最近笔者在研究一个东西叫做 docfx 它是一个开源的文档生成工具,可以方便的创建类似下图风格的文档页面,并且把它放在github页面上

开始
首先第一步需要使用 git clone docfx到本地,下载地址
- 建议放在全英文路径
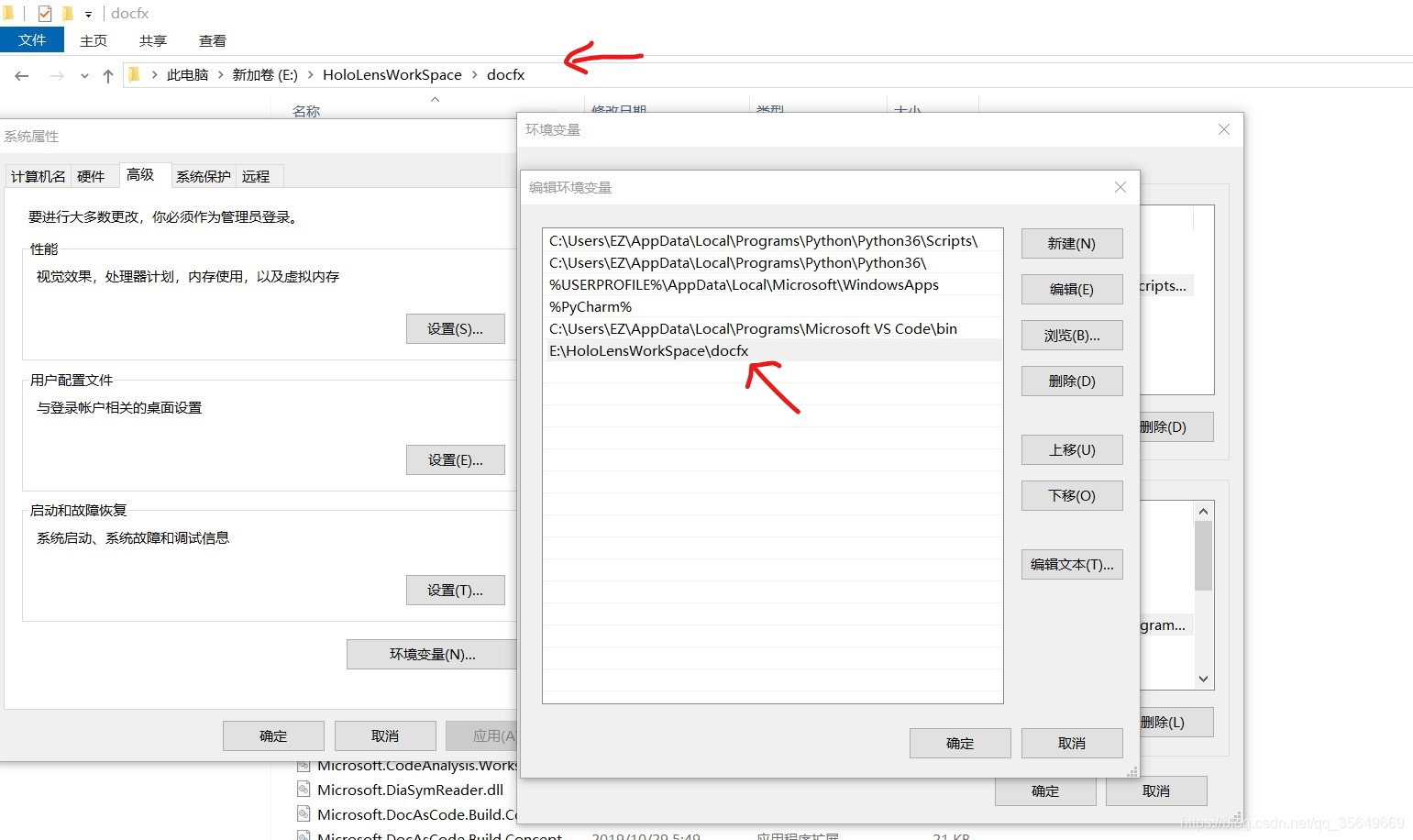
下载完成之后需要将当前地址添加到环境变量

