日期:2021年10月28日
作者:Commas
签名:一分耕耘,一分收获……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
如果您想了解更多有关CSS的知识,那么请点《CSS学习的奇妙之旅》
一、背景属性
CSS背景属性可以给页面添加北京样式,如背景颜色、背景图片、背景平铺、背景附着(背景图像固定)以及背景图片位置等等,具体如下所示:
| 属性 | 说明 | 值 |
|---|---|---|
background-color | 背景颜色 | 预定义的颜色值、十六进制、rgb、rgba,一般默认值为transparent(透明) |
background-image | 背景图片 | url(image-path) |
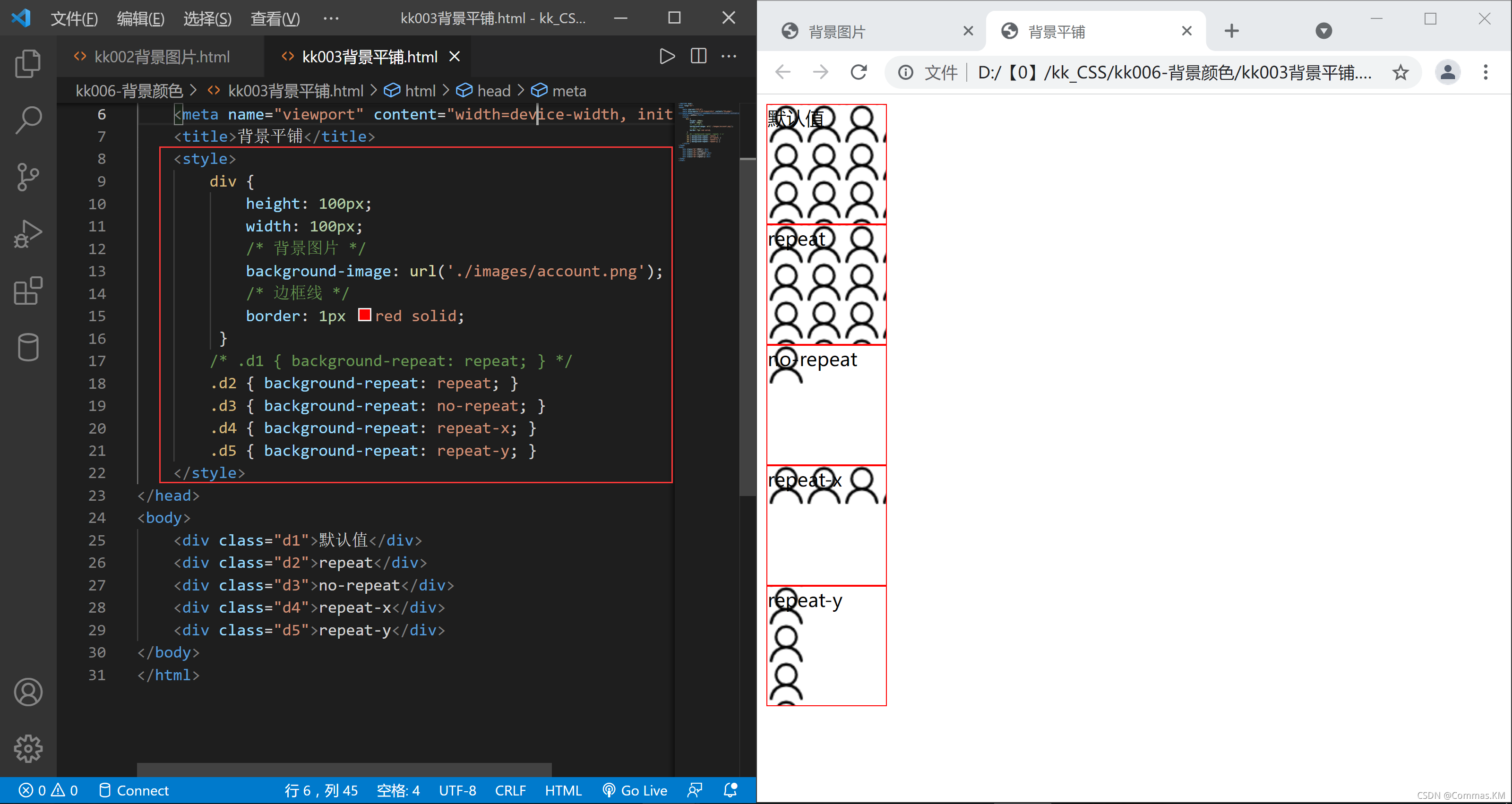
background-repeat | 是否平铺 | repeat、no-repeat、repeat-x以及repeat-y |
