<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
(1)LinearLayout的属性
高度
宽度
方向
8个上下左右的距离:
// margin:控件距离父View的距离:外部
// padding:内容距离控件的距离:内部
// android:gravity属性是对该对象内容的限定(往下)
比如一个button 上面的text.你可以设置该text在view的靠左,靠右等位置
// android:layout_gravity是用来设置该view相对于父view的位置(往上)
比如一个button 在linearlayout里,你想把该button放在靠左,靠右等位置就可以在linearlayout中通过该属性设置.
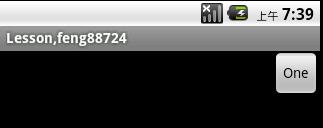
下面回到正题, 我们可以通过设置android:gravity="center"来让EditText中的文字在EditText组件中居中显示;同时我们设置EditText的android:layout_gravity="right"来让EditText组件在LinearLayout中居右显示。看下效果:
正如我们所看到的,在EditText中,其中的文字已经居中显示,而EditText组件自己也对齐到了LinearLayout的右侧























 3196
3196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








