app designer 设计app 屏幕居中操作
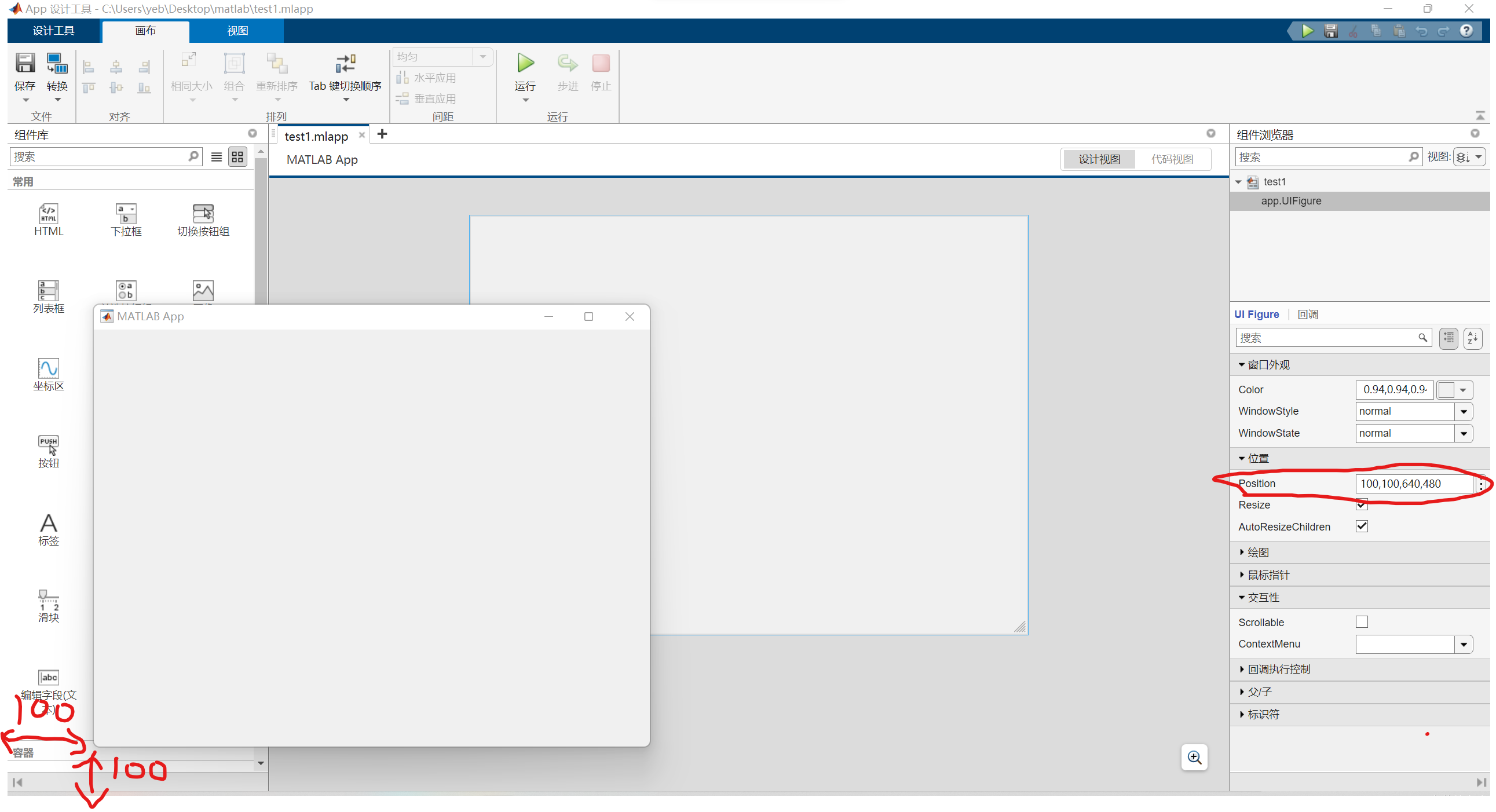
在matlab app designer 中,我们设计了一个(空白)app,点击运行之后,app图窗出现在屏幕的左下角:如下图所示

图中右边app.UIFigure 属性中用红圈圈出来了Position属性,这就是图窗的位置和大小。图中的四项依次是距屏幕左边距离、距屏幕底部距离、图窗宽度、图窗高度。
要想改变运行后app图窗的位置,我们修改前两项即可。但是在这里用其他方法来使app图窗居中,并将居中函数封装到matlab内置函数库中,下次就可以直接调用
居中函数
这里直接给出函数:(函数参考自 渝西图像练习生)
函数说明在文章最下方
function appjuzhong(app)
position_screen=get(0,"ScreenSize");
position_app=app.UIFigure.Position;
position_app(1)=(position_screen(3)-position_app(3))/2;