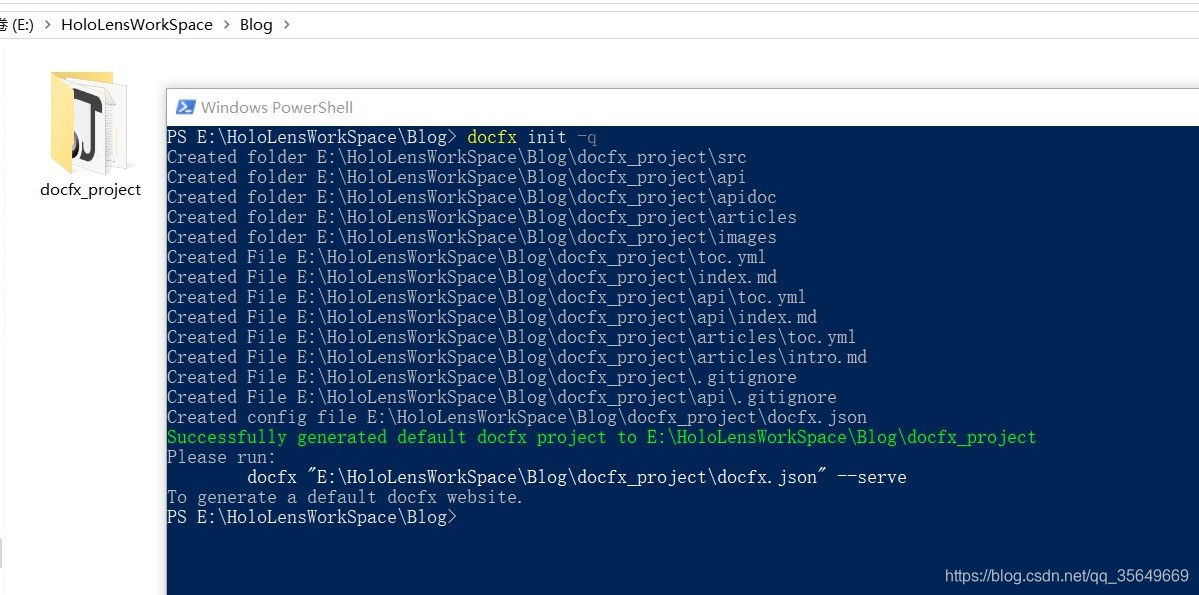
添加成功之后,打开你所想要创建文档的根目录,然后使用命令行输入
docfx init -q
即会在当前目录下创建一个 docfx_project 文件夹

