年轻最大的优势就是各种犯错,却还有改正的时间。
Vue项目搭建 + 配置
所谓vue项目就是一个使用vue.js框架的前端项目,那么搭建一个vue项目有哪些方式呢?
- 不使用脚手架搭建vue项目
- 使用脚手架vue-cli2
- 使用脚手架vue-cli3
当然现在最流行且最简单的方式就是用vue-cli3脚手架了,那就先说它吧!
使用vue-cli3脚手架
1. 环境
搭建项目必备环境:nodejs、vue-cli3
nodejs:官网地址:https://nodejs.org/zh-cn/,推荐下载长期维护版本。
下载完成后,可以通过命令行输入 node -v查看是否安装成功。
如下图:

如果没有的话,检查下环境变量的配置是否正确。
安装了nodejs后,你就可以使用npm 了,因为npm是包含在node.js中的包管理工具。
当然也可以在命令行中查看npm的版本号:

有了npm就可以在你的本地安装依赖了。然后就可以安装Vue CLI脚手架了。
命令:
npm install -g @vue/cli
当然了,如果嫌npm慢的话,可以使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过cnpm -v 查看是否安装成功。
使用淘宝镜像安装Vue CLI脚手架会快一些。
cnpm install -g @cue/cli
通过命令行查看 vue --version 确认脚手架是否安装成功。
好了,环境准备完成!
2. 搭建Vue项目
创建项目的命令:
vue create 项目名
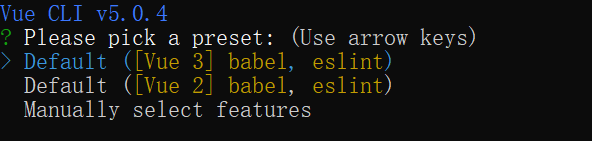
回车后,你会看到如下界面:

意思是:
默认使用vue3框架直接创建项目
默认使用vue2框架直接创建项目
手动选择配置项
我一般习惯选择手动配置。选择第三个,按回车,会看到这样的界面:

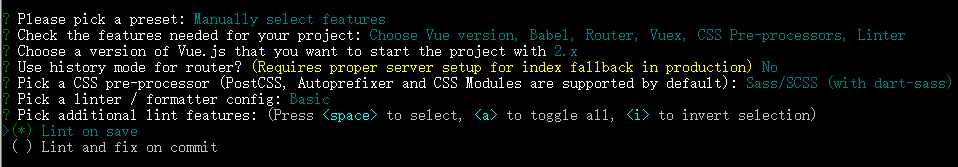
这些配置项可以通过空格来设置选择或不选择,具体解释下每个配置项的含义:
<i> to invert selection, and <enter\> to proceed)
(*) Babel // 如果使用ES6及以上,需要选中,用于将ES6及以上的语法编译为ES5浏览器识别的语言。
( ) TypeScript // 是否使用TypeScript
( ) Progressive Web App (PWA) Support // 渐进式web应用程序 -- 旨在不丢失web开放应用的前提下,让web应用能够以渐进的形式撕掉浏览器的标签,最终抹平与原生应用的差异。
(*) Router // vue-router(路由)
(*) Vuex // vue-vuex (vue的状态管理)
(*) CSS Pre-processors // css预处理器 (sass、less)
(*) Linter / Formatter // 代码风格检查和格式化 (如:ESlint)
( ) Unit Testing // 单元测试
( ) E2E Testing // E2E 测试(end to end)
选择好你项目需要的功能,后直接回车即可。

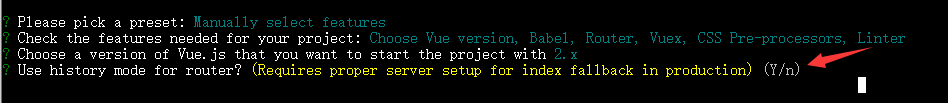
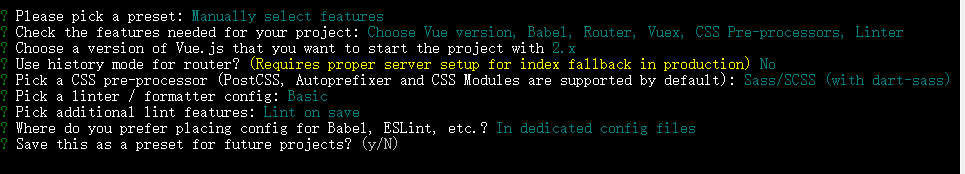
然后会根据你选择的配置项,弹出啊对应的配置,如下:因为我们选择了路由,所以这里会询问是选择history模式还是hash模式,这个如果没有特殊需求的话,就选hash模式,因为history模式是需要后端配合的。所以我们这里写 n ,然后回车。

