在我们使用vue进行前端编码时,我们总会需要在vue中进行请求操作,而且我们经常不会使用vue中的请求,我们经常会使用一些其他的请求,比如axios或者jquery的请求。
下面我们使用一个具体的需求来演示,我们需要获取到请求的数据并将它展示在页面上

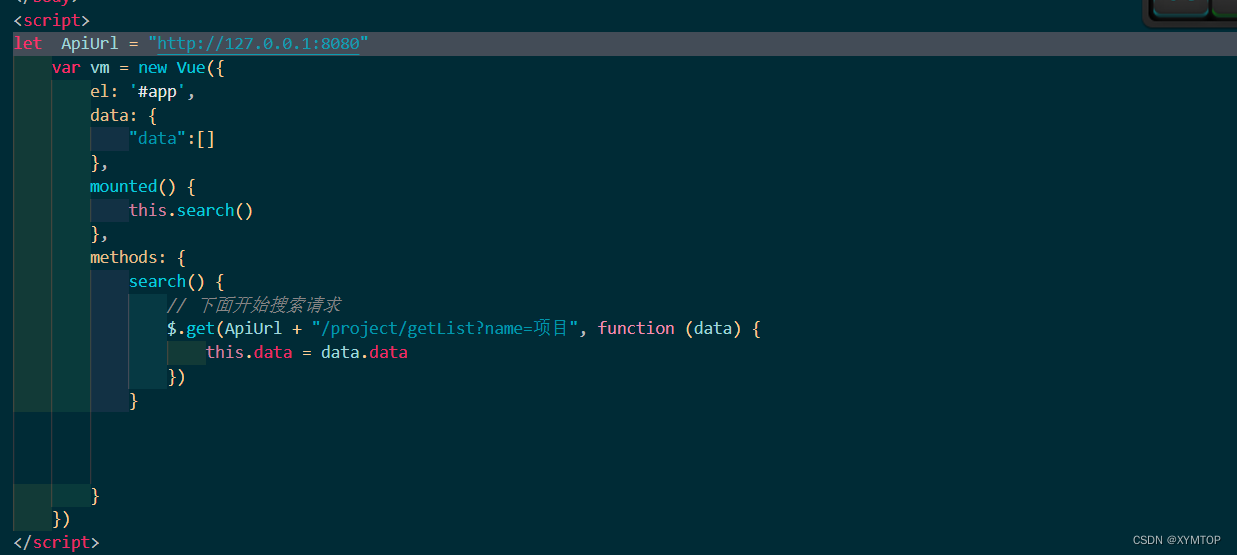
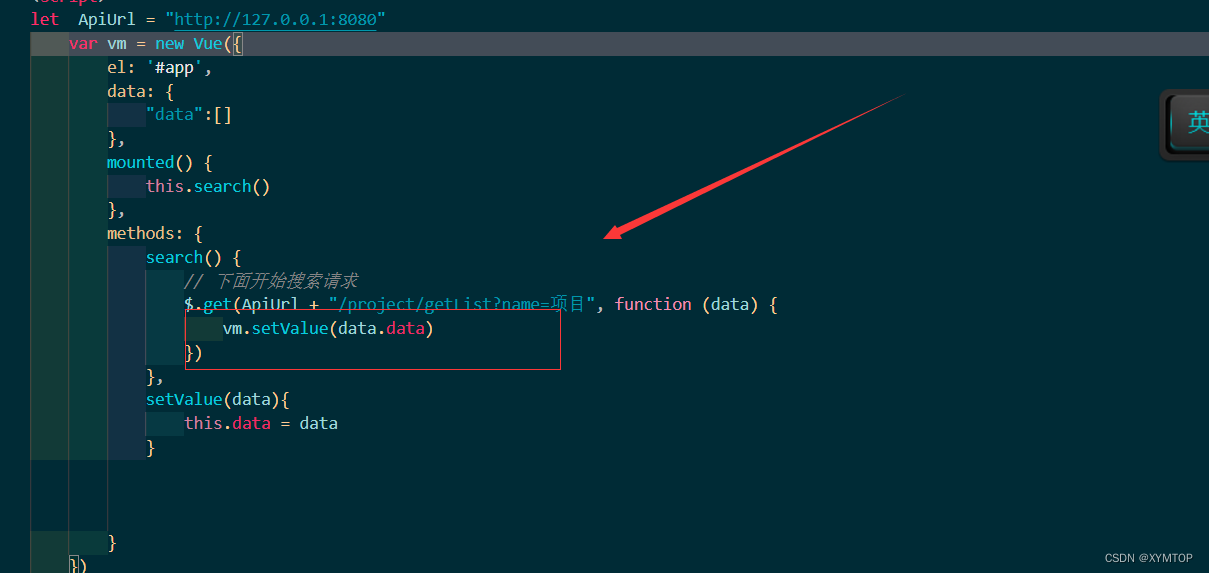
下面是我们的vue代码