生成网页
打开 docfx_project 文件夹
在当前目录下使用命令行输入
docfx docfx.json
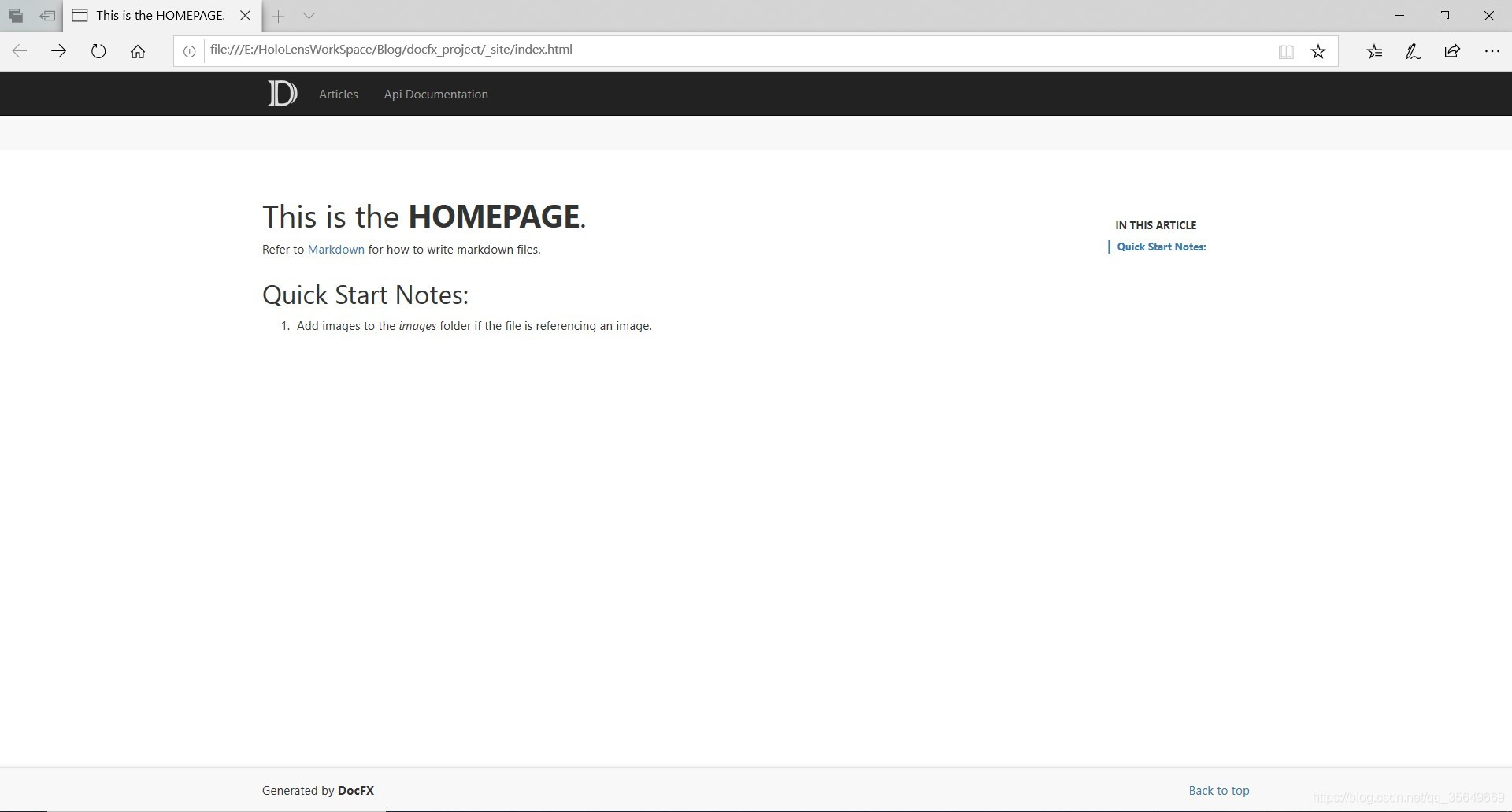
