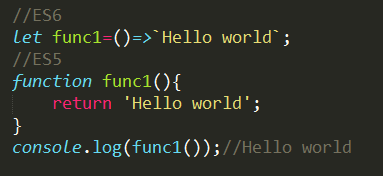
①当没有参数时,写一对括号()即可

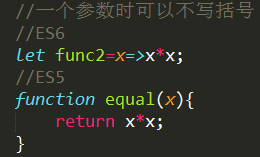
②当只有一个参数时,可以省略括号

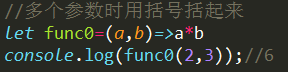
③当有多个参数时,用括号把各个参数括起来。

箭头函数的具体语法如下:
() => { ... } // 没有参数
x => { ... } // 一个参数 一个标识符
(x, y) => { ... } // 几个参数
var getTempItem = function(id) {
return {
id: id,
name: "Temp"
};
};
//等同于
var getTempItem=id=>({
id:id,
name:"temp"
})
console.log(getTempItem());
return {
id: id,
name: "Temp"
};
};
//等同于
var getTempItem=id=>({
id:id,
name:"temp"
})
console.log(getTempItem());
|
1
2
3
4
5
6
7
8
|
function
make () {
return
()=>{
console.log(
this
);
}
}
const testFunc = make.call({ name:
'foo'
});
testFunc();
//=> { name:'foo' }
testFunc.call({ name:
'bar'
});
//=> { name:'foo' }
|
这个例子可以看到,确实箭头函数在定义之后,this 就不会发生改变了,无论用什么样的方式调用它,this 都不会改变;
1.提高开发效率,减少体力劳动
2.在函数内部不需要自己的 this 指针的时候,非常方便,因为箭头函数作用域内没有 this
3.还有一点是 箭头函数没有 arguments 变量,在某些时候也可以带来方便,和上面差不
2.在函数内部不需要自己的 this 指针的时候,非常方便,因为箭头函数作用域内没有 this
3.还有一点是 箭头函数没有 arguments 变量,在某些时候也可以带来方便,和上面差不
什么情况下该使用箭头函数
- 箭头函数适合于无复杂逻辑或者无副作用的纯函数场景下,例如用在
map、reduce、filter的回调函数定义中; - 不要在最外层定义箭头函数,因为在函数内部操作
this会很容易污染全局作用域。最起码在箭头函数外部包一层普通函数,将this控制在可见的范围内; - 如开头所述,箭头函数最吸引人的地方是简洁。在有多层函数嵌套的情况下,箭头函数的简洁性并没有很大的提升,反而影响了函数的作用范围的识别度,这种情况不建议使用箭头函数。
箭头函数的缺点:
当你定义一个箭头函数,在普通函数里常见的
this、arguments、caller是统统没有的。- 在原型上使用箭头函数:箭头函数中的
this不是指向A,而是根据变量查找规则回溯到了全局作用域。





















 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








