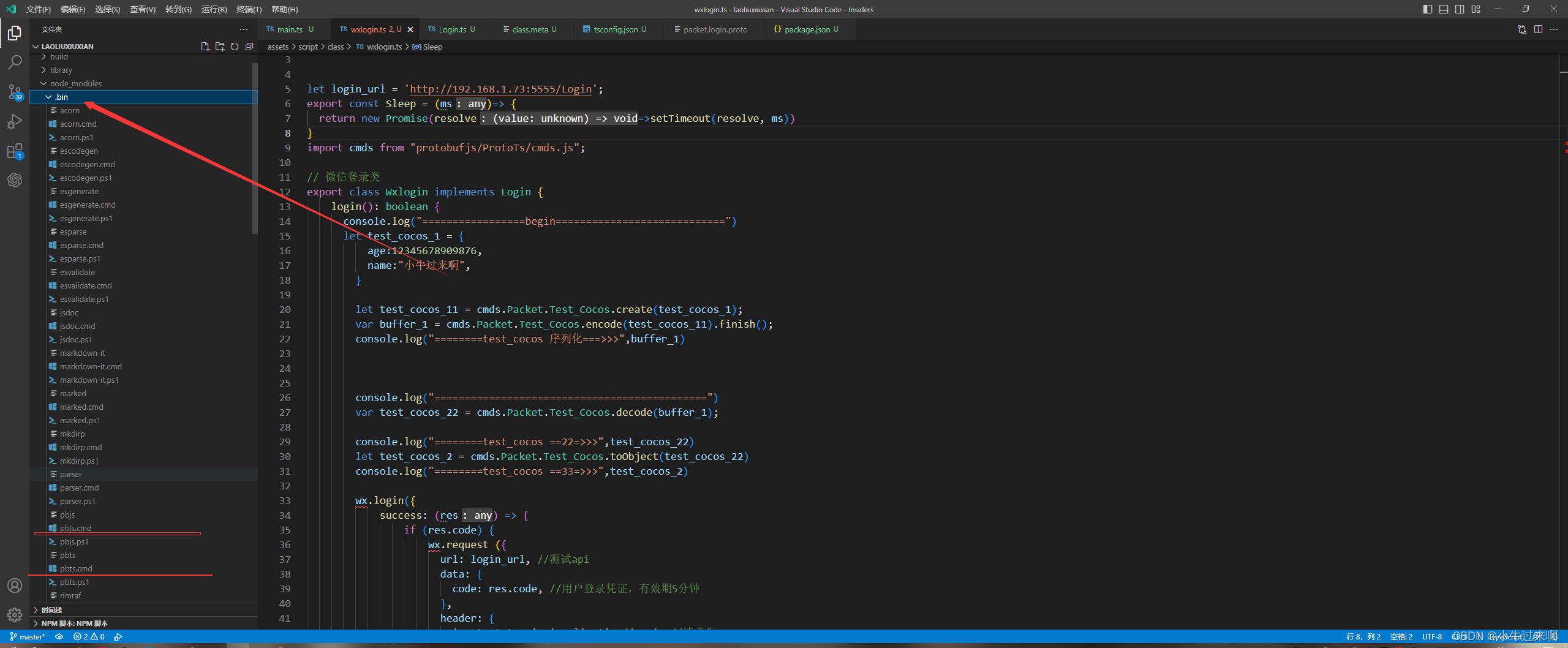
上面执行完事后,会在项目的目录下生成这个文件夹

打开文件夹里面的bin目录,可以看到pbjs和pbst命令

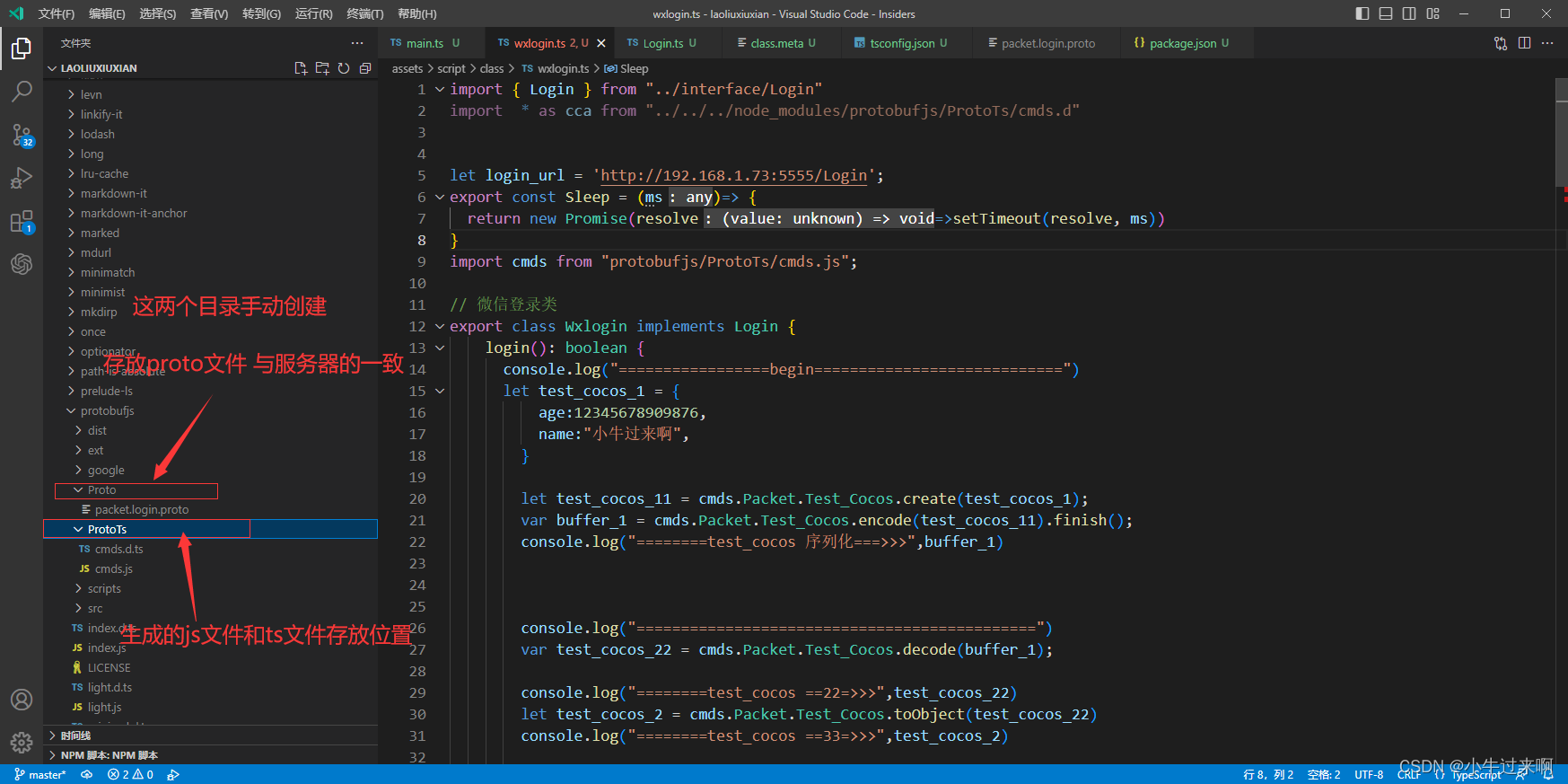