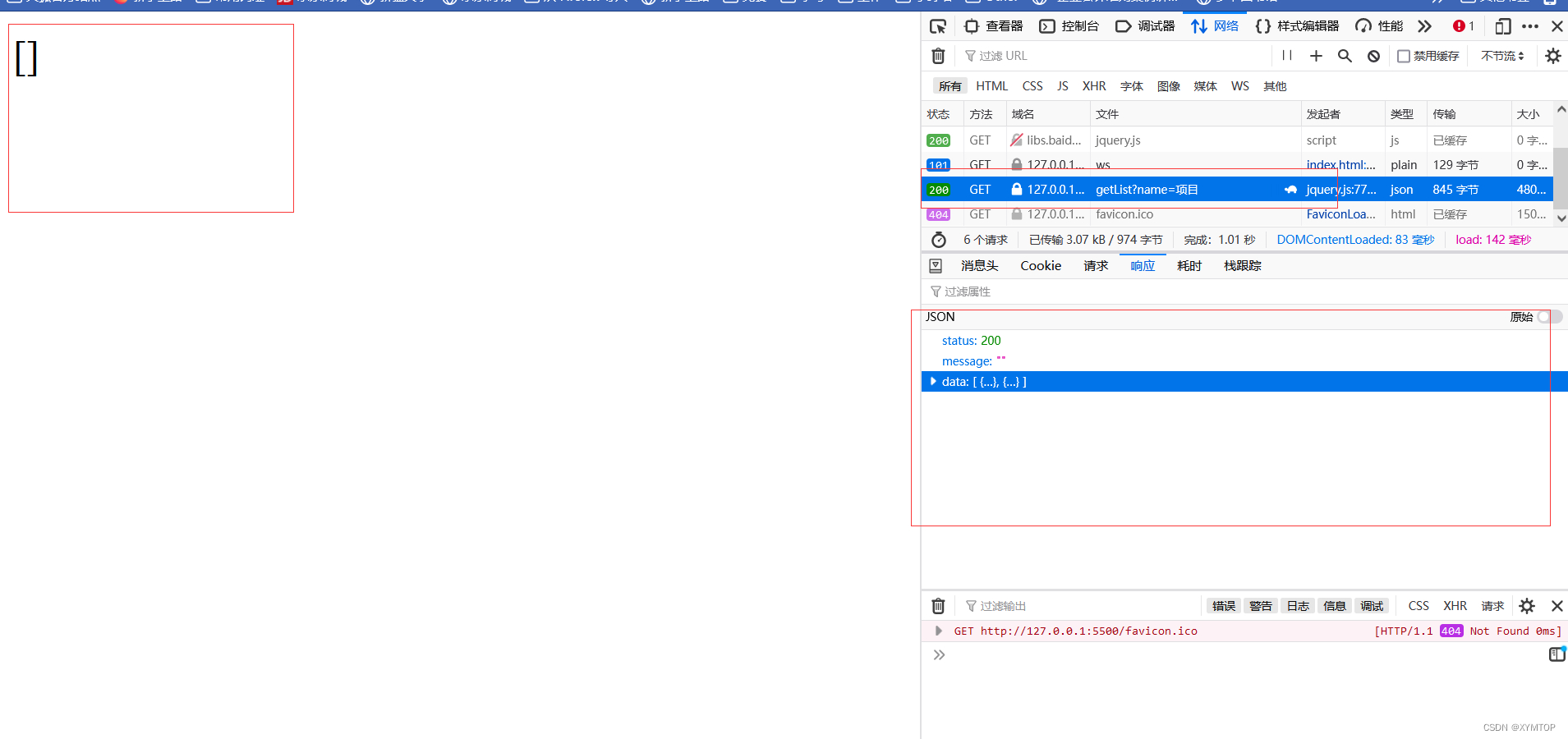