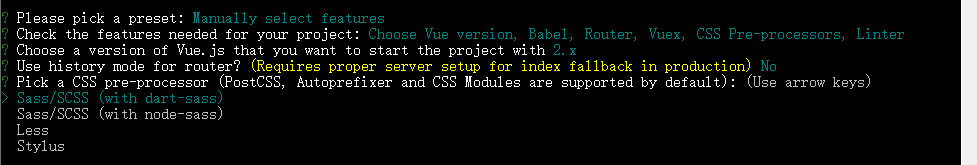
这里在询问我们需要什么css预处理器。这个大家自行选择即可,我一般选择第一个。至于为什么不选择node-sass是因为scss官网官方推荐使用dart-sass。

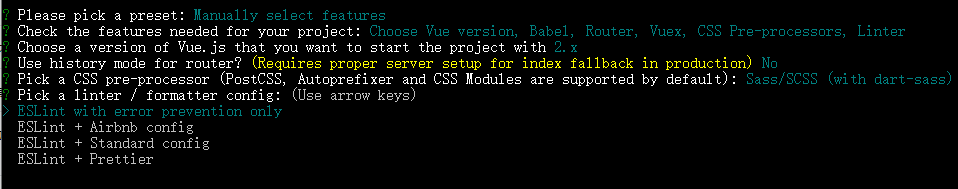
然后这里是在询问使用哪种eslint代码规范检查工具。这里我通常选择最后一个。当然了每个人的代码习惯不同,也没有对错一说,但是有一条是对的,少数服从多数。

这里是在询问何时检查代码规范,我通常选择保存时就检测。

配置完成后,会询问你吧这些配置文件放置在哪里?一个是放在独立的配置文件中,一个是放在package.json中。这里随便,感觉没啥区别。

是否记录一个预设值,为下次创建项目做准备,这个大家随意哈,我就是N。
然后就开始安装依赖啦,安装好了,项目就搭建好了,呵,简单吧。
3. 项目初始配置
项目搭好了,是可以开发了,但也不能直接就随意开发了,基础的架构要搭好,基础的配置要做好,才能达到项目开发可控的状态。
配置好的项目目录如下所示:

然后按照你的项目需求,把该换的都换了,比如网页的图标和标题之类的,这里就不一一赘述了。
3.1 vue.config.js
新创建的项目里面没有vue.config.js文件,需要手动创建。
因为vue-cli3学习了rollup的零配置的思路,所以项目初始化之后,没有了vue-cli2里面的build目录,也就没有了webpack.base.config.js、webpack.dev.config.js 、webpack.prod.config.js 、webpack.prod.ddl.js 之类的文件。
但往往有些内容还是需要配置的,所以我们一般会手动创建一个vue.config.js来配置一些我们需要的配置。
vue.config.js是一个可选的配置文件,如果项目的根目录存在这个文件,那么它会被@vue/cli-server自动加载,所以修改后,要重新加载项目。
先说下这个文件的结构:

就是一个导出模块加上一堆配置项。
简单说下一些配置的详细含义,大家可以根据项目的需要自行配置。
1. publicPath
// String类型,默认‘/’,描述:项目部署的基本路径。默认是‘/’,绝对路径,即我们的项目部署到域名的根目录下。
如果没有部署到根目录下,而是子路径下,举个例子:
加入项目部署到 http://www.aaa.com/aaa/ 这个路径下,那么这里要改成 publicPtah: '/aaa/'。
当然为了以防万一,我的习惯是改成相对路径,即 publicPath: './'
2. outputDir
// String类型,默认‘dist’,描述:项目打包后的存放位置。
这个没什么可说的,也没什么改的必要哈,当然想改也没啥问题。
3. assetsDir
// String类型, 默认'', 描述:生成的静态资源的路径(css、js、img、fonts)
我喜欢设置成‘static’
4. indexPath
// String类型,默认‘index.html’, 描述:指定生成的index.html文件的输出路径,也可以是一个绝对路径
一般不用设置
5. pages
// Object类型,默认undefined,描述:多页面模式下构建应用,需要为每个page设置一个JavaScript入口文件。
举个例子:
pages: {
index: {
entry: 'src/main.js', /*这个是根入口文件*/
template: 'public/index.html', // 模板文件
filename: 'index.html', // 输出文件
title: 'Index Page' // 页面title
},
subpage: 'src/main.js'
}
6. lintOnSave
// Boolean类型,默认true,描述:是否在保存时检查eslint
7. productionSourceMap
// Boolean类型,默认true,描述:如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
在vue项目中,设置source map的目的是为了提高debug的准确度。
配置为true后,调试窗口中源码位置的webpack://根目录下会多出一个src文件夹,里面就有所有的源码了。
8. crossorigin
// String类型,默认undefined,描述:设置生成的 HTML 中 <script> 和 <link rel="stylesheet"> 标签的 crossorigin 属性。
crossorigin 针对 <script> 和 <link rel="stylesheet">标签。
生效的页面一定是由html-webpack-plugin自动生成的HTML文件。如果启用cdn的话,设置该选项可以提高安全性。
9. css
// Object类型,描述:用于配置css相关选项。
举个例子:
css: {
extract: true, // 将组件内的 CSS 提取到一个单独的 CSS 文件 (只用在生产环境中)
sourceMap: false, // 是否开启 CSS source map? 设置为 true 之后可能会影响构建的性能。
loaderOptions: {}, // 为预处理器的 loader 传递自定义选项, sass-loader 时,使用 `{ sass: { ... } }`。
modules: false // 为所有的 CSS 及其预处理文件开启 CSS Modules。
}
10. devServer
// Object类型,描述:代理设置。
如果你前端应用和后端web服务器没有运行在同一台主机上,那么你需要在开发环境下,将API请求代理到API主机上。
同时解决跨域问题。
举个例子:
devServer: {
open: true, // 项目构建完成后,是否默认打开浏览器对应的页面
host: '0.0.0.0', // 默认是localhost
port: 8080, // 项目端口号
https: false, // 是否使用https
hot: true, // 配置是否启用热更新
hotOnly: false, // hot 和 hotOnly 的区别是在某些模块不支持热更新的情况下,前者会自动刷新页面,后者不会刷新页面,而是在控制台输出热更新失败
proxy: { // 代理
'/api': {
target: 'http://localhost:8880', //目标接口域名
changeOrigin: true, //是否跨域
secure: false,
// ws: true,
pathRewrite: {
'^/api': '/static/mock' // 请求数据路径别名,这里是注意将static/mock放入public文件夹
}
}
},
before: app => {}
}
11. configureWebpack
// Object | Function类型,描述:webpack的相关配置。
如果是对象类型,那么会通过 webpack-merge 合并到最终的配置中。
如果是函数类型,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
举个例子:
configureWebpack: config => {
const plugins = [];
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
);
return { plugins };
});
12. chainWebpack
// Function类型,描述:webpack的相关配置
是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
举个例子:
chainWebpack: config => {
config.resolve.alias.set('@', resolve('src')) // 重定向文件路径
});
13. pluginOptions
// Object类型,这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。
举个例子:
pluginOptions: {
'style-resources-loader': { // 配置全局less
preProcessor: 'less',
patterns: [resolve('./src/style/theme.less')]
}
}
vue.config.js到这里接配置完成啦。
3.2 .eslintrc.js
eslint的配置:因为eslint的一些默认语法检查方式,可能并不符合我们的开发习惯,所以我们可以配置一些符合我们开发习惯的检查项。
eslint官网:http://eslint.cn/docs/rules/
eslint的配置方式有三种:
- js文件中通过代码注释;
- 通过package.json文件中的eslintConfig字段配置;
- 通过.eslintrc.js配置文件配置;相对应的.eslintignore文件可以进行设置忽略某些文件的检查。
- 还有一些局部代码的配置:
/* eslint-disable */ – 不检查下边的代码 ;
/* eslint-enable */ – 恢复检查
/* eslint-disable no-alert, no-console */ – 忽略指定的规则
/* eslint-disable-next-line */ --忽略下一行的规则