1.3 准备proto文件 生成js和ts文件

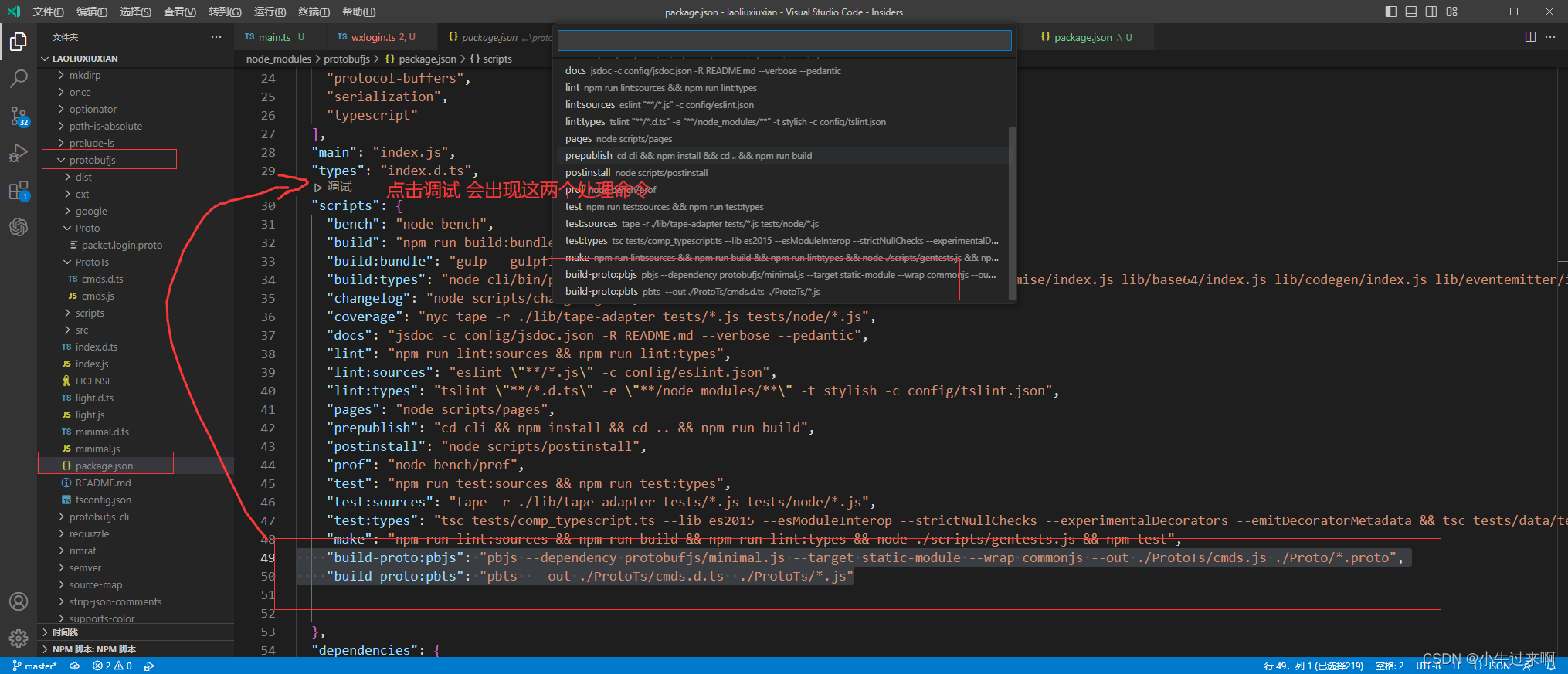
在package.json 文件里面加上这两句
"build-proto:pbjs": "pbjs --dependency protobufjs/minimal.js --target