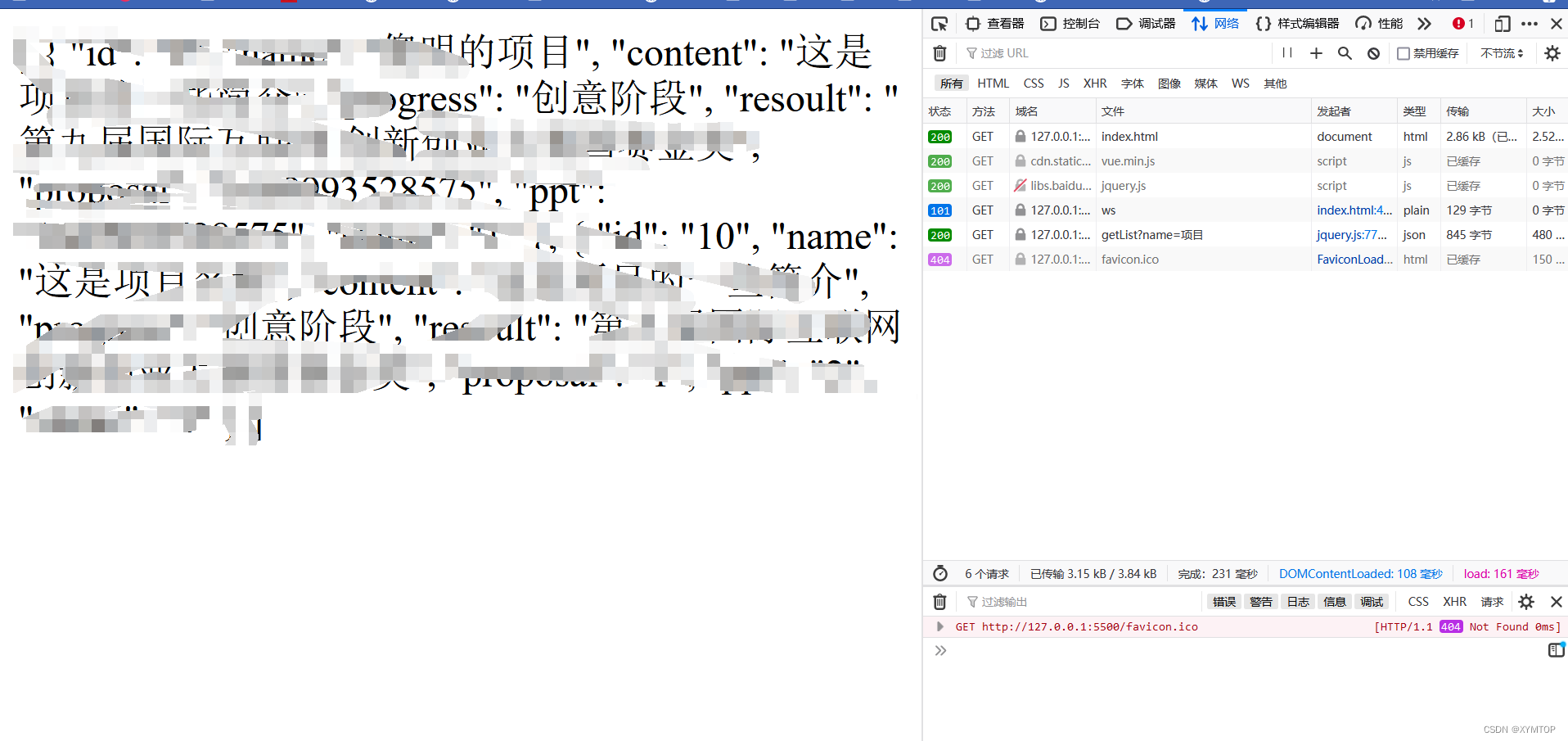
我们在浏览器运行一下,可以看到,我们已经请求到数据,但是并没有展示到页面上

