问题的起因是这样的,我们的网站有pc、手机两版网页与小程序三端,现在想搞一个app版本,为了节约开发时间,我们选取了当下比较热门的前端跨平台框架uni-app。这个框架可以将微信小程序的代码直接转成uni-app的代码,只需要兼容一下各平台特性,就可以将项目同时跑在各种小程序、网站、安卓等各种平台,对于本身就有小程序版本的项目来说真的很好用。由于我们之前的网页是前后端不分离做在.net项目里面的,现在使用uni-app相当于是要前后端分离,就涉及到了一个跨域的问题。
那什么是跨域呢?出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号,如果不是同源的相互访问,就会出现跨域的问题。

本地调试时还比较好解决,设置一下代理就行了。下面是uni-app项目里的设置方法。

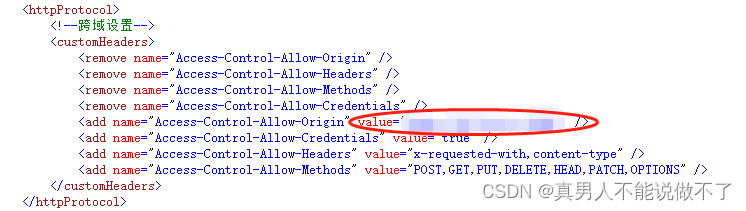
正式环境需要在后端进行设置,我们项目是跑在.net framework4.8下的,打开项目的web.config,需要在system.webServer标签下配置以下标签。先remove再add可以立即生效。
红线圈起来的地方配置前端项目的域名或ip。

配置到这里,一般的请求都可以发送了,如果是http访问的话,前端在请求时加上withCredentials属性,也没什么问题。但如果是用https进行访问,就会出现cookie丢失的问题,如果要通过cookie做登陆验证等功能,还需要进行下面的配置。
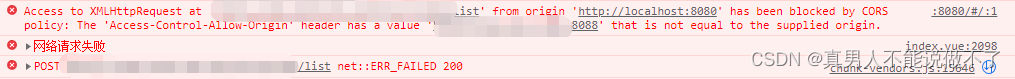
cookie丢失时查看network,发现一段报错。
![]() 这个还是在后端进行配置,在web.config里的system.web标签下,新增sessionState标签,如果有的话,只需要在标签内设置属性cookieSameSite="None"即可
这个还是在后端进行配置,在web.config里的system.web标签下,新增sessionState标签,如果有的话,只需要在标签内设置属性cookieSameSite="None"即可
还没完,如果只设置了这个属性,依旧会报错
![]()
需要在system.web标签下新增httpCookies标签,并设置属性requireSSL="true"即可
现在跨域问题应该时彻底解决了





















 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