static-module --wrap commonjs --out ./ProtoTs/cmds.js ./Proto/*.proto",
"build-proto:pbts": "pbts --out ./ProtoTs/cmds.d.ts ./ProtoTs/*.js"
# build-proto:pbjs 这个是将proto文件生成javascript文件
# build-proto:pbts 这个是将javascript文件生成对应typesceipt声明文件 这里没有加上--main参数
# cocos官网有--main参数 但是生成出来的ts文件有报错
# 没加 --main参数 生成出来的就没问题

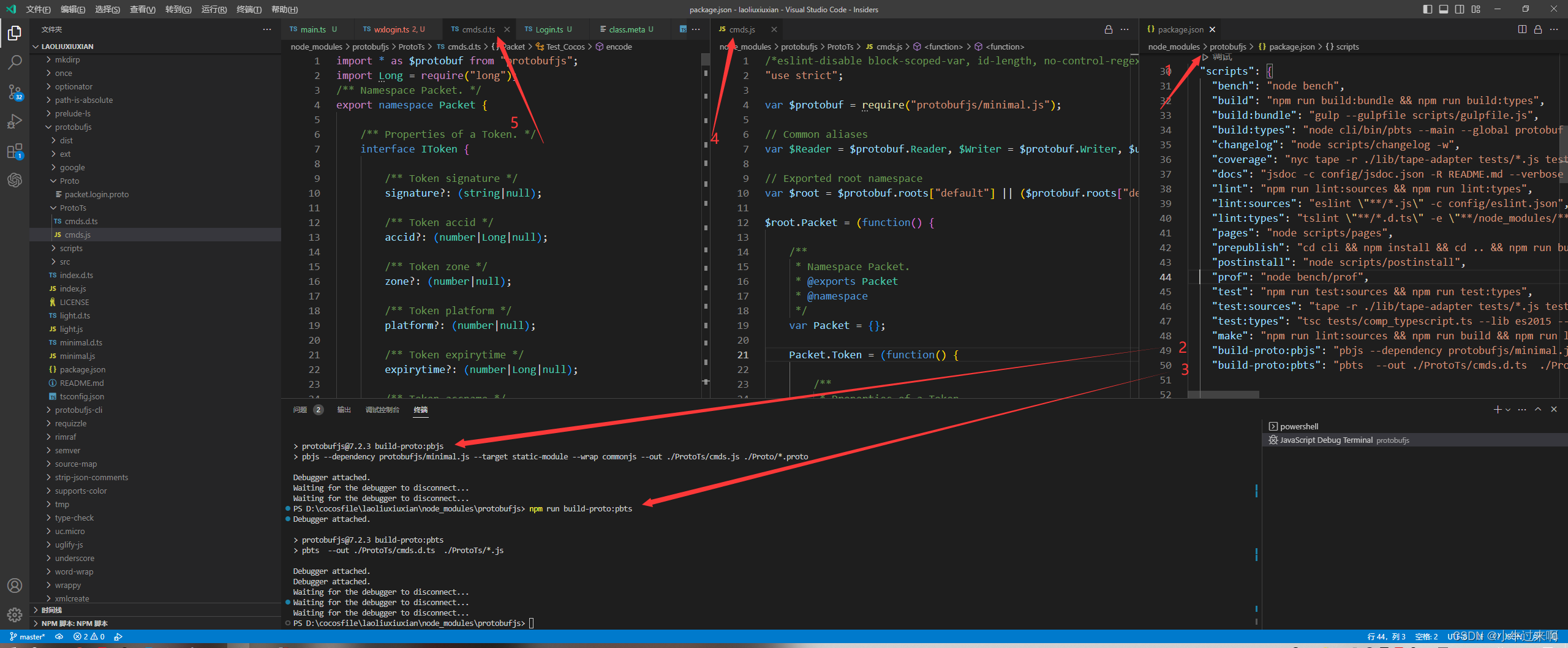
点击调试 依次执行pbjs 和 pbts 就会生成cmds.js 文件和 cmds.d.ts 文件 且这两个文件没任何报错

三、使用protobuf
