百度富文本编辑器的下载
index.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整d222emo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
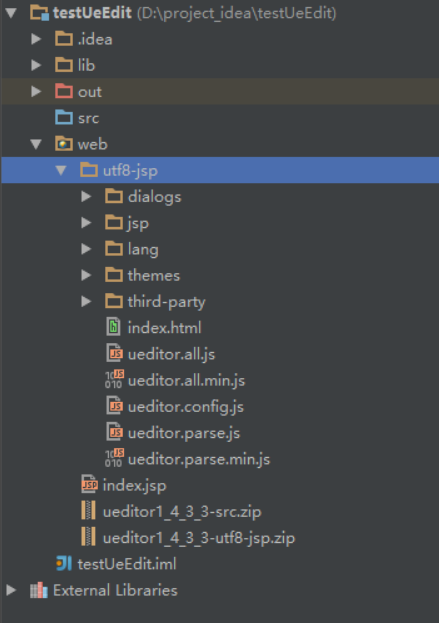
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="utf8-jsp/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
div{
width:100%;
}
</style>
</head>
<body>
<div>
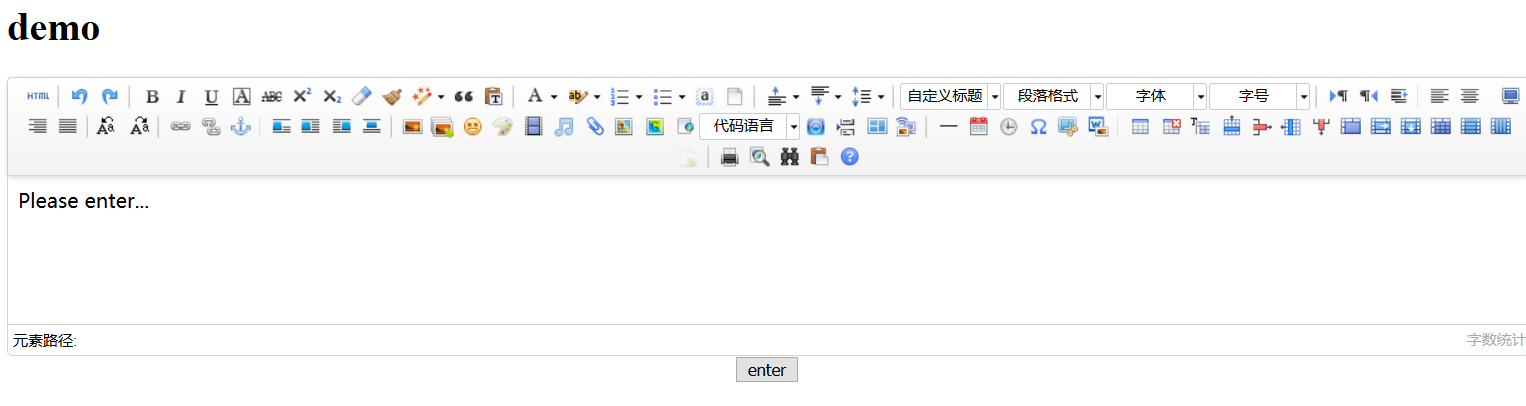
<h1>demo</h1>
<script id="editor" type="text/plain" style="width:800px;height:500px;"></script>
</div>
<div align="center" style="width:80%">
<textarea id="newsEditor" name="content" style="height: 80%">请输入内容... </textarea>
<input type="submit" value="发 布">
<script type="text/javascript">
UE.getEditor('newsEditor');
// var content = UE.getPlainTxt();//content就是编辑器的带格式的内容
</script>
</div>
</body>
</html>下面的几个js必须引用 注意引用的路径
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="utf8-jsp/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="utf8-jsp/lang/zh-cn/zh-cn.js"></script>效果图
























 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