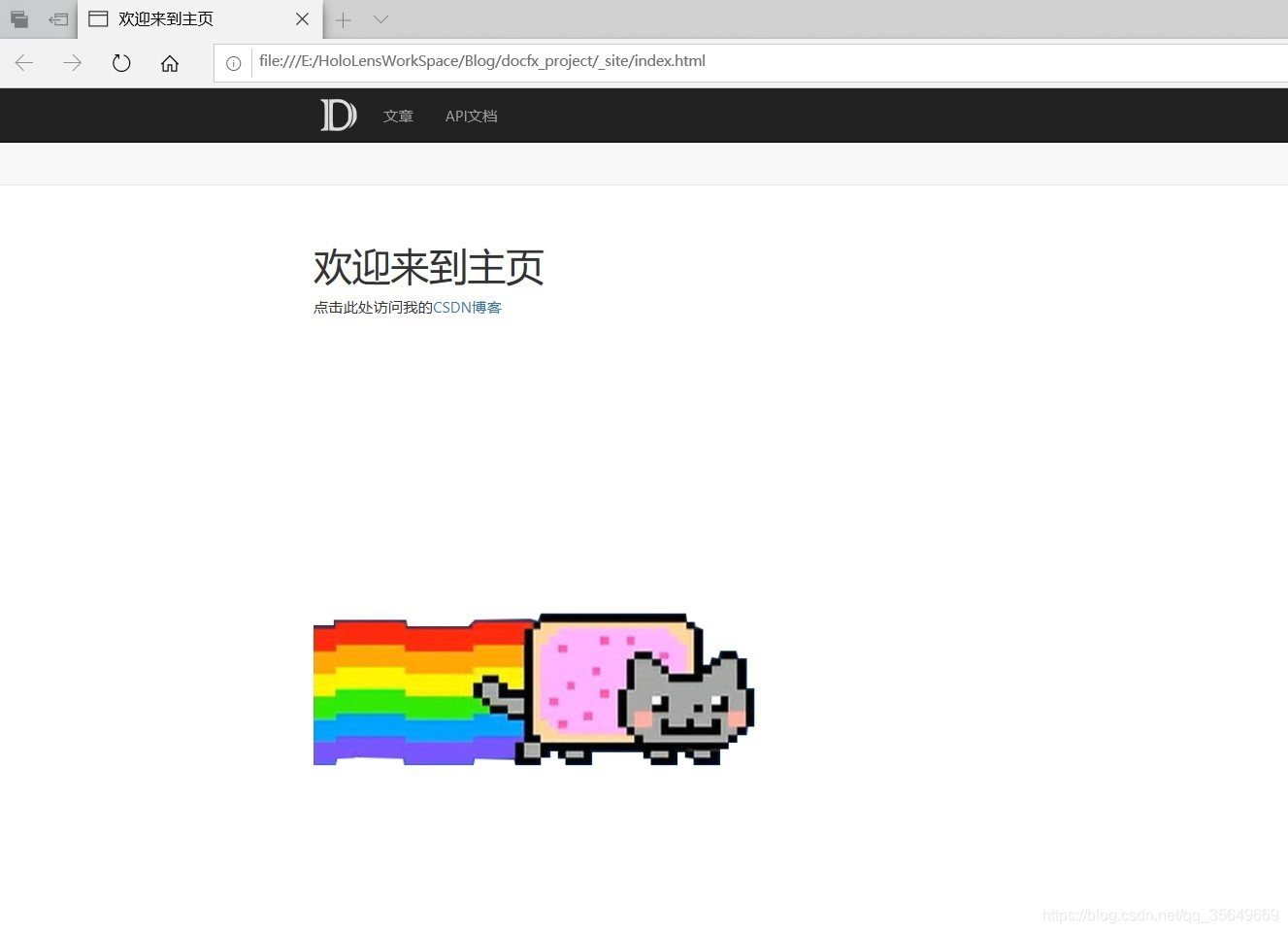
即会在 _site 文件夹下生成你的网站,使用Edge/IE 浏览器打开index.html
即可看到

