前言:
最近在封装一个日志类时,想借鉴一下 TP 的实现方式,特别注意了一下 TP 日志的驱动。平时常用文件形式记录日志却忽略了还有一个 Socket 方式,只需要连接一下远程服务,程序在单程运行中所打的日志就会出现在浏览器上。但是前提浏览器安装了扩展,接下来就浅谈一下 SocketLog 的简单使用吧。
环境:
1. SocketLog Chrome 扩展
2. ThinkPHP5.1
3. SocketLog Server (nodeJS)
操作:
一、NodeJs 和 npm 安装
(略过)
二、SocketLog 服务 /chrome 扩展下载
可以在 github 上搜索 SocketLog 项目,作者 luofei614 的就是了,下载后的目录大概如下。

三、socketLog 扩展安装
1. 谷歌浏览器打开 chrome://extensions/,勾选开发者模式。

2. 加载扩展程序 (选择下载好的文件夹下的 chrome),最后就可以看到加载成功了。



四、SocketLog 安装与启动
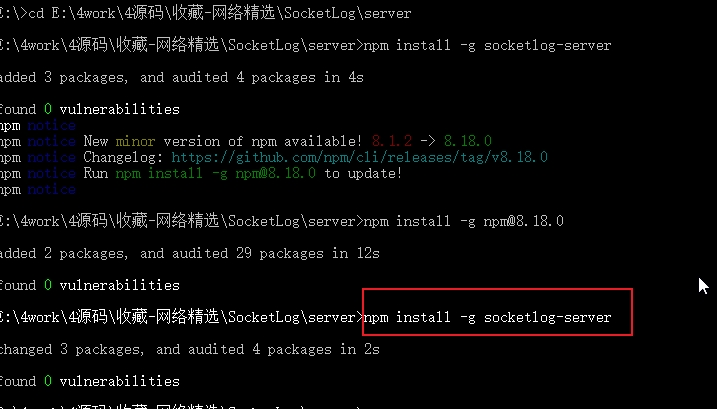
1. 安装 (cd 进入根目录下 server 目录中)
全局安装
$ npm install -g socketlog-server
局部安装 (切换到目标项目所在目录)
$ npm install socketlog-server

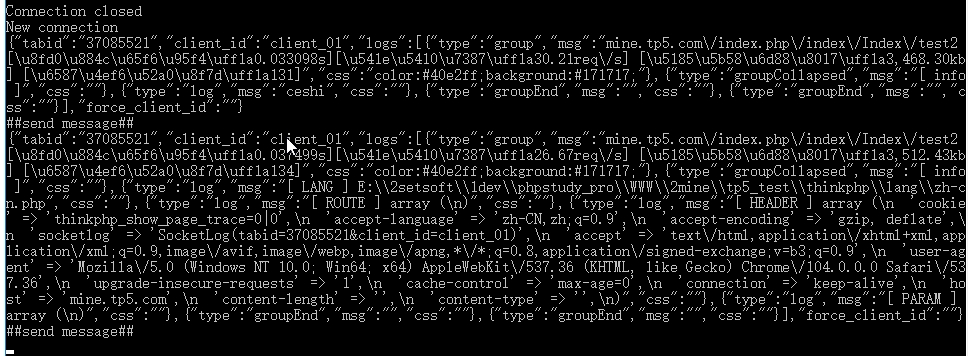
2. 启动 (依然是 cd 进入 server 目录下执行下面其一命令)
## 普通方式运行:
$ socketlog-server
## 服务后台运行:
$ socketlog-server > /dev/null &
五、扩展工具监听服务。
1. 打开浏览器点击图标,链接成功表示成功监听。

六、代码测试。
1. 运行项目根目录下的 demo.php,设置链接地址 /client_ids 等,运行结果如下。



2. ThinkPHP5.1 测试
(1). 进入 config 下的 log.php 下,修改 type 添加 host 等等。

(2). 按平时 Log 记录的方式如下,请求成功后,查看浏览器控制台如下。
























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