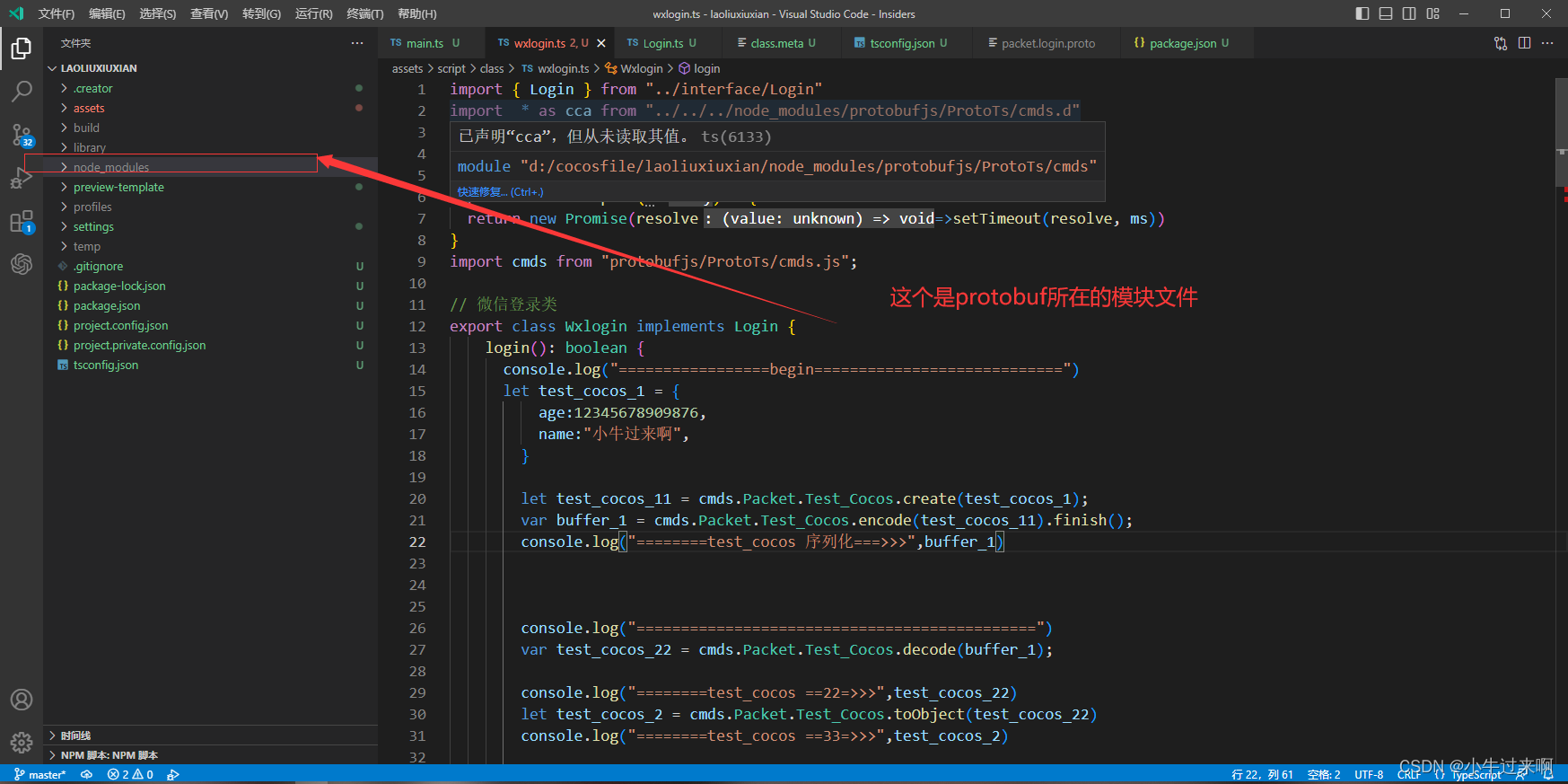
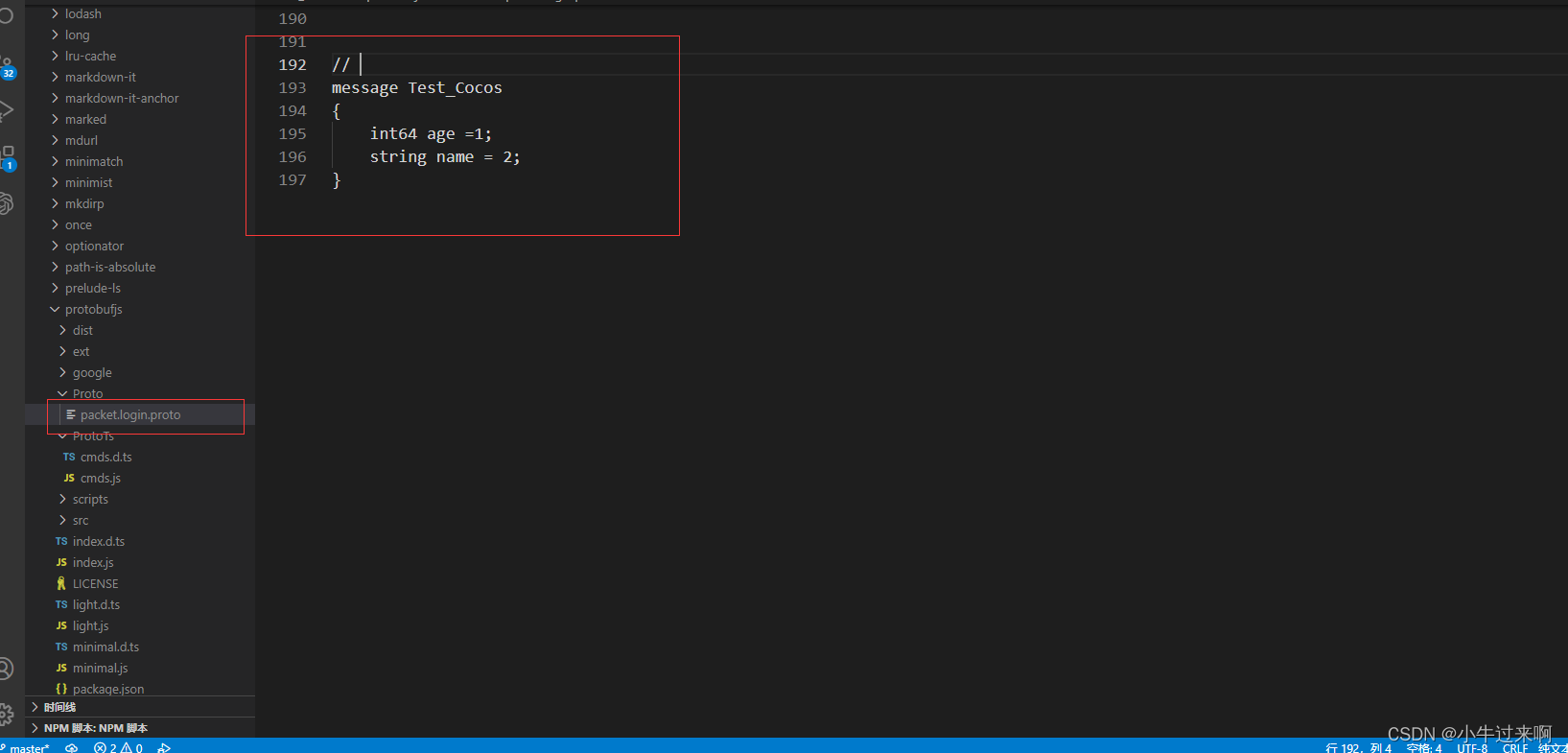
1.0 测试使用的proto文件

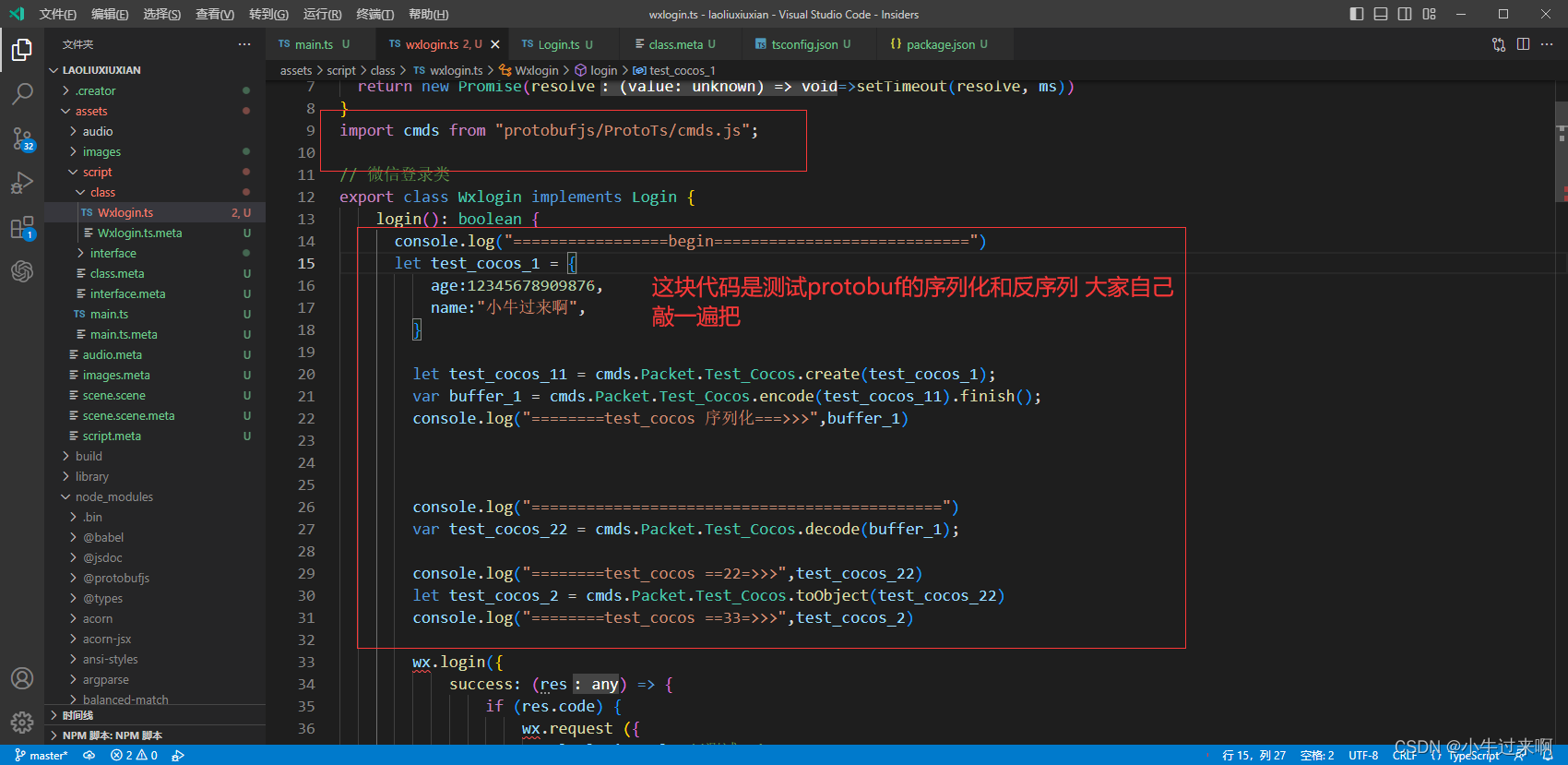
代码测试