点击Articles 按钮 即可看到

其实现在即可把这些页面上传到github上,创建你的个人github页面,即最后一步[发布到github 页面]
但是我们要对它做一些改动再上传
编辑文档
docfx的文档使用markdown格式进行编写
与csdn发博客的写作格式相同
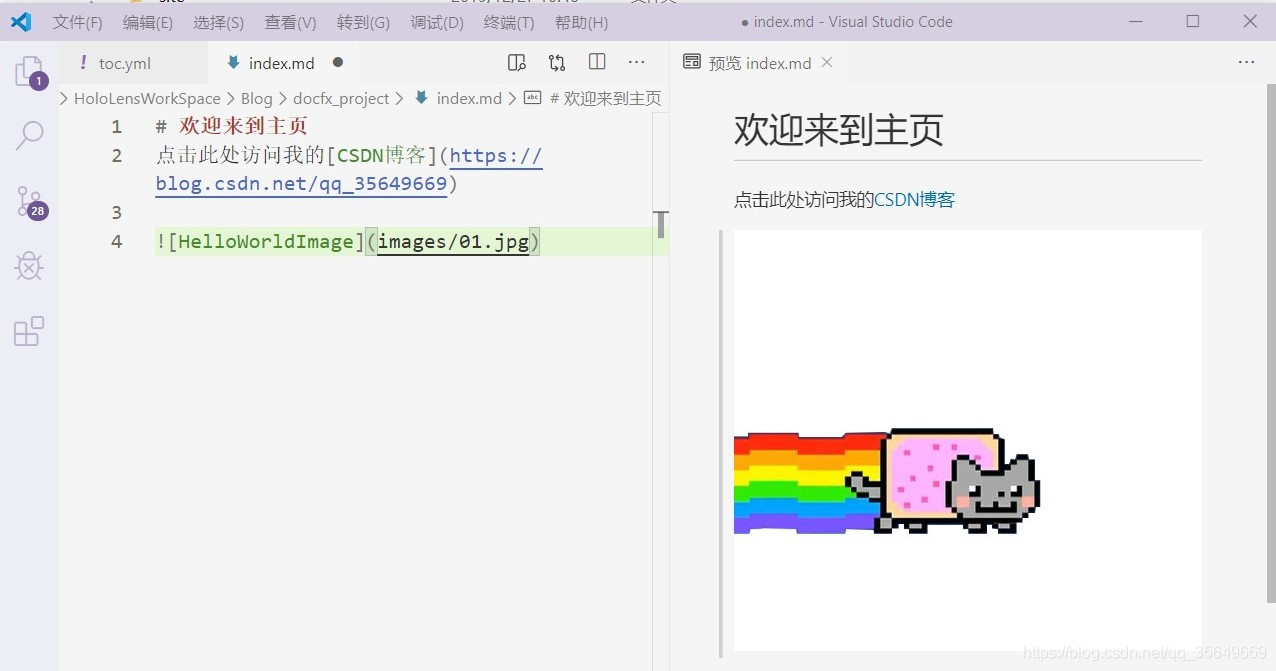
markdown编辑器建议使用VSCode
宇宙第一IDE ,着实好用~
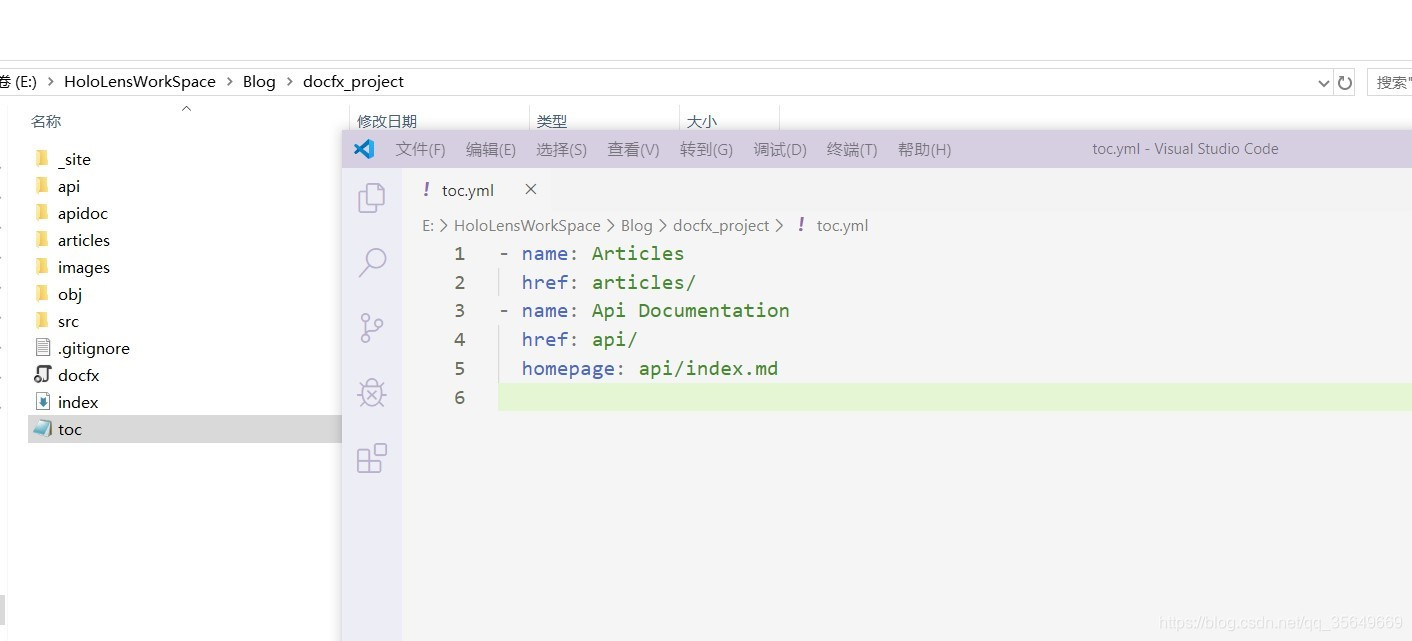
首先打开toc.yml

