日志点 / 跟踪点
例如,我们可以在断点中。日志点是记录到控制台而不暂停执行的断点。虽然 Microsoft Edge 已经内置了一段时间的日志点,而 Chrome 只是在 v73 中添加了它们,但 Firefox 没有。但是,我们可以使用条件断点在任何浏览器中模拟它们。console.log

如果您还需要执行该行的运行计数,请使用 instead of。console.countconsole.log
“监视”窗格
您也可以在监视窗格中使用。例如,要转储应用程序每次在调试器中暂停的快照,您可以创建一个 watch:console.loglocalStorageconsole.table(localStorage)

或者要在 DOM 更改后执行表达式,请设置 DOM 更改断点(在 Element Inspector 中):

然后添加您的监视表达式,例如,记录 DOM: 的快照。现在,在修改任何 DOM 子树之后,调试器将暂停执行,新的 DOM 快照将位于数组的末尾。(无法创建不暂停执行的 DOM 突变断点。(window.doms = window.doms || []).push(document.documentElement.outerHTML)window.doms
跟踪调用堆栈
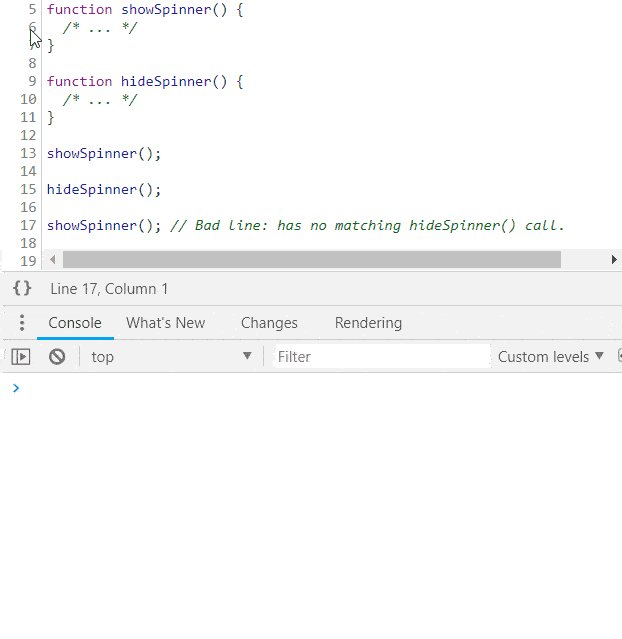
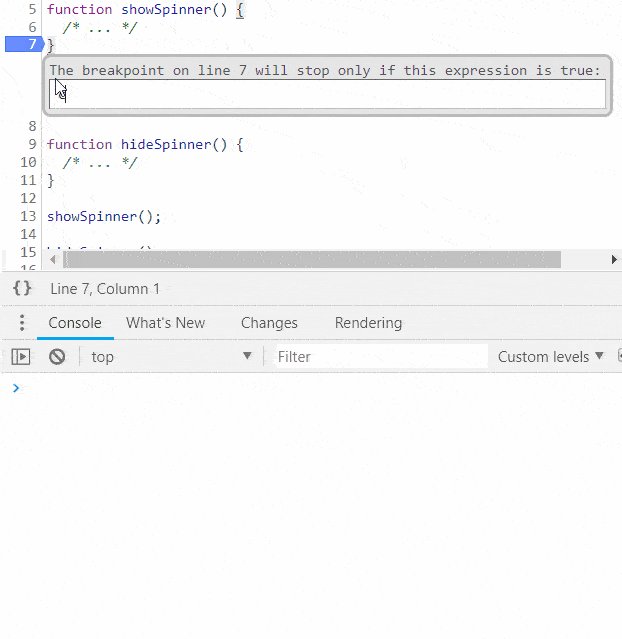
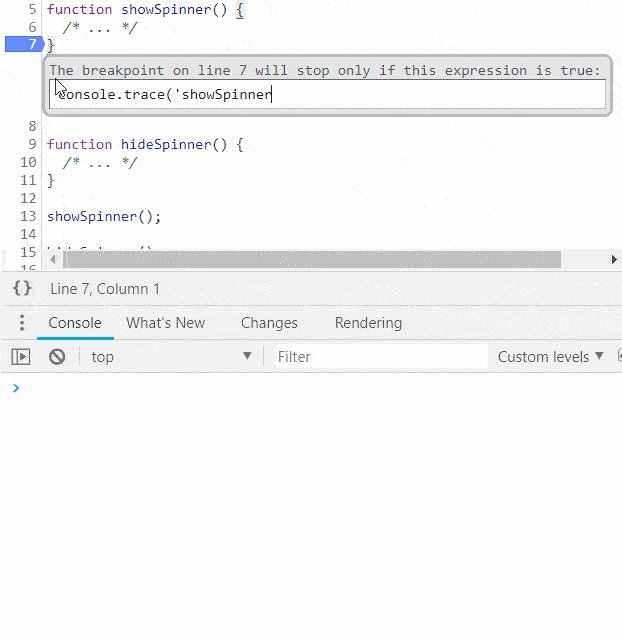
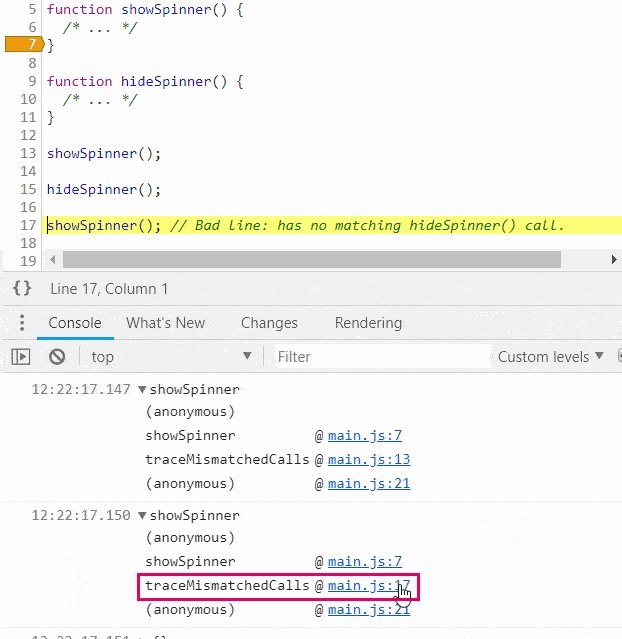
假设你有一个显示加载微调器的函数和一个隐藏它的函数,但你在代码中的某个位置调用 show 方法,而没有匹配的 hide 调用。如何找到未配对的 show call 的来源?在 show 方法中的条件断点中使用,运行代码,找到 show 方法的最后一个堆栈跟踪,然后单击调用方以转到代码:console.trace

更改程序行为
通过使用对程序行为有副作用的表达式,我们可以直接在浏览器中动态更改程序行为。
例如,您可以将参数覆盖为函数 .由于计算结果为 true,因此此条件断点将暂停调试器。若要防止这种情况,请 append 到 表达式。getPersonidid=1, false

快速而肮脏的性能分析
您不应该使用条件断点评估时间等内容来混淆性能分析,但如果您想快速而肮脏地测量运行时间,则可以在条件断点中使用控制台计时 API。在起点中,使用条件设置断点,在终点使用条件设置断点。每次你正在测量的东西运行时,浏览器都会在控制台上记录它所花费的时间。console.time('label')console.timeEnd('label')

END.




























 3948
3948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










