| Blob对象用法 |
嵌入式webworkers会用到Blob |
|
| JavaScript中的Blob对象 |
掘金上比较基础的一篇文章,也可以自行搜索下Blob的扩展用法 |
Web Workers介绍
一个Web API->浏览器能力-》提供一个js可以运行的环境
Web应用程序可以在独立于主线程的后台线程中,运行一个脚本操作
关键点:性能考虑
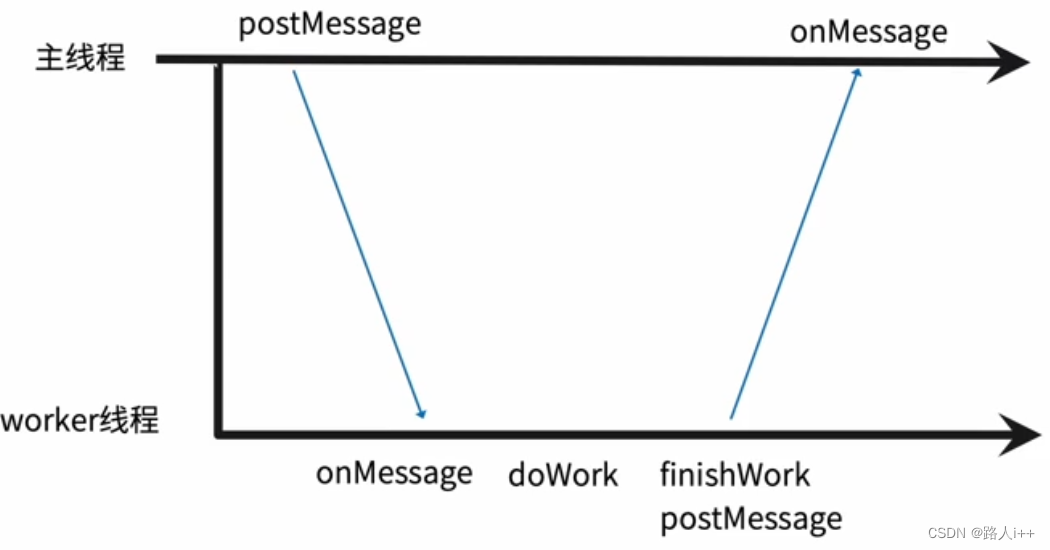
线程通信过程:主线程->(发送任务通知)postMessage->worker线程(接收任务通知)onMessage->doWork(做任务)->finishWork(完成任务)->(发送任务完成结果通知)postMessage主线程->主线程onMessage(接收任务结果)

// worker.js
function fibonacci(n) {
if(n == 1 || n == 2) {
return 1;
}
return fibonacci(n - 2) + fibonacci(n -1);
}
postMessage(fibonacci(40));
onmessage = function (e) {
console.log(e);
}// webworker.js
var worker = new Worker("worker.js");
worker.onmessage = function (e) {
console.log("worker通知的message", e);
worker.postMessage("message收到了");
};<!doctype html>
<html>
<head>
<title>web workers example</title>
</head>
<body>
<script src='./webworker.js'></script>
</bod




 Web Workers是浏览器提供的API,允许JavaScript在后台线程执行任务,避免阻塞主线程,提升性能。尽管受同源限制且无法操作DOM,但适用于复杂计算、Canvas渲染和流媒体数据处理。flv.js等项目利用Web Workers进行音视频处理,提高用户体验。
Web Workers是浏览器提供的API,允许JavaScript在后台线程执行任务,避免阻塞主线程,提升性能。尽管受同源限制且无法操作DOM,但适用于复杂计算、Canvas渲染和流媒体数据处理。flv.js等项目利用Web Workers进行音视频处理,提高用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2699
2699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