在这里规定了主页和层级关系 homepage为主页
上面的 - name href 为可选文档
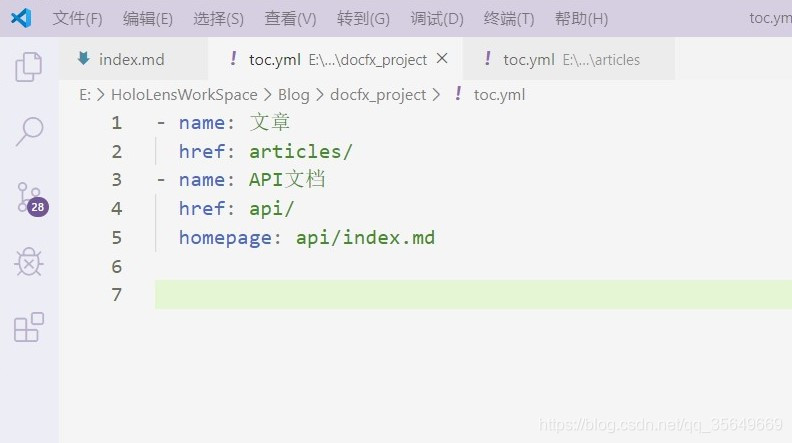
我们把它改动为

再使用docfx docfx.json 进行生成即可看到

现在我们对docfx_project 下的index.md进行编辑

对/articles 文件夹下的 toc.yml 进行编辑 同时复制两次intro.md 为 intro_2.md 和 intro_3.md

对三个intro.md 进行内容编辑 [略,详见我上传的github]
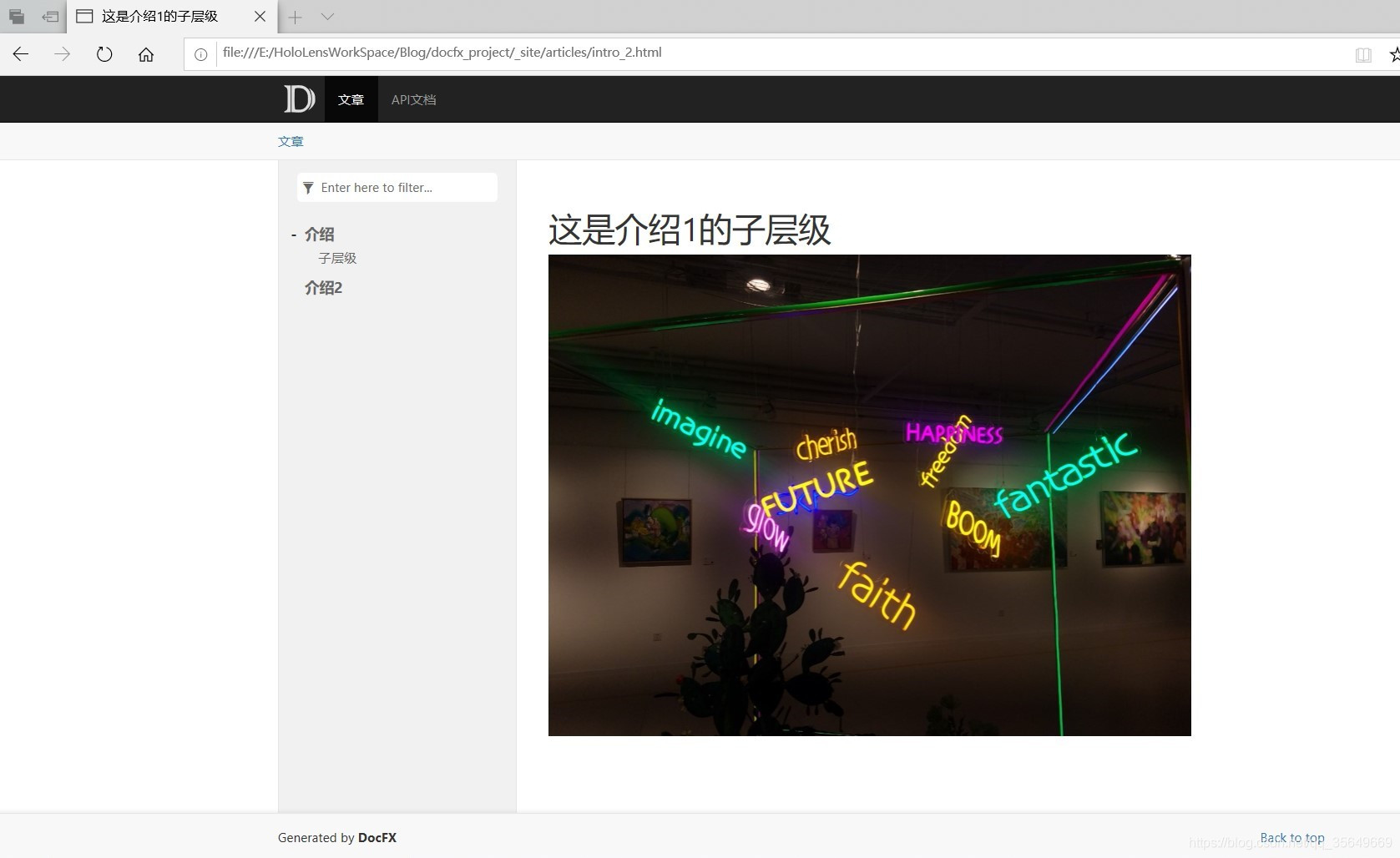
编辑完成后 退回主目录 使用 docfx docfx.json进行生成 得到


