百度地图的覆盖物自定义(三)--自定义搜索结果+标注+覆盖物
需求分析,首先要将搜索的结果使用自定义的标注+完全自定义的信息窗口(前一篇已经说了),然后点击某个标注,标注icon变换,同时提示的自定义窗口样式也需要进行相应的变化。其中最大的麻烦是,点击后需要变换的样式,并且前一个被点击的标注物和信息窗口需要还原
三张图表示其中的过程
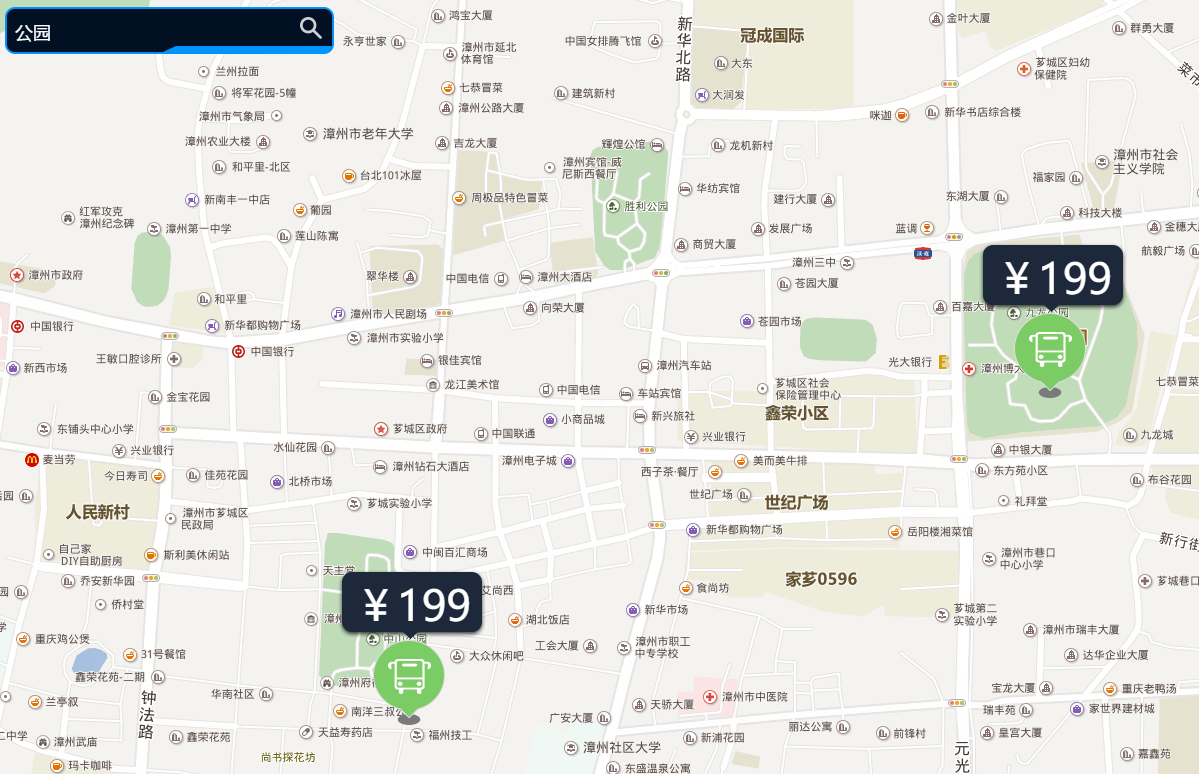
1搜索,标注所有结果并在上面显示相应的信息提示窗口
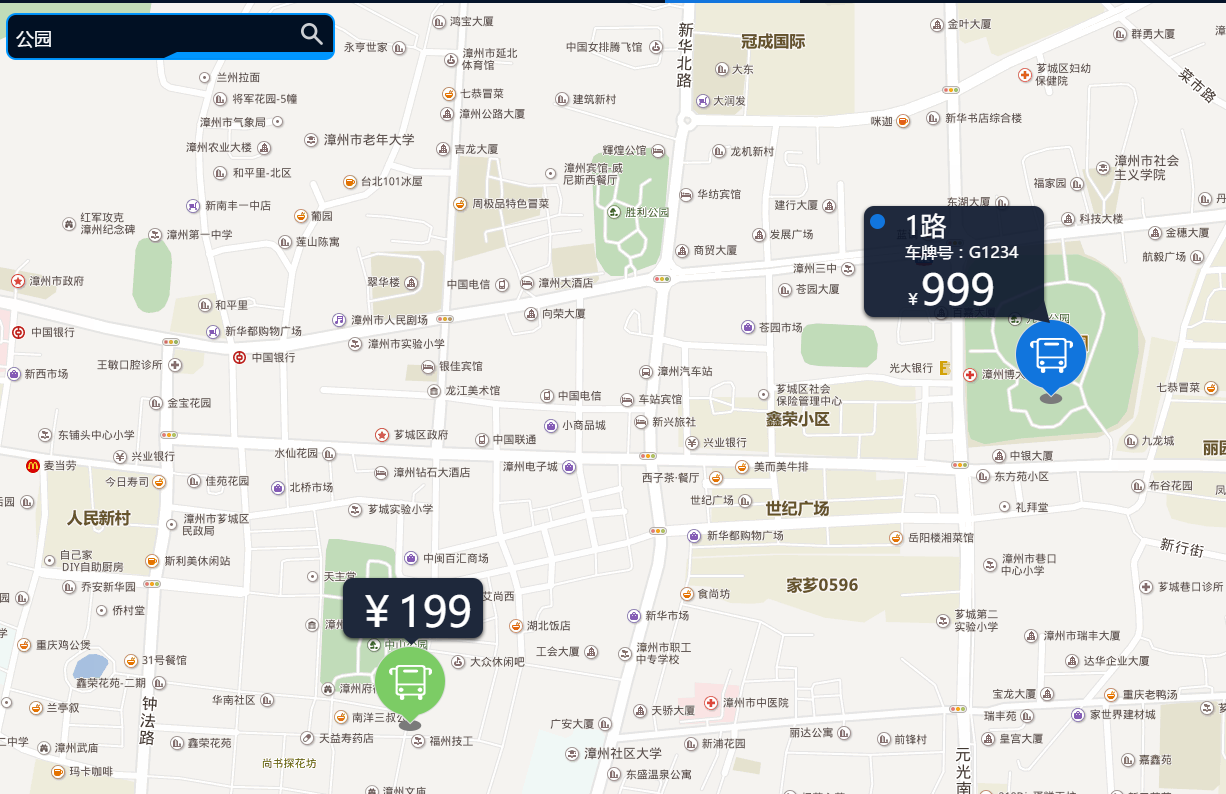
2搜索,点击标注物后
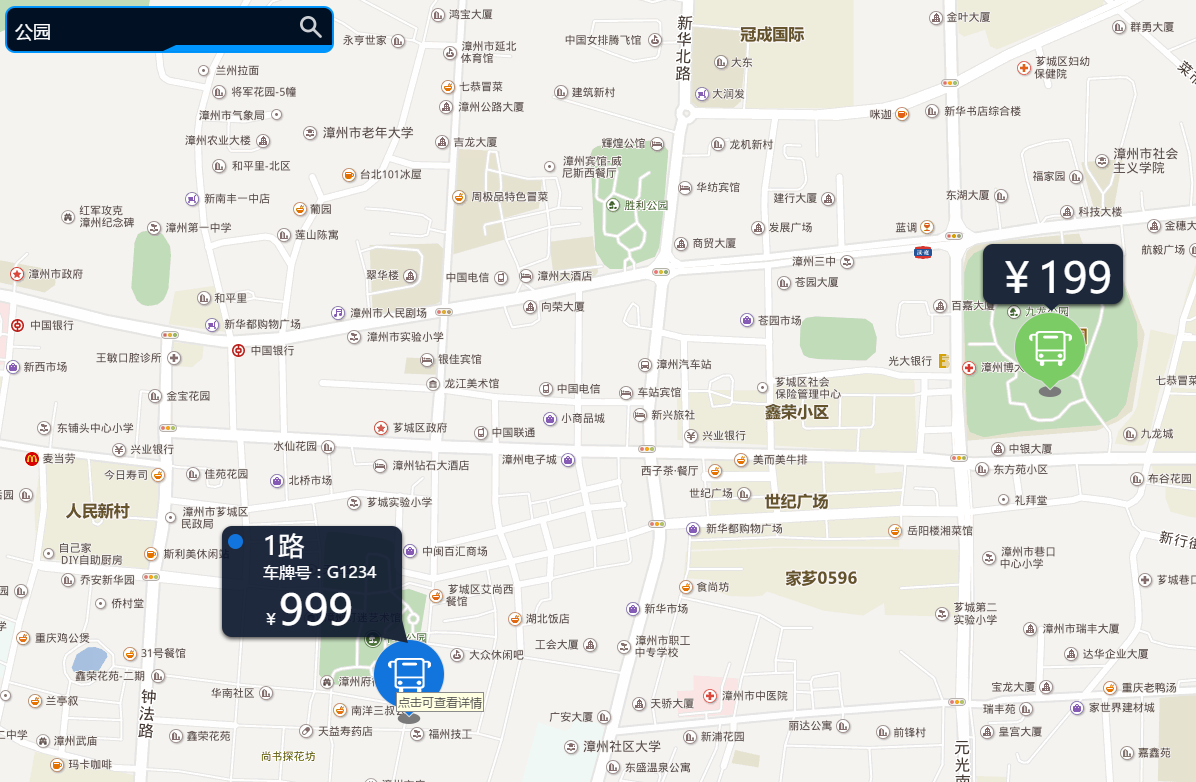
3搜索,点击另一个标注物
//点击触发搜索事件
$(".search_img").click(function() {
var content = $(".input").val();
console.log(content);
if(content == "") {
alert("搜索内容为空");
} else {
onSearch(content);
}
})//开始搜索
//存储搜索结果的标注
var search_market = new Array();
//存储搜索结果的经纬度
var search_point = new Array();
//被点击的标注
var market_clicked = new Array();
//被点击的标注个数
var market_clicked_num = 0;
function onSearch(content) {
map.clearOverlays(); //清除地图上所有覆盖物
function myFun() {
var bus_route = 1;
var car_liscence_number = "gfds454";
var pay = 999;
var results = local.getResults(); //获取搜索结果
for(var i = 0; i < results.getCurrentNumPois(); i++) {
var pp = results.getPoi(i).point; // 获取第一个智能搜索的结果
// 










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3532
3532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








