最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
3:输入
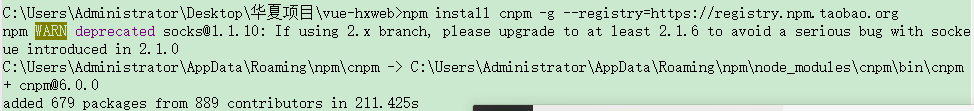
npm install -g cnpm --registry=http://registry.npm.taobao.org ,
安装淘宝镜像安装相关依赖

4:安装vue-cli脚手架构建工具,输入命令 npm install -g vue-cli,安装完成即可。

 出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了
出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了

5:在上一步得目录下新建项目,指令vue init webpack


6:生成的文件目录

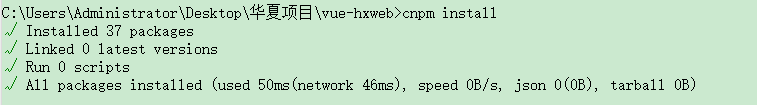
7:生成文件目录后,使用 cnpm 安装依赖:
cnpm install

7:运行项目,指令 npm run dev

8:在浏览器中打开这个网址,就能看到

至此,vue项目新建完毕
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── …
├── config/
│ ├── index.js # 项目核心配置
│ └── …
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── …
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
sdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-Ve3iIhxb-1715672995464)]
























 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








