常见属性
orientation 布局中组件的排列方式,分为垂直和水平
gravity 控制组件所包含的子元素的对齐方式,可多个组合
layout_gravity 控制该组件在父容器里的对齐方式
background 为该组件设置一个背景图片,或者是直接用颜色覆盖
divider 分割线
showDividers 设置分割线所在的位置,none(无)、beginning(开始)、end(结束)、middle(每两个组件间)
dividerPadding 设置分割线的padding
layout_weight 设置权重来等比例划分区域
实例
设置容器的对齐与排列方式
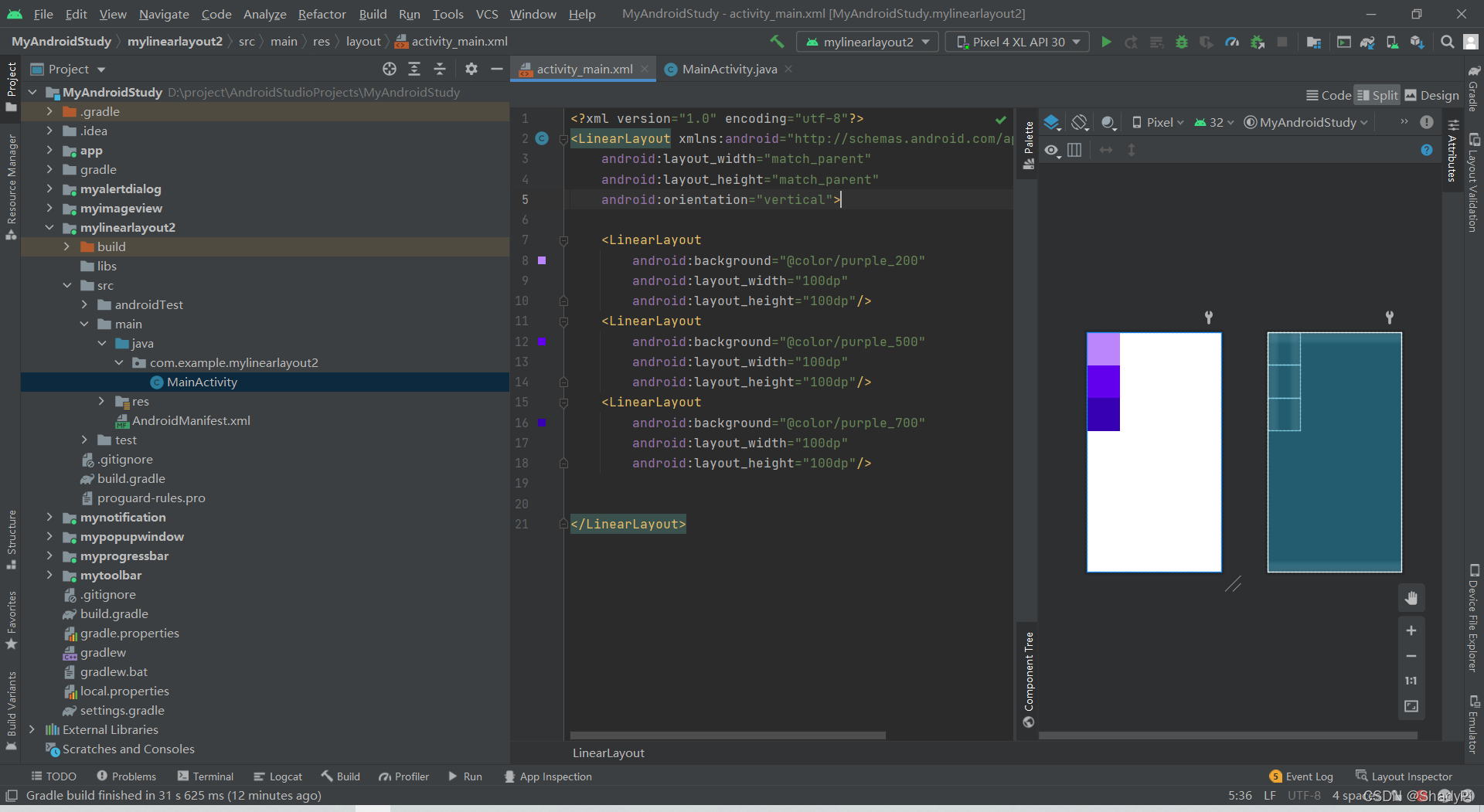
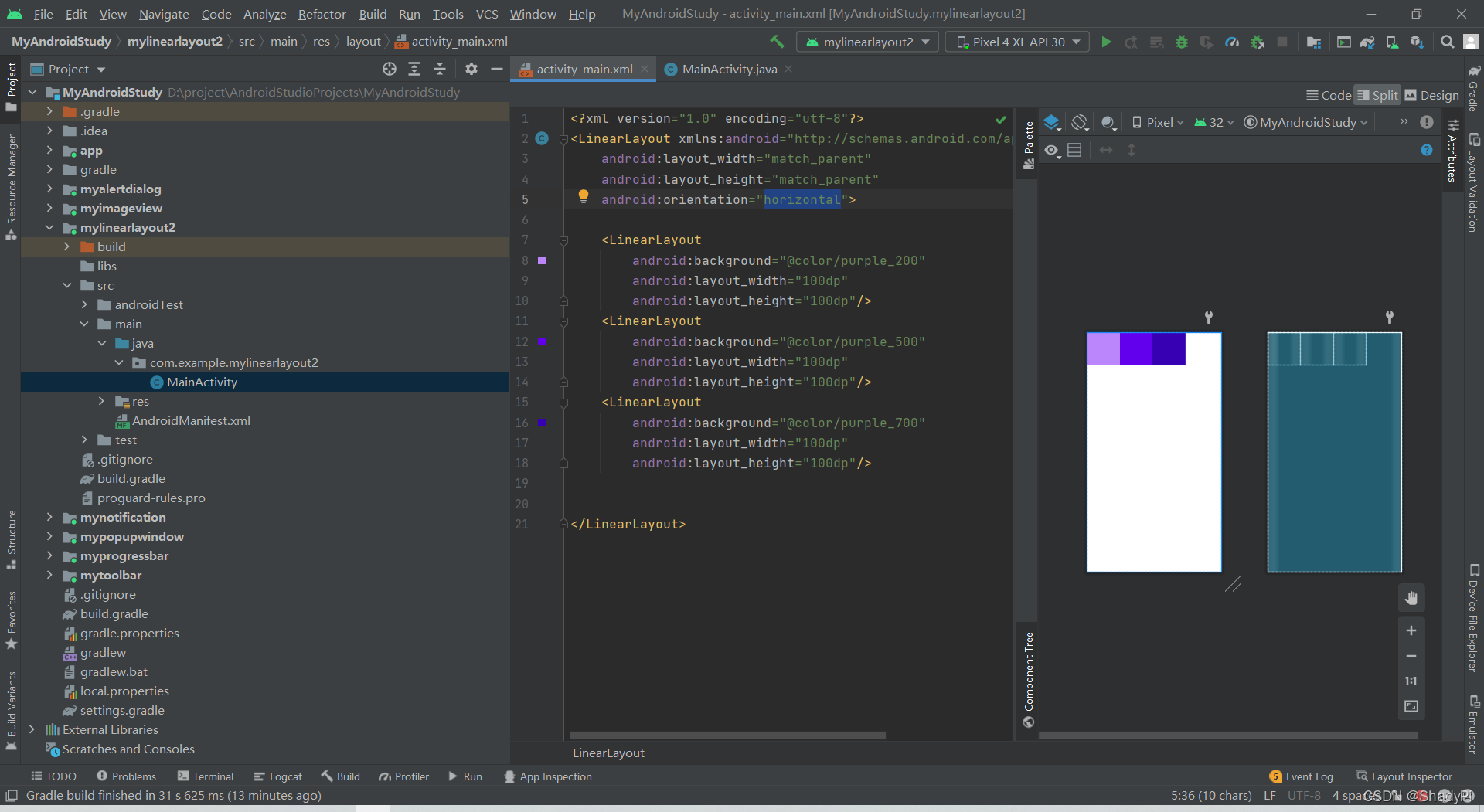