我们在rules里面添加我们的eslint规则就可以了。
这里配置方法也比较简单:如果违反了规则情况下,这里的数字:0表示不不处理,1表示警告,2表示错误并退出。
rules可配置的规则详解如下:
// 定义对象的set存取器属性时,强制定义get
"accessor-pairs": 2,
"array-bracket-spacing": [2, "never"], // 指定数组的元素之间要以空格隔开(,后面), never参数:[ 之前和 ] 之后不能带空格,always参数:[ 之前和 ] 之后必须带空格
"block-scoped-var": 0, // 在块级作用域外访问块内定义的变量是否报错提示
"brace-style": [2, "1tbs", { "allowSingleLine": true }], // if while function 后面的{必须与if在同一行,java风格。
"camelcase": 2, // 双峰驼命名格式
"comma-dangle": [2, "never"], // 数组和对象键值对最后一个逗号, never参数:不能带末尾的逗号, always参数:必须带末尾的逗号,
// always-multiline:多行模式必须带逗号,单行模式不能带逗号
"comma-spacing": [2, { "before": false, "after": true }], // 控制逗号前后的空格
"comma-style": [2, "last"], // 控制逗号在行尾出现还是在行首出现
"complexity": [2,9], // 圈复杂度
"computed-property-spacing": [2,"never"], // 以方括号取对象属性时,[ 后面和 ] 前面是否需要空格, 可选参数 never, always
"consistent-return": 0, // 强制方法必须返回值,TypeScript强类型,不配置
"constructor-super": 0, // 强制在子类构造函数中用super()调用父类构造函数,TypeScrip的编译器也会提示
"default-case": 2, // switch语句强制default分支,也可添加 // no default 注释取消此次警告
"dot-location": [2, "property"], // 强制object.key 中 . 的位置,参数:
"dot-notation": [2, {"allowKeywords": true}],
"eol-last": 2, // 文件末尾强制换行
"eqeqeq": [2, "allow-null"], // 使用 === 替代 ==
"func-names": 0, // 方法表达式是否需要命名
// 方法定义风格,参数:
// declaration: 强制使用方法声明的方式,function f(){} e.g [2, "declaration"]
// expression:强制使用方法表达式的方式,var f = function() {} e.g [2, "expression"]
// allowArrowFunctions: declaration风格中允许箭头函数。 e.g [2, "declaration", { "allowArrowFunctions": true }]
"func-style": 0,
"no-alert": 0,//禁止使用alert confirm prompt
"no-array-constructor": 2,//禁止使用数组构造器
"no-bitwise": 0,//禁止使用按位运算符
"no-caller": 1,//禁止使用arguments.caller或arguments.callee
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3.
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数)
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量
"no-irregular-whitespace": 2,//不能有不规则的空格
"no-iterator": 2,//禁止使用__iterator__ 属性
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-mixed-requires": [0, false],//声明时不能混用声明类型
"no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格
"linebreak-style": [0, "windows"],//换行风格
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用__proto__属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sparse-arrays": 2,//禁止稀疏数组, [1,,2]
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格
"no-this-before-super": 0,//在调用super()之前不能使用this或super
"no-throw-literal": 2,//禁止抛出字面量错误 throw "error";
"no-undef": 1,//不能有未定义的变量
"no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined
"no-undefined": 2,//不能使用undefined
"no-unexpected-multiline": 2,//避免多行表达式
"no-underscore-dangle": 1,//标识符不能以_开头或结尾
"no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
"no-unreachable": 2,//不能有无法执行的代码
"no-unused-expressions": 2,//禁止无用的表达式
"no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数
"no-use-before-define": 2,//未定义前不能使用
"no-useless-call": 2,//禁止不必要的call和apply
"no-void": 2,//禁用void操作符
"no-var": 0,//禁用var,用let和const代替
"no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注
"no-with": 2,//禁用with
"array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格
"arrow-parens": 0,//箭头函数用小括号括起来
"arrow-spacing": 0,//=>的前/后括号
"accessor-pairs": 0,//在对象中使用getter/setter
"block-scoped-var": 0,//块语句中使用var
"brace-style": [1, "1tbs"],//大括号风格
"callback-return": 1,//避免多次调用回调什么的
"camelcase": 2,//强制驼峰法命名
"comma-dangle": [2, "never"],//对象字面量项尾不能有逗号
"comma-spacing": 0,//逗号前后的空格
"comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾
"complexity": [0, 11],//循环复杂度
"computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的
"consistent-return": 0,//return 后面是否允许省略
"consistent-this": [2, "that"],//this别名
"constructor-super": 0,//非派生类不能调用super,派生类必须调用super
"curly": [2, "all"],//必须使用 if(){} 中的{}
"default-case": 2,//switch语句最后必须有default
"dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾
"dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号
"eol-last": 0,//文件以单一的换行符结束
"eqeqeq": 2,//必须使用全等
"func-names": 0,//函数表达式必须有名字
"func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式
"generator-star-spacing": 0,//生成器函数*的前后空格
"guard-for-in": 0,//for in循环要用if语句过滤
"handle-callback-err": 0,//nodejs 处理错误
"id-length": 0,//变量名长度
"indent": [2, 4],//缩进风格
"init-declarations": 0,//声明时必须赋初值
"key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格
"lines-around-comment": 0,//行前/行后备注
"max-depth": [0, 4],//嵌套块深度
"max-len": [0, 80, 4],//字符串最大长度
"max-nested-callbacks": [0, 2],//回调嵌套深度
"max-params": [0, 3],//函数最多只能有3个参数
"max-statements": [0, 10],//函数内最多有几个声明
"new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用
"new-parens": 2,//new时必须加小括号
"newline-after-var": 2,//变量声明后是否需要空一行
"object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格
"object-shorthand": 0,//强制对象字面量缩写语法
"one-var": 1,//连续声明
"operator-assignment": [0, "always"],//赋值运算符 += -=什么的
"operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首
"padded-blocks": 0,//块语句内行首行尾是否要空行
"prefer-const": 0,//首选const
"prefer-spread": 0,//首选展开运算
"prefer-reflect": 0,//首选Reflect的方法
"quotes": [1, "single"],//引号类型 `` "" ''
"quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号
"radix": 2,//parseInt必须指定第二个参数
"id-match": 0,//命名检测
"require-yield": 0,//生成器函数必须有yield
"semi": [2, "always"],//语句强制分号结尾
"semi-spacing": [0, {"before": false, "after": true}],//分号前后空格
"sort-vars": 0,//变量声明时排序
"space-after-keywords": [0, "always"],//关键字后面是否要空一格
"space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格
"space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格
"space-in-parens": [0, "never"],//小括号里面要不要有空格
"space-infix-ops": 0,//中缀操作符周围要不要有空格
"space-return-throw-case": 2,//return throw case后面要不要加空格
"space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格
"spaced-comment": 0,//注释风格不要有空格什么的
"strict": 2,//使用严格模式
"use-isnan": 2,//禁止比较时使用NaN,只能用isNaN()
"valid-jsdoc": 0,//jsdoc规则
"valid-typeof": 2,//必须使用合法的typeof的值
"vars-on-top": 2,//var必须放在作用域顶部
"wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格
"wrap-regex": 0,//正则表达式字面量用小括号包起来
"yoda": [2, "never"]//禁止尤达条件
3.3 .gitignore
顾名思义,就是Git版本管理会忽略的文件目录
.DS_Store
node_modules
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
3.4 .editorconfig
这个是我个人比较喜欢配置的文件,配置编辑器的。比如我用的VS code,安装EditorConfig for VS Code插件。然后在项目的根目录下创建.editorconfig文件,配置一些规则,那么保存时,可以做到自动匹配规则,非常的便于我们开发。
root = true
[*] # 匹配所有文件
charset = utf-8 # 编码格式为UTF-8
indent_style = space # 空格缩进
indent_size = 2 # 缩进空格为2个
end_of_line = lf # 文件的换行符是linux的‘\n’
insert_final_newline = true # 对于所有的文件,始终在文件末尾插入一个新行
trim_trailing_whitespace = true # 不保留行末的空格
[*.js] # 匹配所有的js文件
quote_type= single # 字符串使用单引号
[*.md] # 匹配所有md文件,取消对行末和文件末尾的限制
insert_final_newline = false
trim_trailing_whitespace = false
先这些吧,我已经搞不动了,后续再加…

附:
Vue CLI是一个基于Vue.js进行快速开发的完整系统,提供了:
- 通过@vue/cli实现的交互式的项目脚手架。
- 通过@vue/cl+@vue/cli-service-global 事件的零配置原型开发。
- 一个运行时依赖(@vue/cli-service)。
- 一个丰富的官方插件集合,击沉了前端生态中最好的工具。
- 一套完全图形化的创建和管理Vue.js项目的用户界面。 Vue CLI 致力于将Vue生态中的工具基础标准化,它确保了各种构件工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需eject。





















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








