vue组件间的数据传递分为两种:传值和传引用
1.传引用

将User中的数据拿到app中作为共用数据
使用<user v-bind:users="users"></user>方法向子组件传值,子组件通过
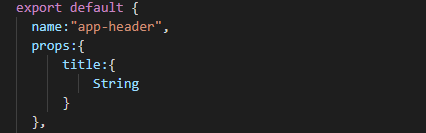
props:{users:{type:Array,required:true},},接受数据

2.父向子传值:
在app.js添加:

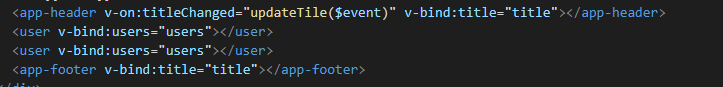
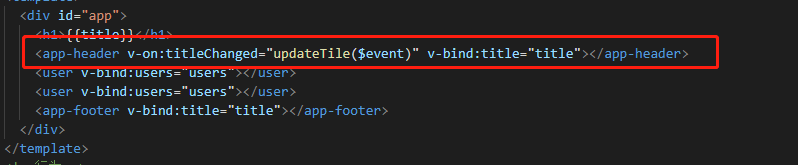
在html中app-header和app-footer标签上添加绑定事件:

子模块接收数据:


注:传值时子模块改变内容只改变自己模块的,传引用时子模块改变全部都改变。
3.子向父传数据
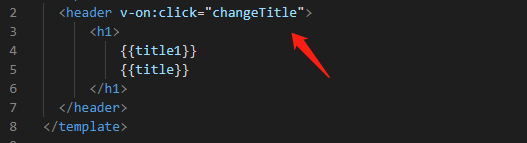
在hearder模块中添加v-on:click="changeTitle"和函数


对app.js添加updateTitle($event):$event是固定写法。


实例代码:https://github.com/pengpengbhne/Vue/tree/master/chuanzhi
Vue生命周期:https://blog.csdn.net/qq_35723619/article/details/83824623
























 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








