特性和产生的情况复制粘贴,主要记录一下实际动手的结果以及自己的理解,
特性:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
怎样才会触发?
如下:
- 根元素
- float 除了none以外的值
- overflow 除了visible 以外的值(hidden,auto,scroll )
- display (table-cell,table-caption,inline-block, flex, inline-flex)
- position值为(absolute,fixed)
- fieldset元素
- 绝对定位元素(position:absolute 或fixed)
- 行内块inline-block(元素的display:inline-block)
- 表格单元格(元素的display:table-ceil,HTML表格默认属性)
- 弹性盒flex boxes(元素display:flex或inline-flex)
自己动手丰衣足食
先贴一下BFC产生的各种问题,代码+效果图
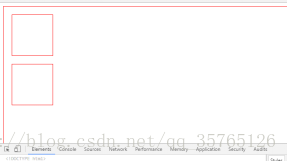
- 垂直方向依次放置
div{
border: 1px solid red;
}
div.bfc{
overflow: hidden;
width: 700px;
height: 500px;
}
div.bfc div{
width: 100px;
height: 100px;
margin: 20px;
}html
<div class="bfc">
<div class="div div1"></div>
<div class="div div2"></div>
</div>
2. magin重叠,参考第一种情况的截图,会发现第一个盒子的下边距和第二个盒子的上边距重叠了,本来他俩其实要相距20px的,然后我们让他浮动试试,看看左右会不会重叠,在这里只贴一下变化的代码,看下图会发现设置浮动后没有重叠,这是因为设置浮动可以触发BFC,现在div1,和div2,都是单独的BFC了,不属于同一个BFC,自然不会重叠。
div.bfc div{
width: 100px;
height: 100px;
margin: 20px;
float: left;
}
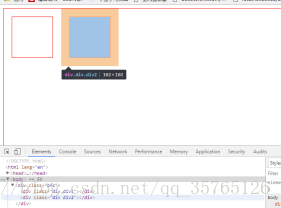
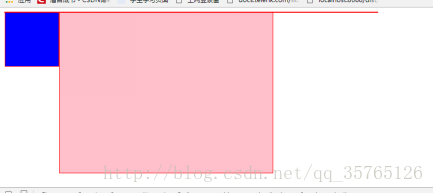
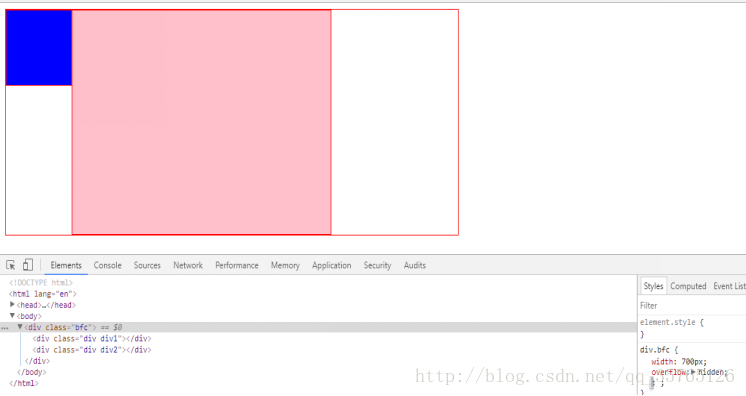
3. 即使BFC里面的子元素设置浮动,他还是会从BFC的左边接触
div{
border: 1px solid red;
}
div.bfc{
overflow: hidden;
width: 700px;
height: 500px;
}
.div1{
width: 100px;
float: left;
height: 100px;
background-color: blue;
}
.div2{
width: 400px;
height: 300px;
background-color: pink;
}html
<div class="bfc">
<div class="div div1"></div>
<div class="div div2"></div>
</div>
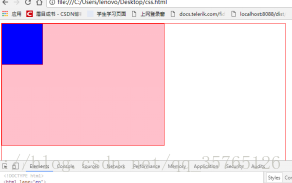
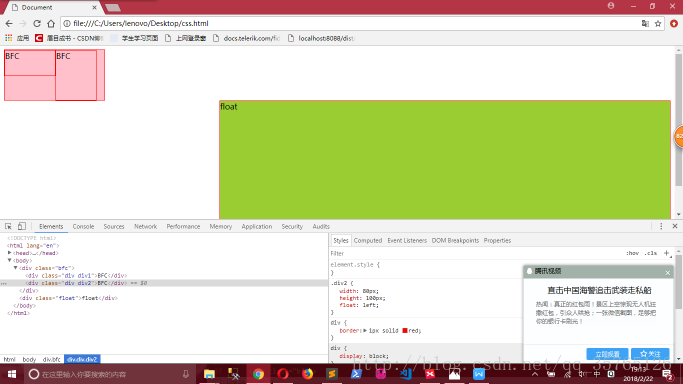
4.BFC区域不会和float重叠
div{
border: 1px solid red;
}
div.bfc{
overflow: hidden;
width: 200px;
