在前端的开发过程中经常用到flex布局,尤其是在开发移动端相关的项目时,几乎是必须用到的,我今天就来总结一下flex经常用到的属性。
1、基本概念
flex是Flexible Box的缩写,意为弹性布局。采用flex布局的元素,称为flex容器,简称“容器”;他所有的元素自动成为容器成员,称为flex项目(flex item),简称“项目”。容器默认存在两根轴: 水平的主轴(main axis)和垂直的交叉轴(cross axis)。
2、容器的属性
一下六个常用的属性设置在容器上:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1、flex-direction属性
作用:决定主轴的方向,即项目的排列顺序。它可能有4个值,如下所示。
flex-direction: row | row-reverse | column | column-reverse
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2.2、flex-wrap属性
作用:决定一条轴线排不下该如何换行。默认项目是在一条轴线上排放。
flex-wrap: nowrap | wrap | wrap-reverse
- nowrap:默认值,不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
2.3、flex-flow属性
作用:flex-direction属性和flex-wrap属性的复合属性,也是这两个属性的简写形式,默认值为 row nowrap。
flex-flow:row<flex-direction> || nowrap<flex-wrap>
2.4、justify-content属性
作用:定义项目在主轴上如何对齐
justify-content: flex-start | flex-end | center | space-between | space-around
注意:使用这个属性前一定要确认好哪个是主轴。
- flex-start:默认值,从头部开始,如果主轴是x,则从左到右
- flex-end:从尾部开始排列
- center:在主轴居中对齐
- space-around:平分剩余空间
- space-between:先两边贴边,在平分剩余空间
2.5、align-items属性
作用:定义项目在交叉轴上如何对齐
align-items: flex-start | flex-end | center | baseline | stretch
- flex-start:默认值,从上到下
- flex-end:从下到上
- center:挤在一起集中(垂直居中)
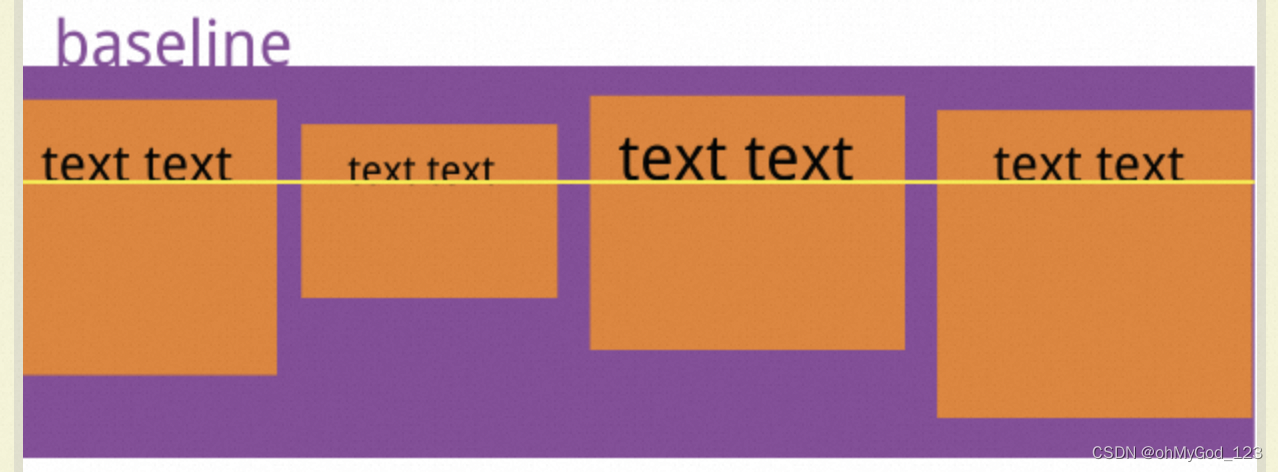
- baseline: 项目的第一行文字与基线对齐。
- stretch:拉伸
看一下baseline的效果图:

2.6、align-content属性
作用:定义了多跟轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
align-content: flex-start | flex-end | center | space-between | space-around | stretch
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
3、项目的属性
以下六个常用属性设置在项目上:
orderflex-growflex-shrinkflex-basisflexalign-self
3.1、order属性
作用:定义了项目的排列顺序,数值越小,排列越靠前,默认为0
order: <integer>;
3.2、flex-grow属性
作用:定义了项目的放大比例,默认为0,如果存在剩余控件,也不放大。
如果项目所有的flex-grow属性都为1,它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目的都为1,为2的项目占据的剩余空间将比其他的项目多一倍。
flex-grow: <number>; /* default 0 */
3.3、flex-shrink属性
作用:定义了项目的缩小比列,默认为1,如果空间不足,该项目将缩小(空间足够,此属性无效)。
如果所有项目的flex-shrink属性都为1,当空间不足时,都等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目的都为1,当空间不足时,为0的项目不缩小。
值越大,缩小的时候比例越小。
flex-shrink: <number>; /* default 1 */
3.4、flex-basis属性
作用:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis:200px ,如果项目有多余的空间,设置为200px。那么会放大到200的宽度;
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis: <length> | auto; /* default auto */
3.5、flex属性
flex属性是一个复合属性,是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
3.6、align-self属性
作用:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
控制子项自己在侧轴上的排列方式
align-self: auto | flex-start | flex-end | center | baseline | stretch
除了auto是表示继承父元素,其他的跟align-items是一样的。
4、总结
以上就是flex布局常用的属性,有需要的可以参考一下。
参考文章:





















 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