其实这是因为在请求里面的this不能指向vue对象,我们只需要能指向vue对象即可。
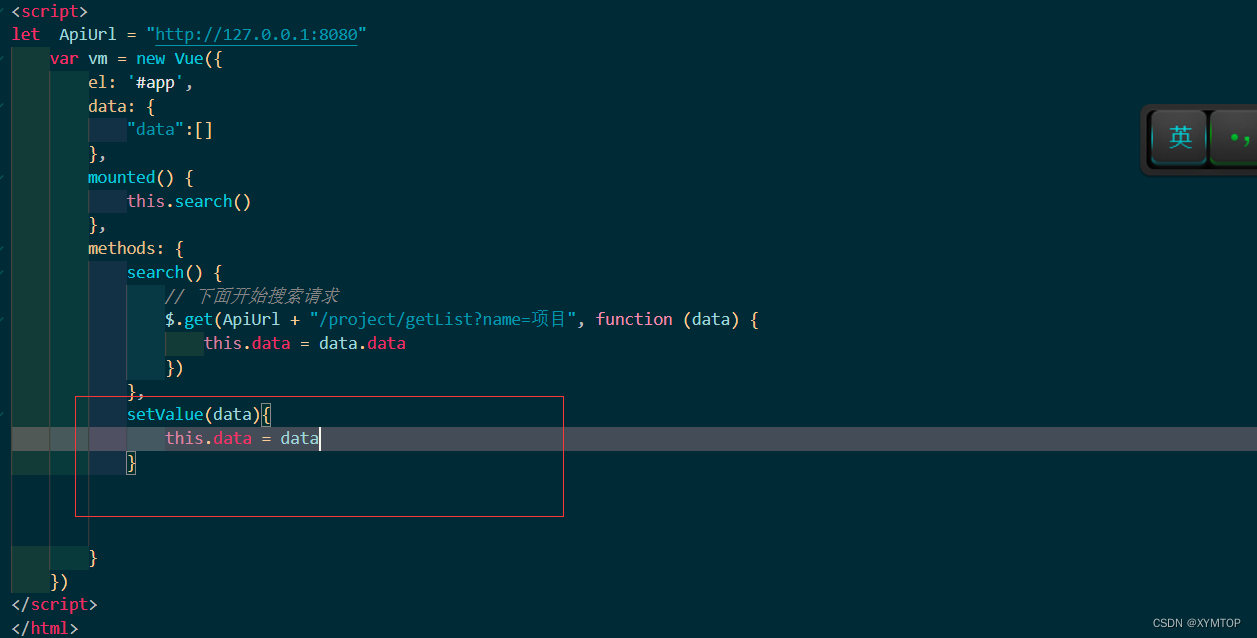
所以我们进行下面的改进,我们在vue对象里面新建一个setValue函数来进行数据转移。

我们知道,我们定义的vm对象是全局的,所以我们可以在请求成功后调用vm.setValue函数来设置对象中的参数。

我们再次运行,现在就可以获取到数据了

最终的js代码
<script>
let ApiUrl = "http://127.0.0.1:8080"
var vm = new Vue({
el: '#app',
data: {
"data":[]
},
mounted() {
this.search()
},
methods: {
search() {
// 下面开始搜索请求
$.get(ApiUrl + "/project/getList?name=项目", function (data) {
vm.setValue(data.data)
})
},
setValue(data){
this.data = data
}
}
})
</script>





















 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