发布到github页面
现在我们即可对生成的网页进行上传发布
1.创建一个github 仓库并且clone到本地
略
2.复制_site文件夹下的内容
将内容复制到github clone后的文件夹
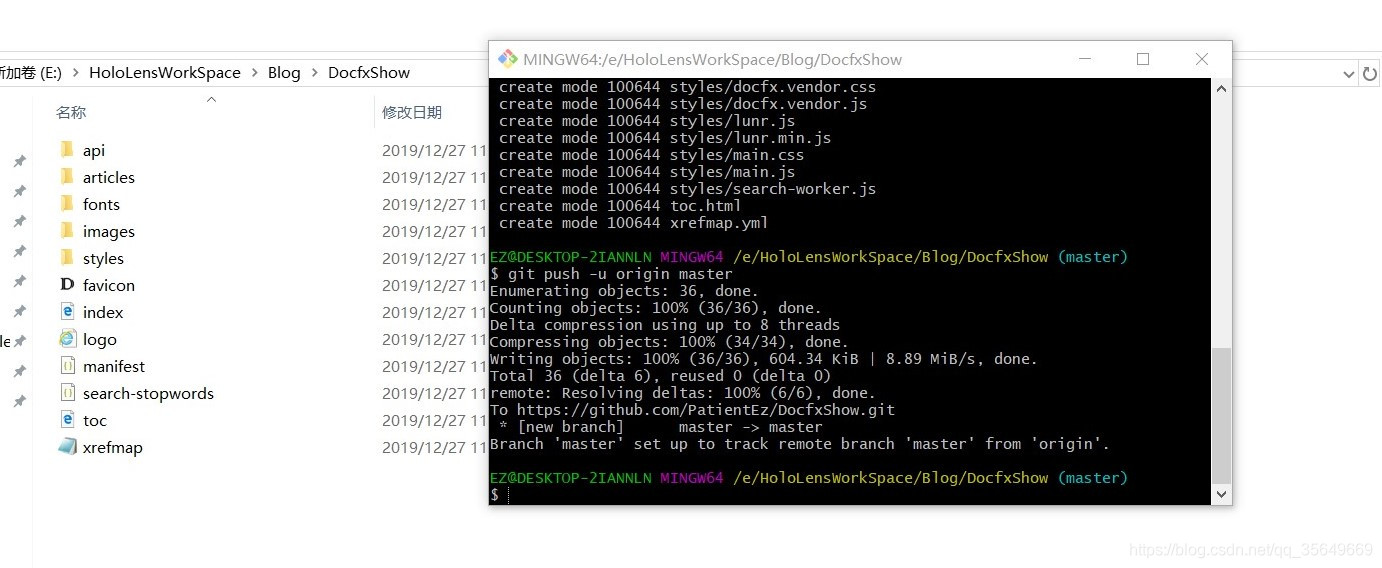
然后上传

3.在github上设置发布
在github 仓库页面 选择Settings -> GitHub Pages 选择 master branch 即可发布

等 ready to be published 状态改变为已发布 即可访问
点击此处 访问我的github发布





















 5492
5492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