position_app(2)=(position_screen(4)-position_app(4))/2;
app.UIFigure.Position=position_app;
end
把函数起名为appjuzhong,这样中英混合命名避免了和matlab其它函数重名的问题(bushi
新建一个matlab脚本文件(.m格式),将函数复制进去保存,随后将.m文件保存到一个文件夹中,假设此文件夹名字也为appjuzhong。
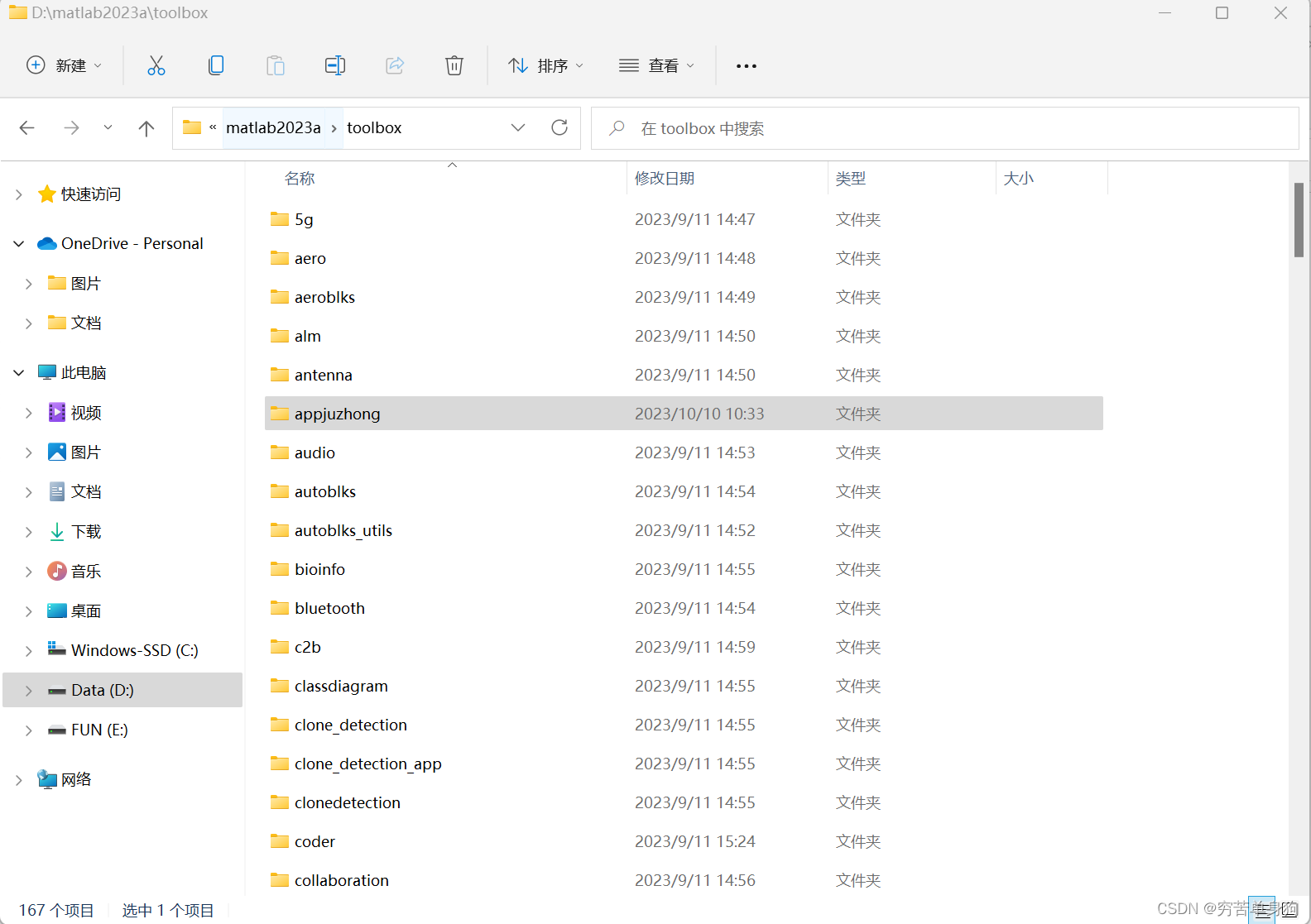
将文件夹复制到matlab安装目录下的toolbox文件夹下,如下图所示

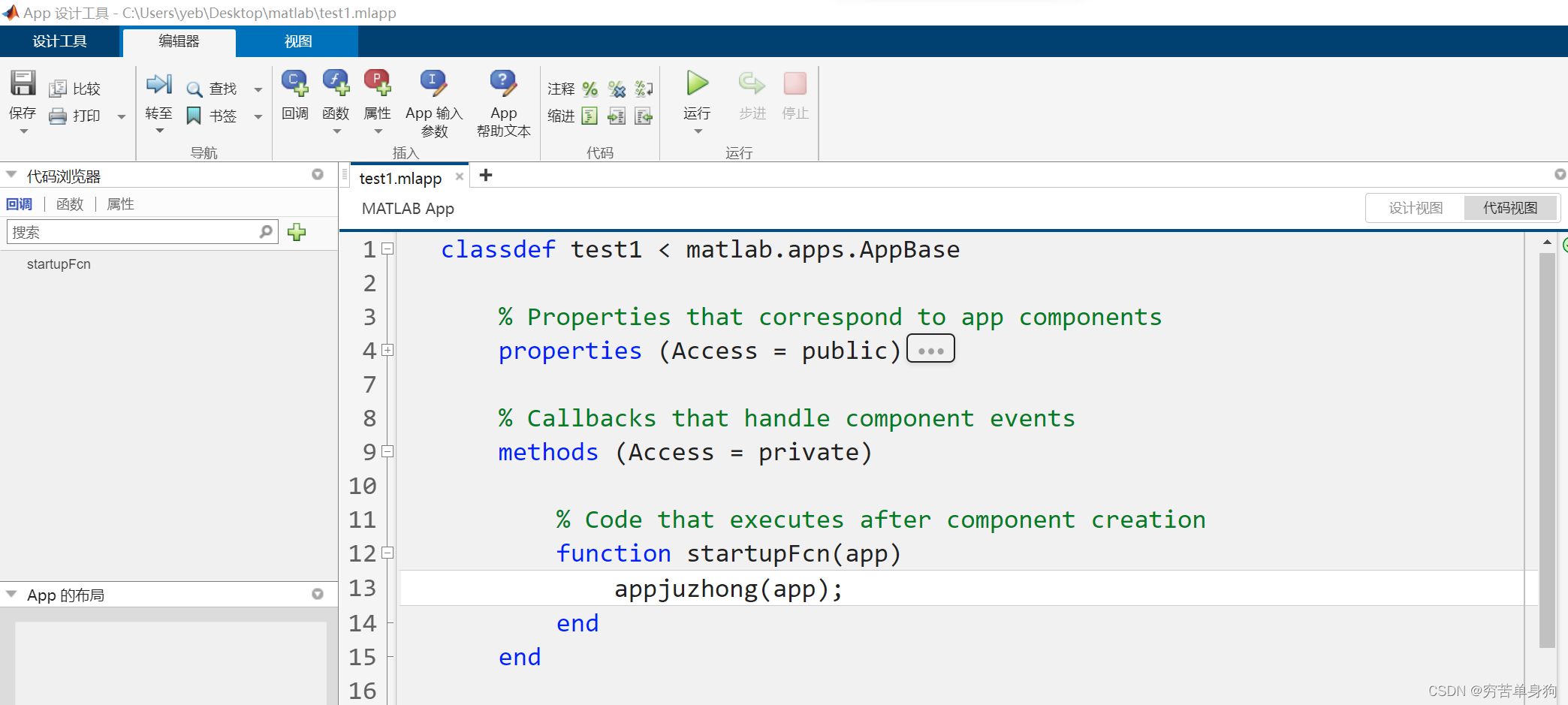
然后在app designer 中,右键app(app.UIFigure 的上一级),添加startupfcn回调函数,这样可以一打开app就运行居中函数。随后调用appjuzhong函数即可。如下图所示

居中函数的详细解说
function appjuzhong(app)
position_screen=get(0,"ScreenSize");
position_app=app.UIFigure.Position;
position_app(1)=(position_screen(3)-position_app(3))/2;
position_app(2)=(position_screen(4)-position_app(4))/2;
app.UIFigure.Position=position_app;
end
第一行是获取屏幕的尺寸,返回四个参数,其中第三个第四个就是屏幕的长、宽
position_app=app.UIFigure.Position; 这句前面已经说过,是app图窗的位置属性,同样得到四个参数,第一个第二个是app的位置。第三个第四个就是app的长、宽。
后面两行使得app图窗距离左右屏幕相等,将app图窗属性修改即可。






















 3892
3892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








