场景:

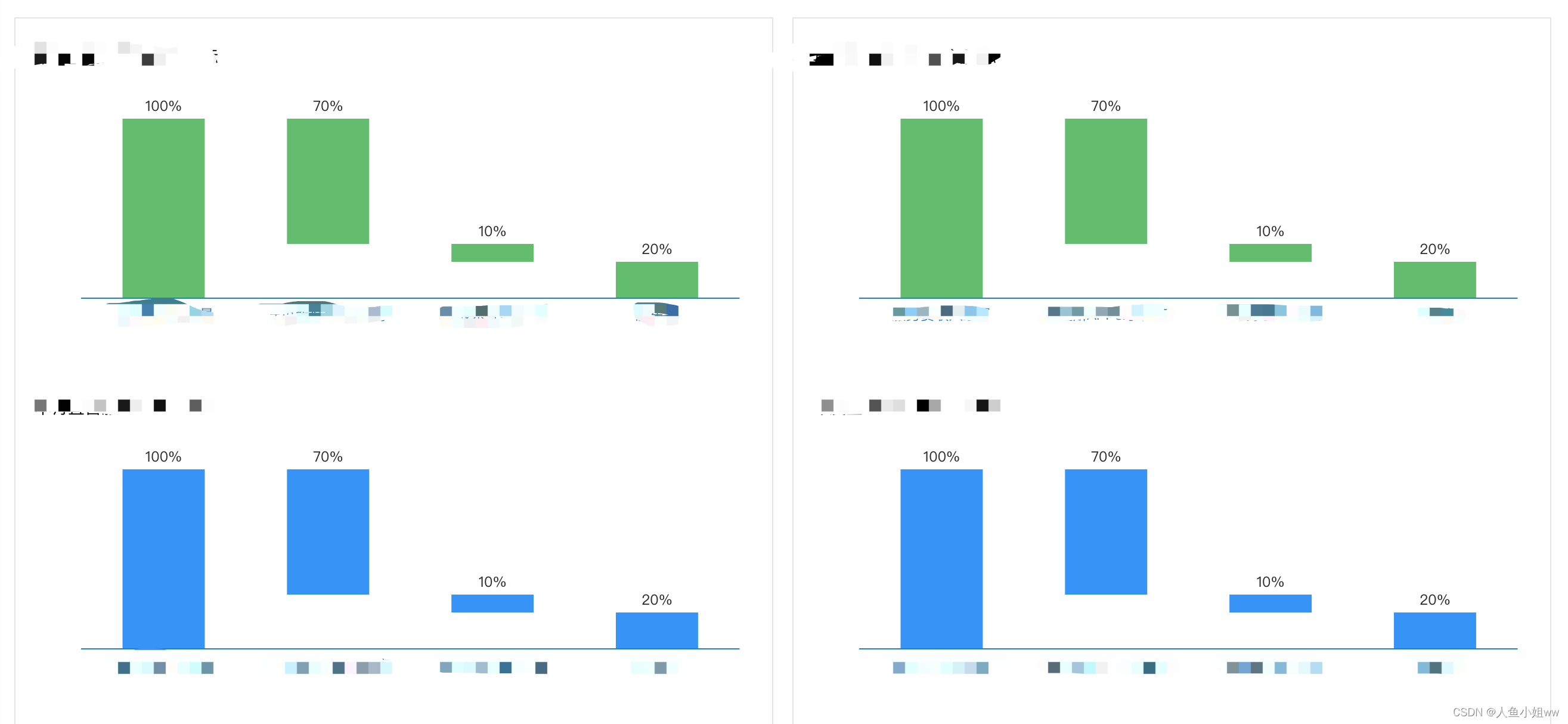
这种页面我们一般都是想到了flex布局,写完发现echarts图表不会跟着缩放

过程:
一开始以为是布局写了固定的宽高影响了,卡卡一顿找发现没有任何设置固定的地方,然后以为是图表的自适应出了问题,验证了也不是。
结果:经过各种查询发现问题出在使用flex布局的时候echarts多图不能自适应缩放,如果一个flex-item里面只有一个图的话,缩放就没有问题。如果有两个或两个以上就会出现这样的坑
解决方法:
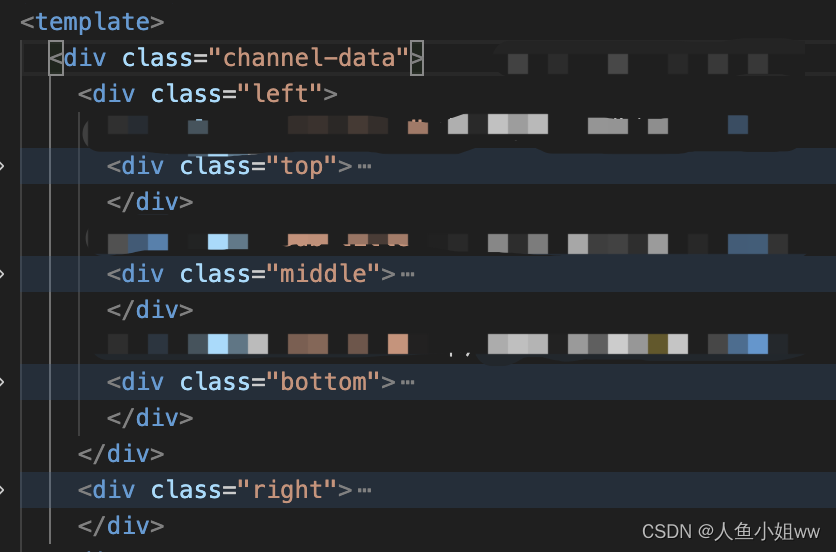
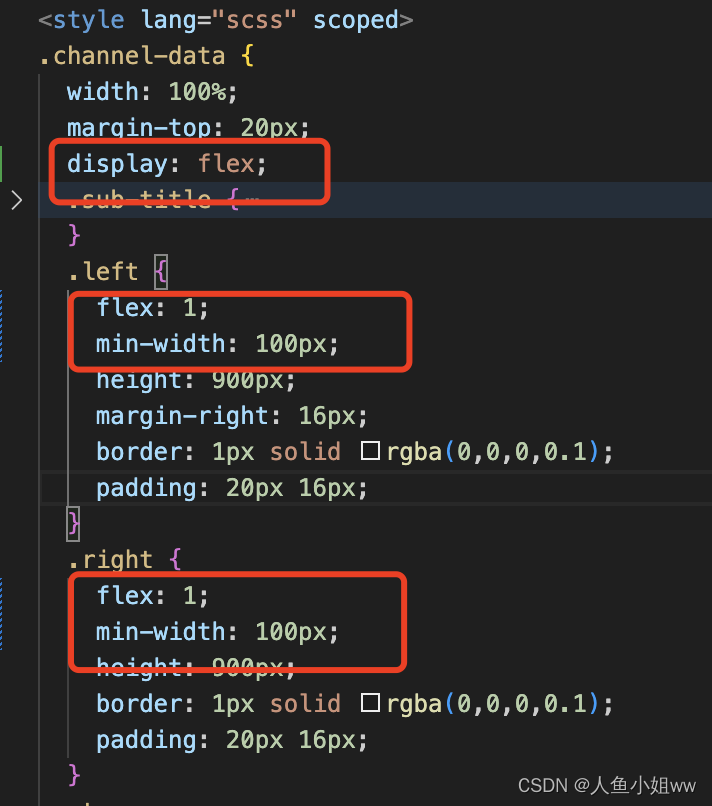
方法1:在flex-item里面设置min-width

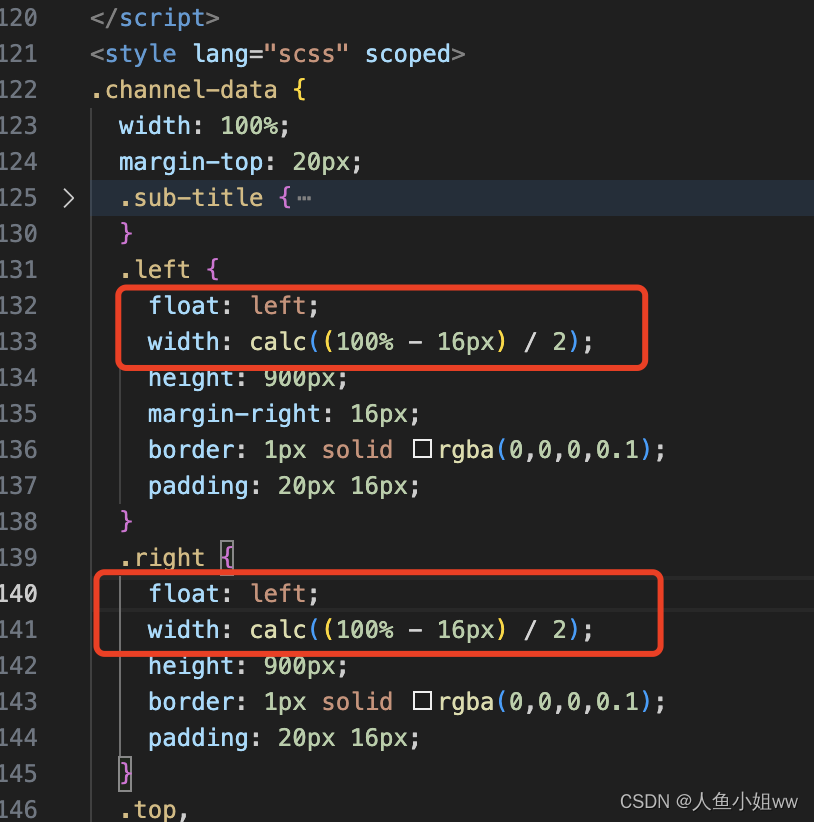
方法2:不用flex,用float
























 5108
5108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