height: 100px;
background-color: pink;
}
.div1{
width: 100px;
float: left;
height: 50px;
}
.div2{
width: 200px;
height: 100px;
}
.float{
width: 900px;
height: 300px;
background-color: yellowgreen;
float: right;
}HTML
<div class="bfc">
<div class="div div1">BFC</div>
<div class="div div2">BFC</div>
</div>
<div class="float">float</div>如何防止上下边距重叠
效果如图
p{
margin: 20px;
}
.bfc{
overflow: hidden;
} <p>hhhhhh</p>
<div class="bfc">
<p>hhhhhh</p>
</div>
6.计算BFC高度时会算上浮动元素,
先看一下如果没有触发父级元素BFC的话是什么样子
css
div{
border: 1px solid red;
}
div.bfc{
width: 700px;
}
.div1{
width: 100px;
float: left;
height: 100px;
background-color: blue;
}
.div2{
width: 400px;
height: 300px;
background-color: pink;
float: left;
}html
<div class="bfc">
<div class="div div1"></div>
<div class="div div2"></div>
</div>
看到截图里,我的父级元素明明设置了高度可是没作用,这时候就要触发BFC了,给父级元素设置overflow:hidden;如下图。
BFC能干嘛
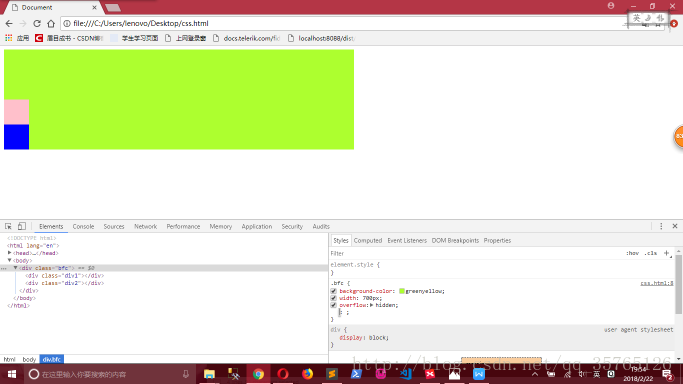
- 上边距没了???
.bfc{
background-color: greenyellow;
width: 700px;
}
.div1{
margin-top: 100px;
width: 50px;
height: 50px;
background-color: pink;
}
.div2{
width: 50px;
height: 50px;
background-color: blue;
}html
<div class="bfc">
<div class="div1"></div>
<div class="div2"></div>
</div>发生了瓦特???明明div1设置了上边距的!!!

要想margin-top起作用,给设置类名为bfc的盒子触发BFC,(overflow:hidden),
也可以选择给父元素设置border属性,但是你可能不需要border的时候就可以通过触发BFC来解决

下边距同样,触发BFC,
2. 解决元素包含问题(两栏布局问题)
上面有个图,第三个特性造成的,假如我需要一个侧边栏,但是他被吃了???
所以需要触发BFC,给主体部分设置float或者overflow:hidden等等方法,
3. 清除元素浮动造成的影响,
给父元素设置overflow:hidden就可以,原理就是给父元素设置之后触发了BFC,上面BFC特性有提到过,独立的BFC里面的内容不会影响他之外的元素
4.解决元素高度塌陷(最后一个特性有说过,也说了解决办法)























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