控制布局排列,当orientation设置为vertical时竖直排列,horizontal时水平排列:


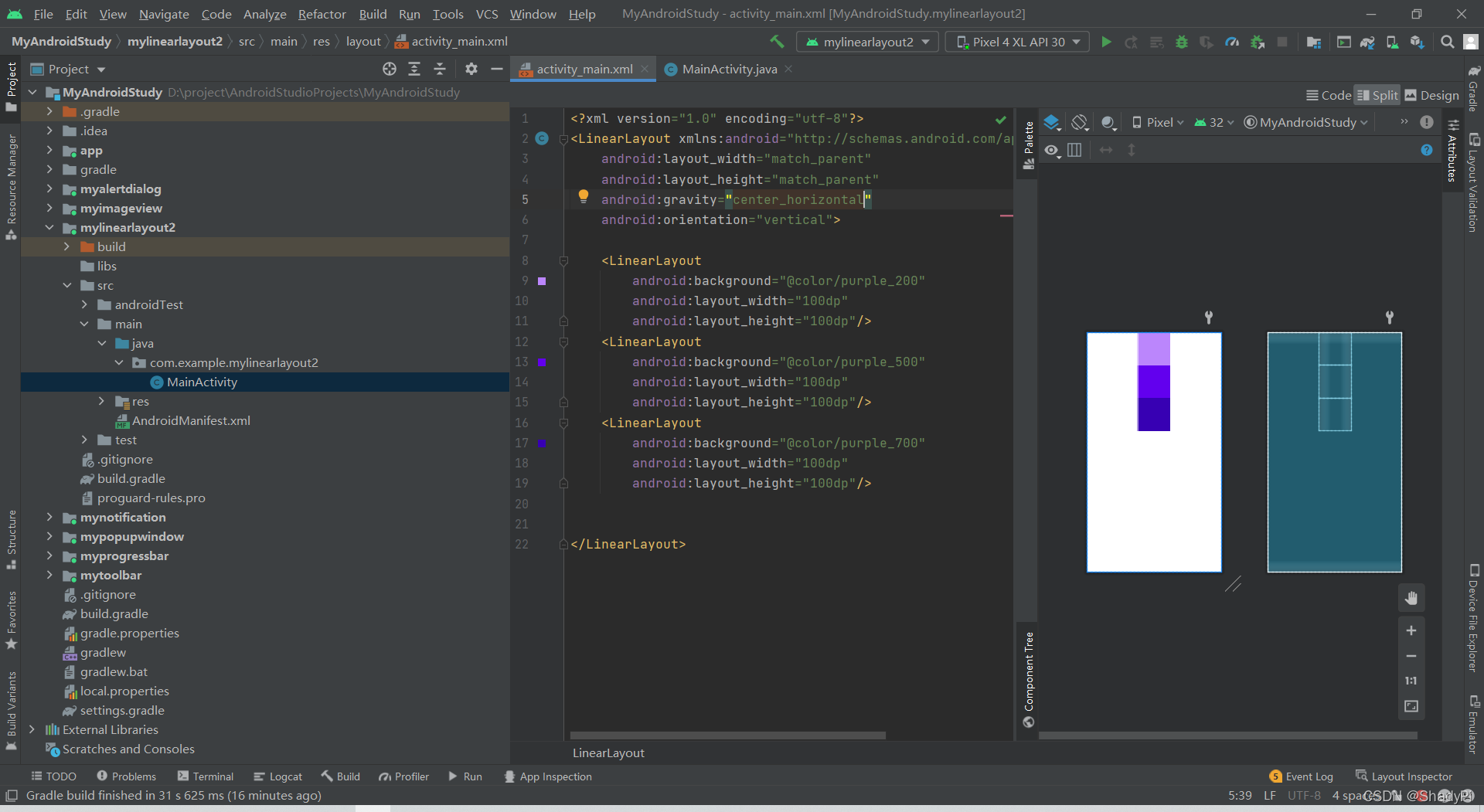
设置gravity为center时子元素置于中央,center_horizontal则在水平方向居中,center_vertical则是垂直方向居中:

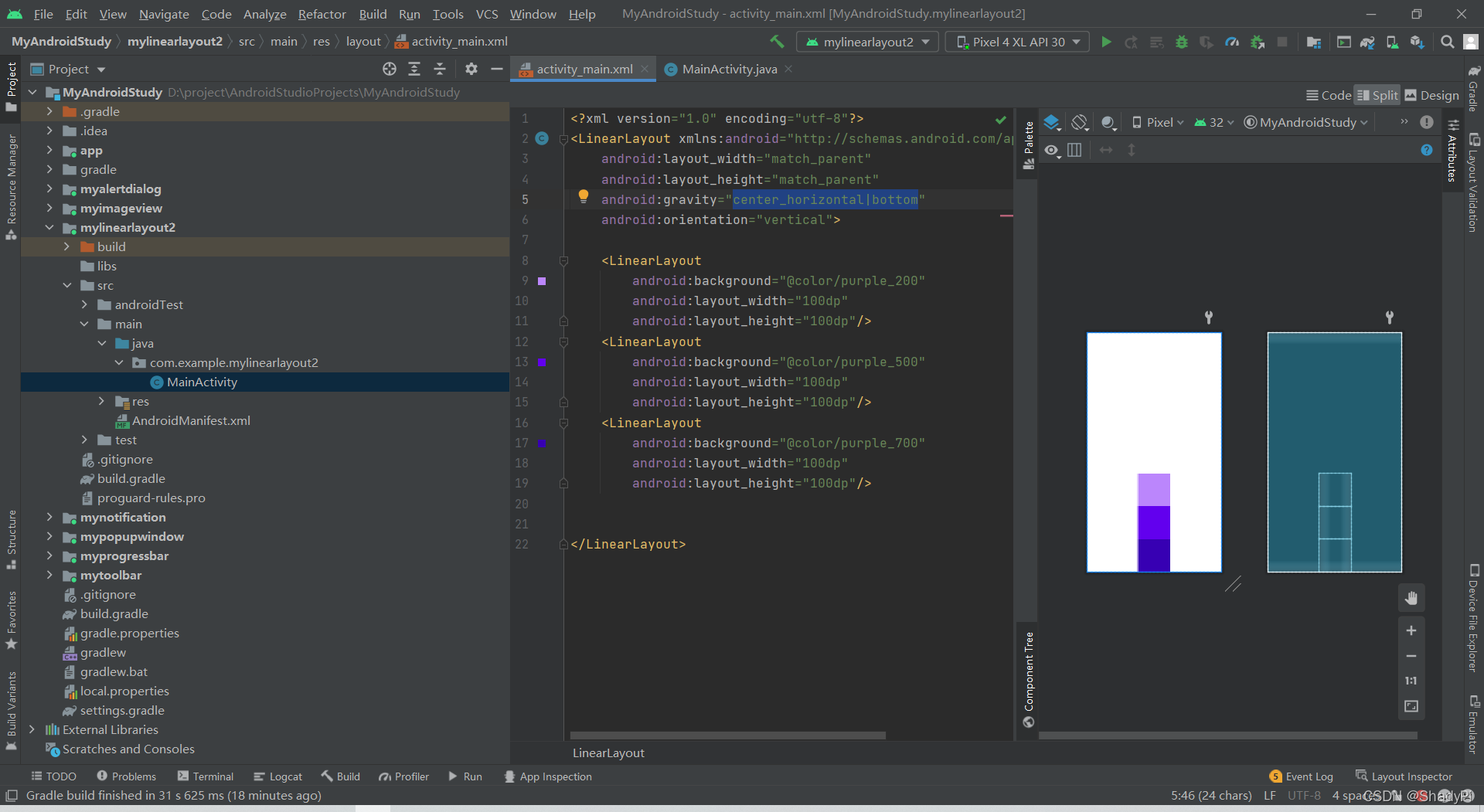
同时该设置还可以组合,用|连接,如center_horizontal|bottom的效果为:

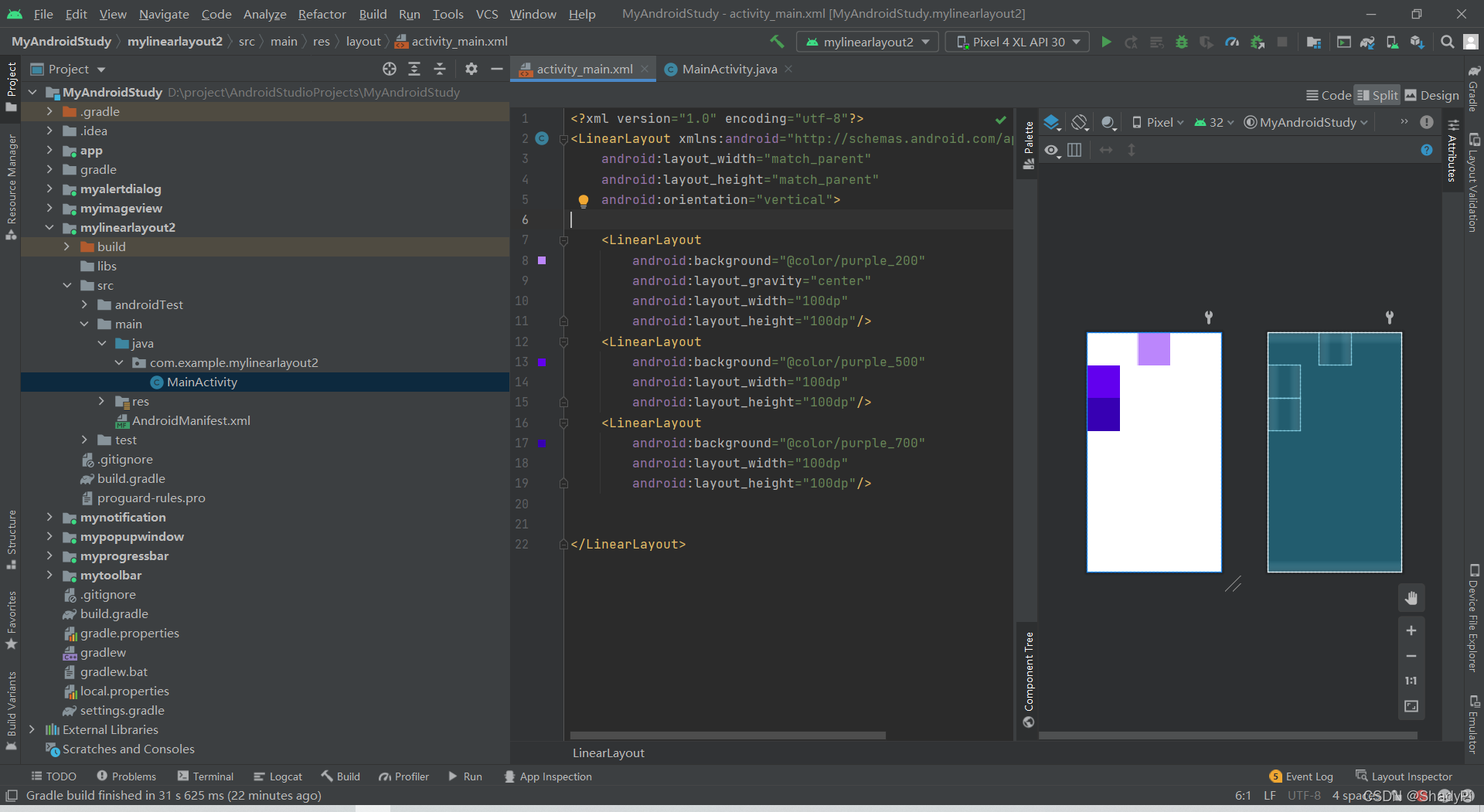
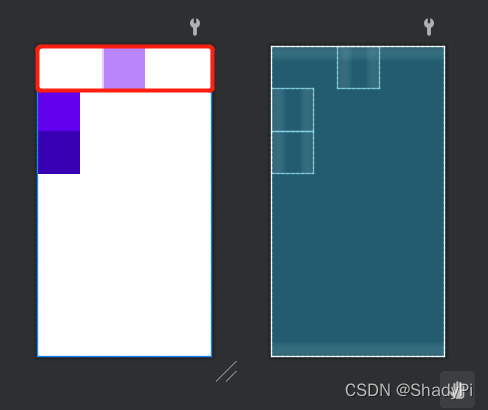
除了在父容器中设置,也可以在子容器中通过layout_gravity设置该容器的对齐方式,对于第一个子容器,我们令其layout_gravity为center,则有