background-attachment | 背景附着 | scroll(背景滚动)或fixed(背景固定) |
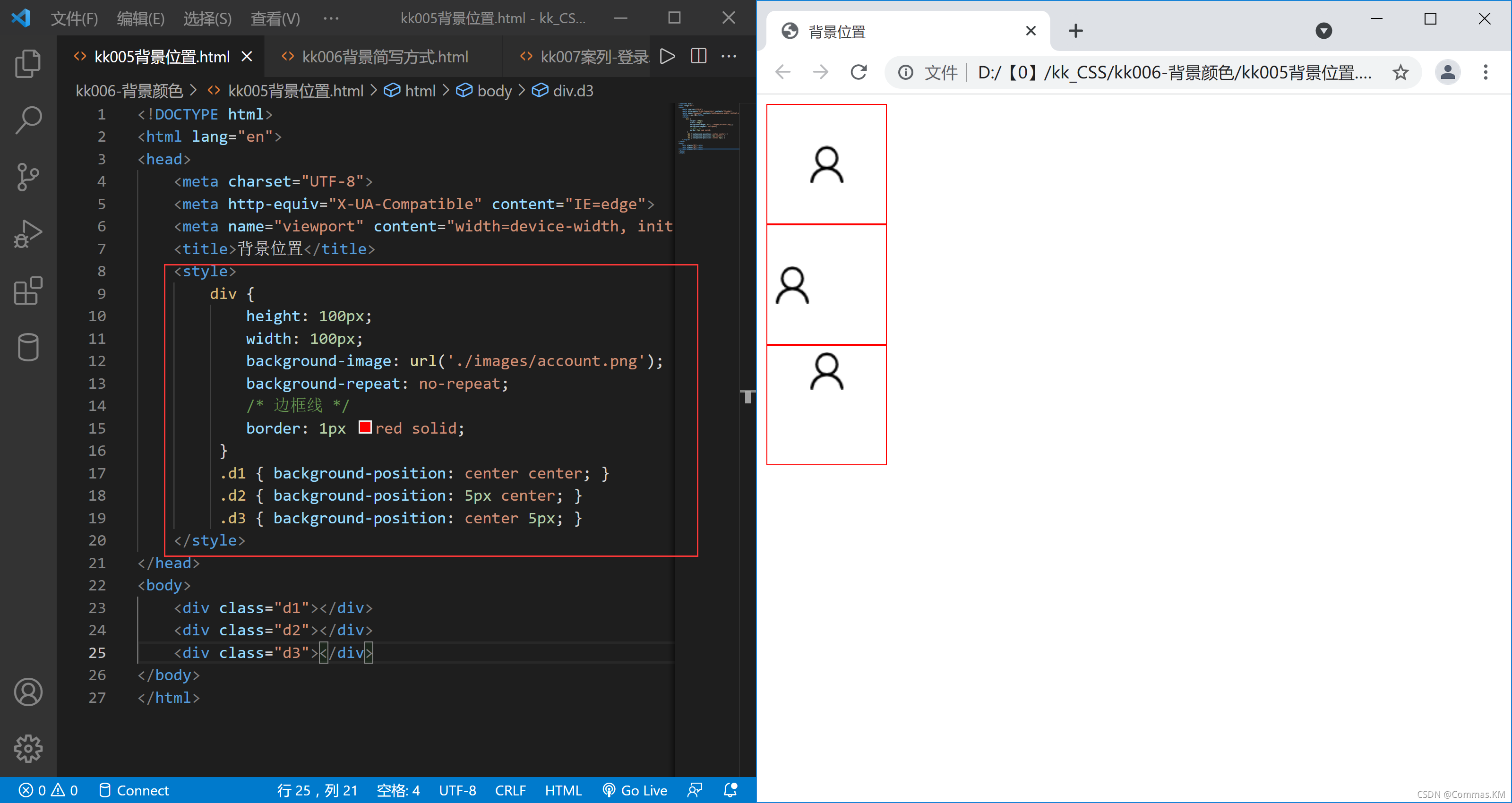
background-position | 背景位置 | x坐标与y坐标,可以用方位名称或精确单位表示 |
background | 简写 | color image repeat attachment position |
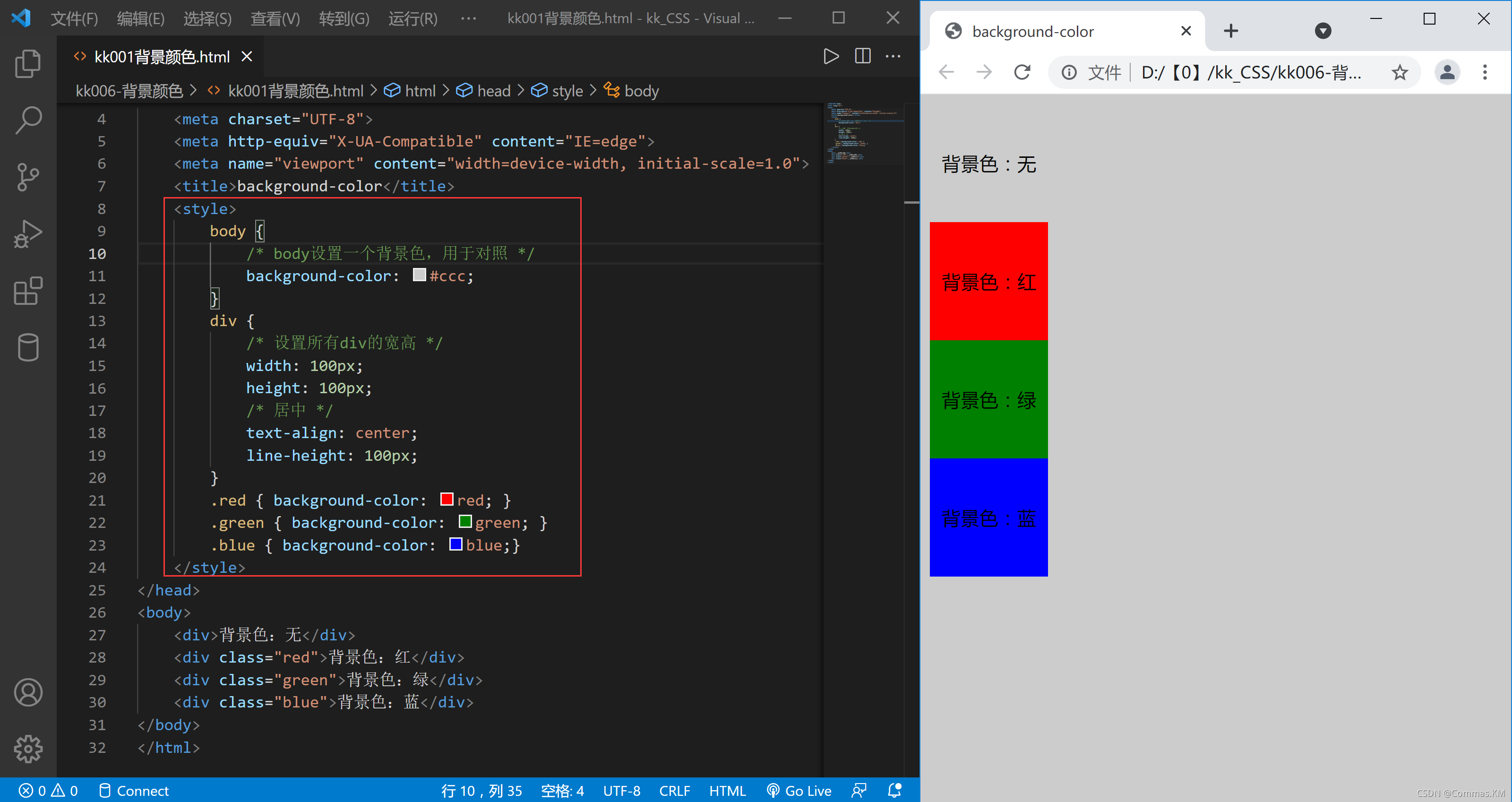
(1)背景颜色
background-color定义元素的背景颜色,一般默认值为transparent(透明),属性值如下:
| 颜色表示方法 | 属性值 |
|---|---|
| 预定义的颜色值 | red、green、blue等等 |
| 十六进制 | #FFFFFF、#123123等等 |
rgb | rgb(255,0,255), rgb(100%,0,100%) |