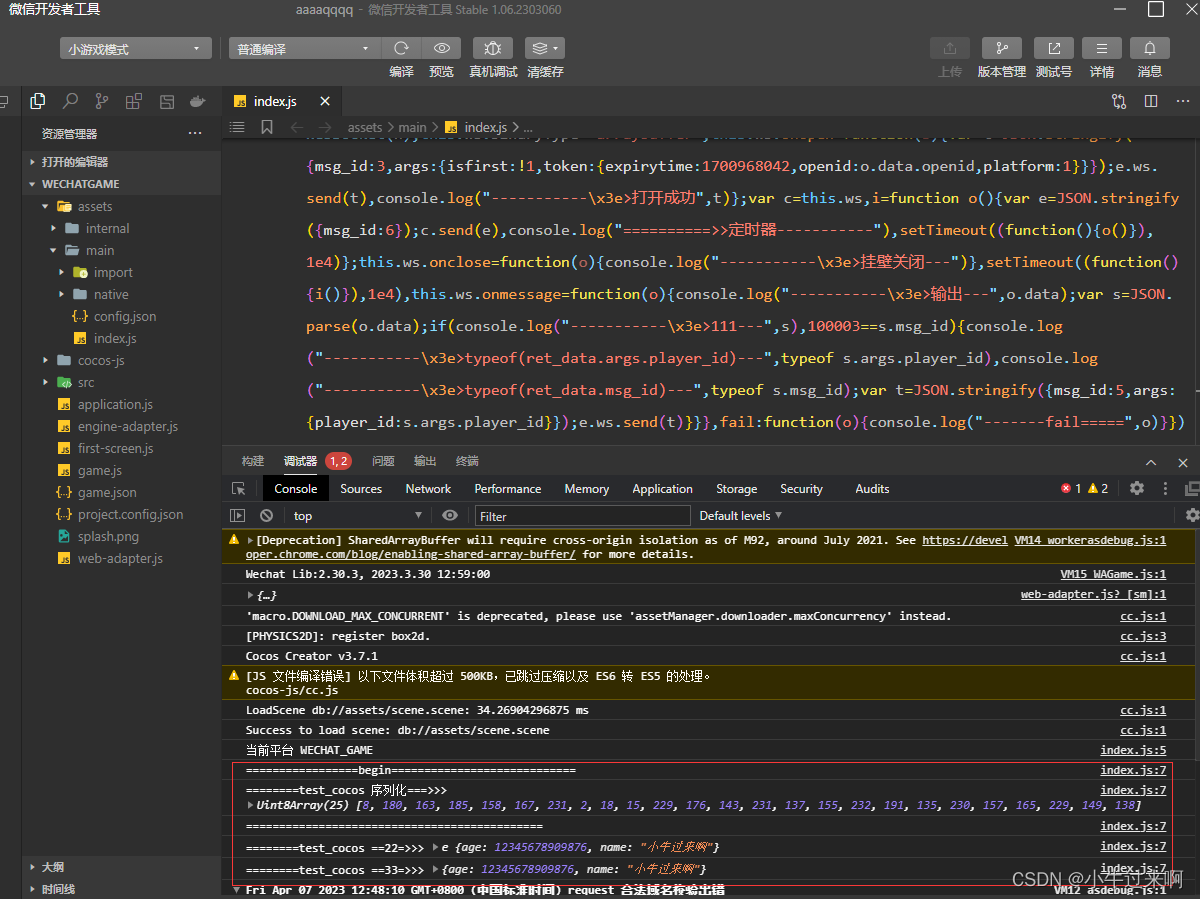
测试结果
微信开发者工具上执行结果

总结
还得是我安徽吴彦祖





















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