因为此时分配给第一个容器的空间仅为红色方框圈出的部分,所以将其置于中央后可以得到上面的结果。

设置分割线
随便找了个分割线图片:

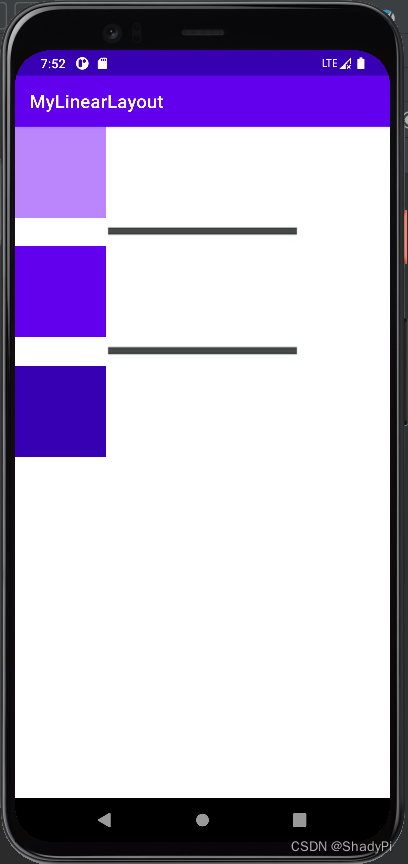
用divider加载该图片资源,同时用showDividers设置分割线所在的位置,用dividerPadding设置分割线距离屏幕两侧的距离:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/divider"
android:showDividers="middle"
android:dividerPadding="100dp"
android:orientation="vertical">
<LinearLayout