rgba | rgba(255,0,255,0.2) |
语法:
background-color:colorValue;
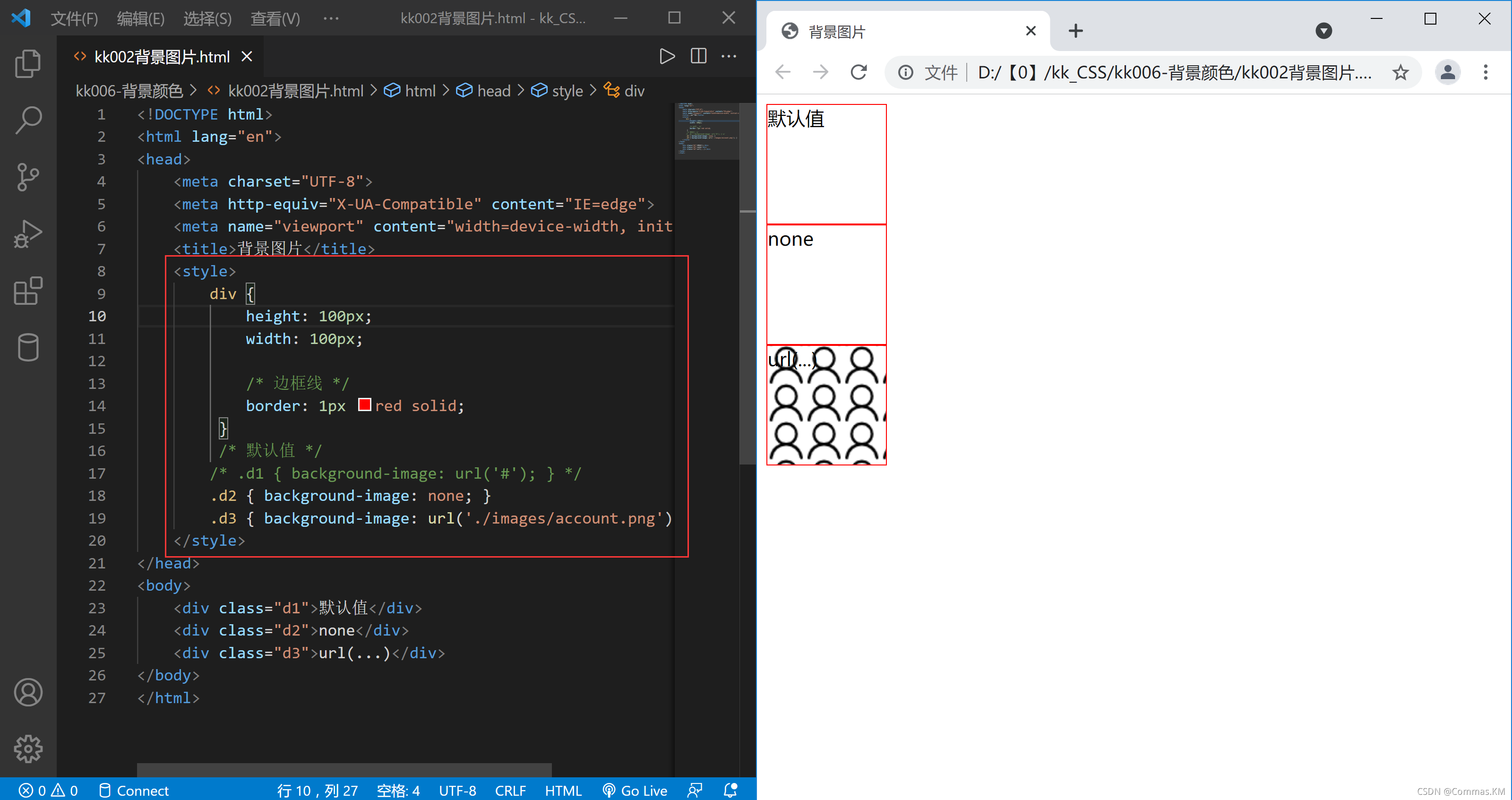
(2)背景图片
语法:
background-image:url(imagePath);
(3)背景平铺
语法:
background-repeat:value;
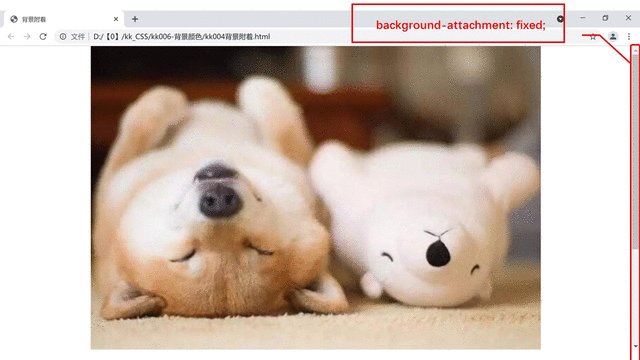
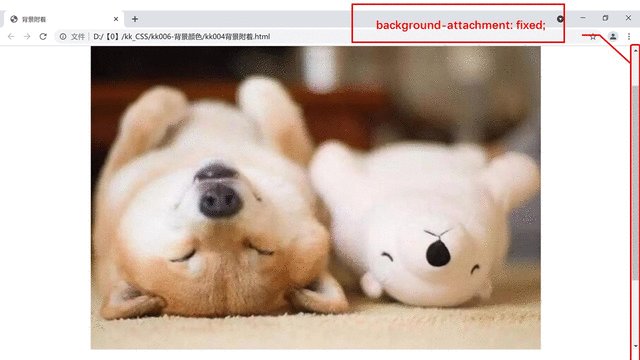
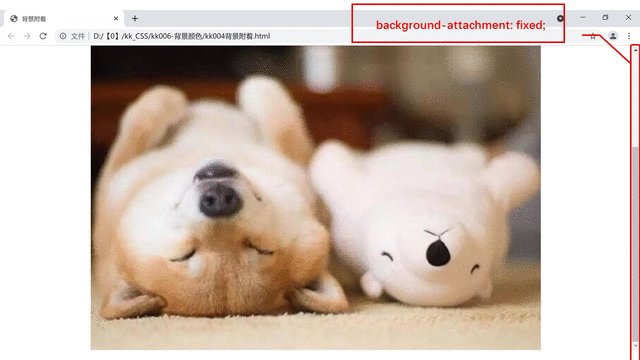
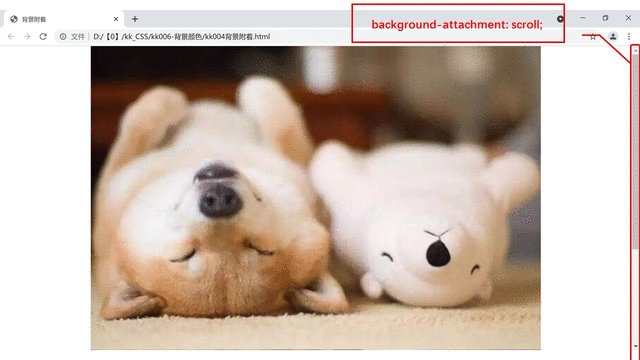
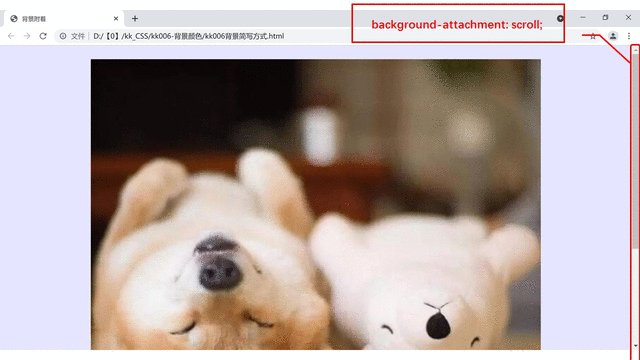
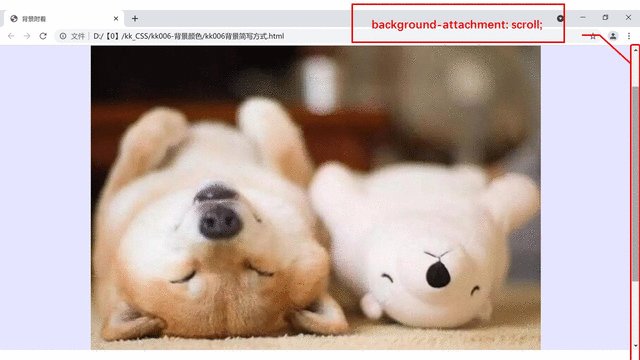
(4)背景附着
语法:
background-attachment:value;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景附着</title>
<style>
* { padding: 0;margin: 0;}
.container {
/* width: 100px; */
height: 900px;
background-image: url('./images/dog.jpg');
background-repeat: no-repeat;
background-position: center center;
/* 背景附着 */
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
background-attachment: fixed;

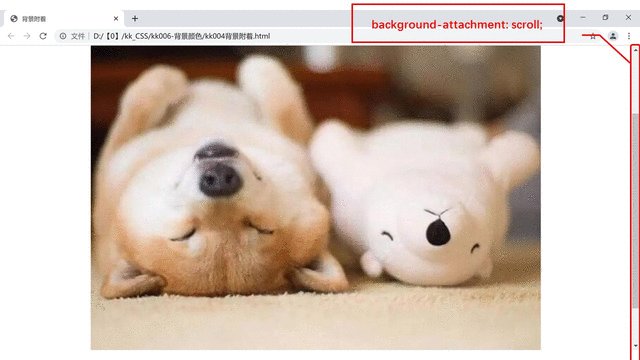
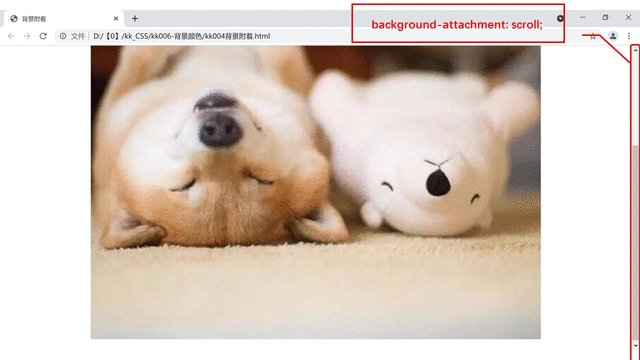
