前言
VUE声明式开发
1.input监听(双向绑定)

MVVMJ
m–>model:模型(数据对象)
v—>view:视图(模版页面)
vm—>viewModel:视图模型(vue的实例)
2.模版语法
1. 模版的理解:
动态的html页面,包含了一些js语法代码
2.基本语法
- 双大括号语法
const vm = new Vue({
el:'#app',
data:{
msg:"<a href='https://www.baidu.com'>hello,vue</a>"
}
})
<!--双括号展示语法-->
<div id="app">
<!--直接展示-->
<p>{{msg}}</p>
<!--全部展示为大写-->
<p>{{msg.toLocaleUpperCase()}}</p>
<!--以文本的形式输出-->
<p v-text="msg"></p>
<!--以html的格式数据,认识标签-->
<p v-html="msg"></p>
</div>

- 强制数据绑定
<h2>强制数据绑定</h2>
<img v-bind:src="imgurl" width="40px" height="40px"/>
<img :src="imgurl" width="40px" height="40px"/>
const vm =new Vue({
el:'#app',
data:{
msg:"<a href='https://www.baidu.com'>hello,vue</a>",
imgurl:"https://vuejs.bootcss.com/images/components.png"
}
})

- 绑定事件监听
<h2>绑定事件监听</h2>
<button v-on:click="testButton">testButton</button>
<button @click="testButton2">testButton2</button>
<button @click="testButton3('aaa')">testButton3</button>
const vm =new Vue({
el:'#app',
data:{
msg:"<a href='https://www.baidu.com'>hello,vue</a>",
imgurl:"https://vuejs.bootcss.com/images/components.png"
},
methods:{
testButton(){
alert('hello,vue')
},
testButton2(){
alert('hello,vue2')
}
testButton2(text){
alert(text)
}
}
})
3.计算属性和监视
- 前言
- 计算属性:
在computed 属性对象中定义计算属性的方法
在页面中使用{{方法名}}来显示计算的结果 - 监视属性
通过通过vm对象$watch()或者watch配置来指定监视的属性
当属性变化时,回调函数自动启用,在函数内进行计算 - 计算属性高级:
通过getter和setter方法实现对属性的显示和监事,
计算属性存在缓存,多次读取值只执行一次geter
- 计算属性:
- 代码
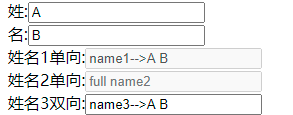
<div id="app">
姓:<input type="text" placeholder="first name" v-model="firstName" ><br/>
名:<input type="text" placeholder="last name" v-model="lastName"><br/>
姓名1单向:<input type="text" placeholder="full name1" v-model="fullName1" disabled=""><br/>
姓名2单向:<input type="text" placeholder="full name2" v-model="fullName2" disabled=""><br/>
姓名3双向:<input type="text" placeholder="full name3" v-model="fullName3"><br/>
<p>{{fullName1}}</p>
<p>{{fullName1}}</p>
<p>{{fullName1}}</p>
</div>
const vm = new Vue({
el:"#app",
data:{
firstName:"A",
lastName:"B"
},
computed:{//计算属性
//初始化执行,相关data属性数据发生变化自动调用
fullName1(){
return "name1-->"+this.firstName+" "+this.lastName
},
fullName3:{
//回调函数 1. 你定义的 2.你没有调用 3,最后执行了
//1. 什么时候调用? 2.用来干啥的
//回调函数 当需要读取当前属性值时, 根据相关的数据计算并返回当前属性的值
get(){
return "name3-->"+this.firstName+" "+this.lastName
},
// 监视当属性值发生改变时回调
set(value){
value = value.replace("name3-->","");
const s = value.split(" ");
this.firstName= s[0];
this.lastName=s[1];
}
}
},
watch:{//配置监视
//newValue新的值 oldValue老的值,this 代表vue的实例对象(vm)
firstName:function(newValue,oldValue){//监听firstName 是否发生了变化
this.fullName2 = "name2-->"+newValue+" "+this.lastName
},
lastName:function(newValue,oldValue){
this.fullName2="name2-->"+this.firstName+" "+newValue
}
}
})
//实例方法
// vm.$watch('lastName',function(newValue,oldValue){
// this.fullName2="name2-->"+this.firstName+" "+newValue
// }
// )

4.强制绑定class和style
- class:
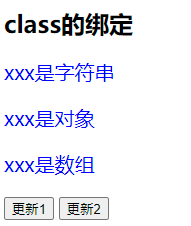
<h2> class的绑定</h2>
<p class="cClass" v-bind:class="a">xxx是字符串</p>
<p v-bind:class="{aClass:isA,bClass:isB,cClass:isC}">xxx是对象</p>
<p v-bind:class="['cClass','bClass']">xxx是数组</p>
<button v-on:click="updateClass1">更新1</button>
<button v-on:click="updateClass2">更新2</button>
const vm= new Vue({
el:"#app",
data:{
a:'aClass',
isA:true,
isB:false,
isC:false,
},
methods:{
updateClass1:function(){
this.a='bClass';
},
updateClass2:function(){
this.isA=false;
this.isB=true;
this.isC=true;
},
}
})

- style
<h2> style的绑定</h2>
<p v-bind:style="{fontSize:fontSize,color:colorAA}">我要修改你</p>
<button v-on:click="updateClass3">更新3</button>
const vm= new Vue({
el:"#app",
data:{
colorAA:'red',
fontSize:'20px',
},
methods:{
updateClass3:function(){
this.fontSize='30px';
this.colorAA='blue';
},
}
})























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