android:background="@color/purple_200"
android:layout_width="100dp"
android:layout_height="100dp"/>
<LinearLayout
android:background="@color/purple_500"
android:layout_width="100dp"
android:layout_height="100dp"/>
<LinearLayout
android:background="@color/purple_700"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>

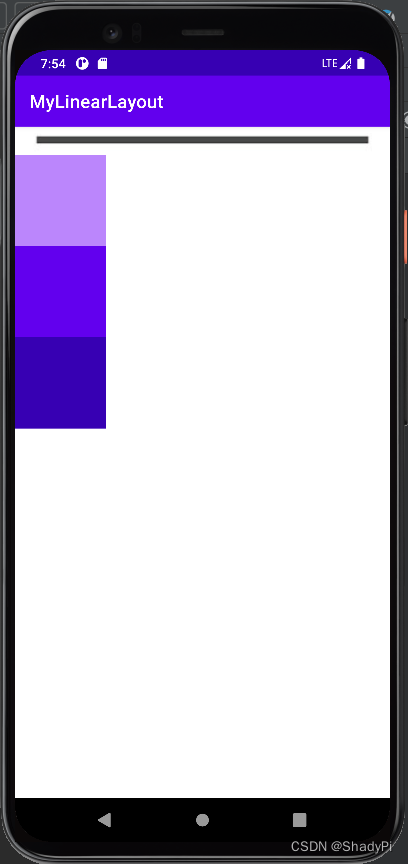
可以尝试修改参数来观察不同的效果:
android:divider="@drawable/divider"
android:showDividers="beginning"
android:dividerPadding="20dp"

一种更灵活的设置分割线的方式为直接在两个元素之间添加View:
<View
android:background="@color/black"
android:layout_width="match_parent"
android:layout_height="2dp"/>

设置权重分配空间
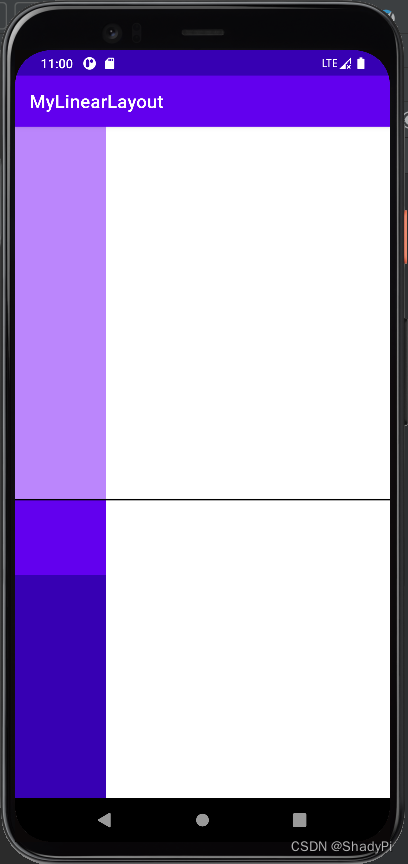
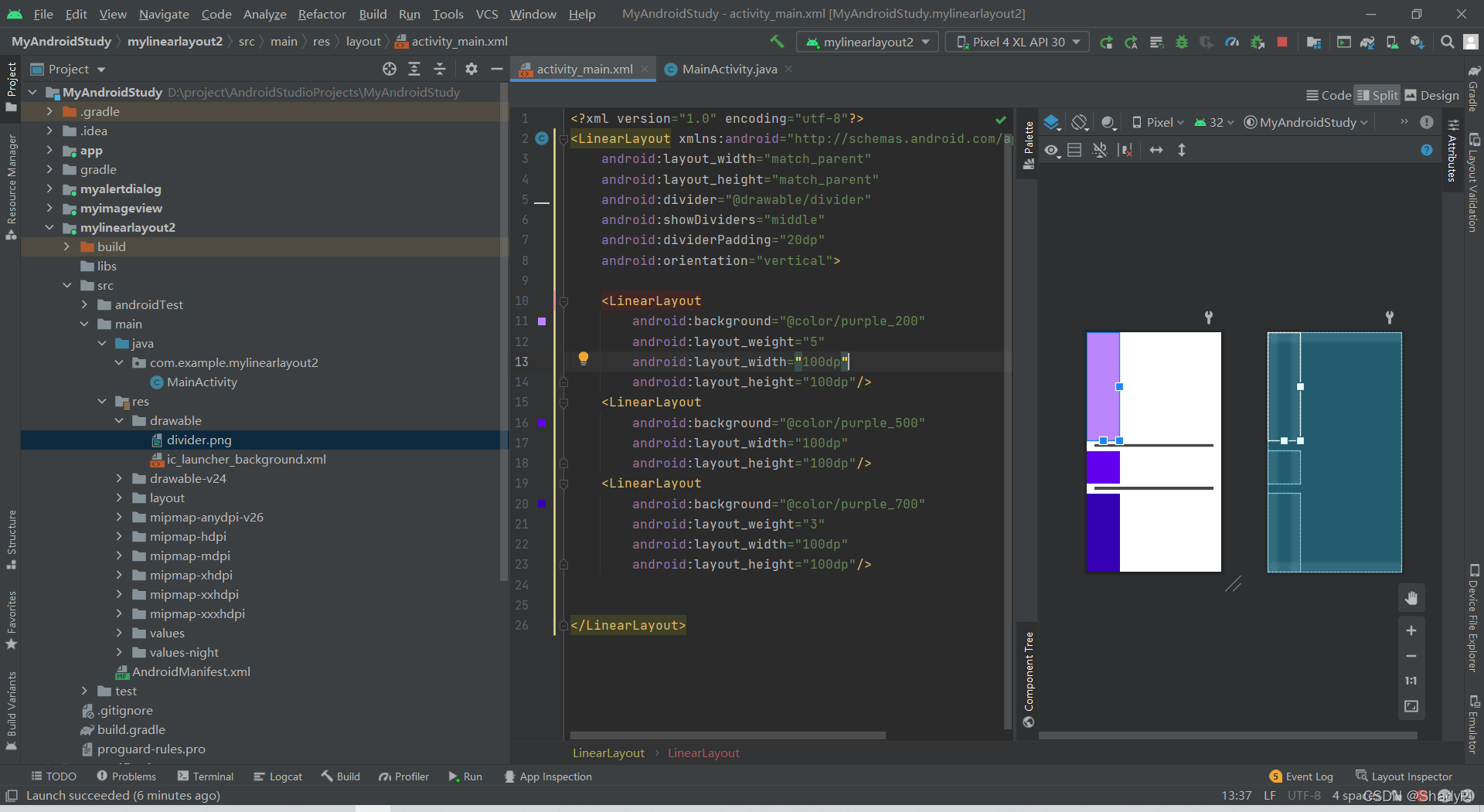
当我们人为设置三个元素的大小后,元素被分配到的空间在orientation设置的方向上就是与元素的大小相等的,这也导致很大的空白区域产生。如果我们想要瓜分这些空白区域,可以在元素中设置layout_weight,这样剩余空间将按照权重的比例分配,如5:0:3,分配的空间会在保留元素原有空间大小的基础上进行添加:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/divider"
android:showDividers="middle"
android:dividerPadding="20dp"
android:orientation="vertical">
<LinearLayout
android:background="@color/purple_200"
android:layout_weight="5"
android:layout_width="100dp"
android:layout_height="100dp"/>
<LinearLayout
android:background="@color/purple_500"
android:layout_width="100dp"
android:layout_height="100dp"/>
<LinearLayout
android:background="@color/purple_700"
android:layout_weight="3"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>

如果想要空间完全按比例来分配,建议直接把对应方向上的大小设置为0dp。























 2988
2988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