background-attachment: scroll;

(5)背景位置
语法:
background-position:value;
(6)背景简写方式
语法:
background:color image repeat attachment position;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景简写</title>
<style>
* { padding: 0;margin: 0;}
.container {
/* width: 100px; */
height: 900px;
/* | `background` | 简写 | `color image repeat attachment position` | */
background: rgba(0,0,255,0.1) url('./images/dog.jpg') no-repeat scroll center center;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
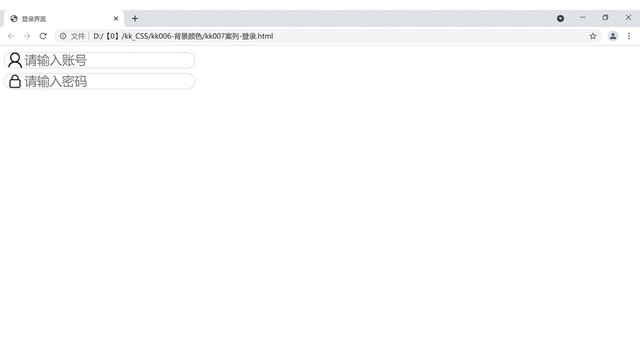
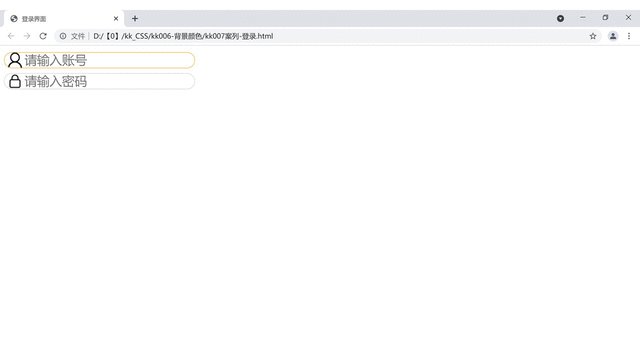
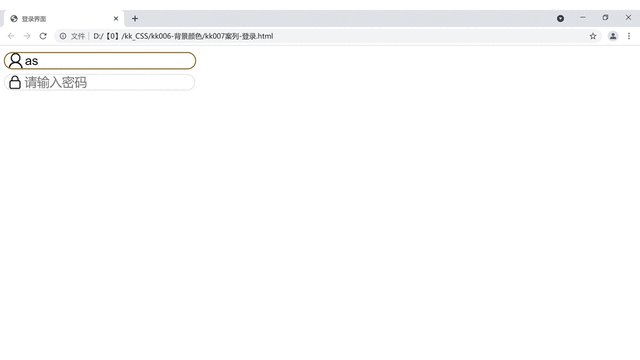
二、登录界面的示例
登录界面的示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
<style>
input {
width: 300px;
height: 30px;
font-size: 25px;
border: 1px solid #ccc;
border-radius: 30px;
margin: 5px 0;
padding: 0 40px;
}
input:hover {
border: 1px solid orange;
}
input:focus {
border: 2px solid orange;
}
.account {
background: url('./images/account.png') no-repeat 5px center;
}
.psw {
background: url('./images/psw.png') no-repeat 5px center;
}
</style>
</head>
<body>
<div><input type="text" class="account" placeholder="请输入账号"></div>
<div><input type="password" class="psw" placeholder="请输入密码"></div>
</body>
</html>
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/121012036



























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








