
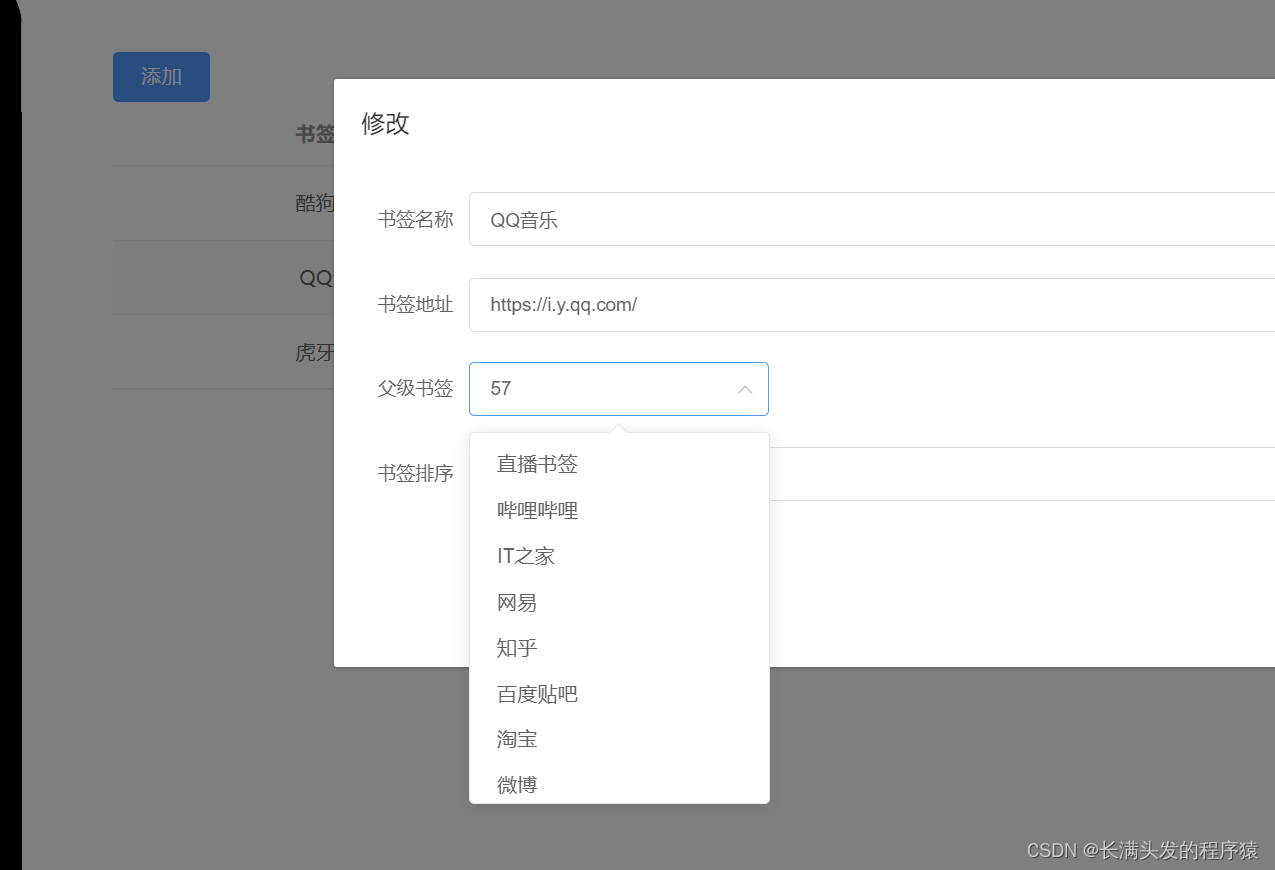
离谱 回显的内容不是 label 而是 value 的值
返回官方看说明:
v-model的值为当前被选中的el-option的 value 属性值
value / v-model 绑定值有3种类型 boolean / string / number
根据自身代码猜测是:tableData.bookId 与 item.id 类型不一致导致
<el-form-item label="父级书签">
<el-select v-model="tableData.bookId" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.id"
:label="item.hl"
:value="item.id">
</el-option>
</el-select>
</el-form-item>我将后端的 bookId 字段类型改为 Integer 与 :value="item.id 字段类型保持一致解决此问题







 文章讲述了在Vue项目中,使用el-select组件时遇到的v-model值类型问题,通过将表单中bookId字段类型从string改为integer,以适应el-option的value属性类型(item.id为integer),解决了表单验证时的错误。
文章讲述了在Vue项目中,使用el-select组件时遇到的v-model值类型问题,通过将表单中bookId字段类型从string改为integer,以适应el-option的value属性类型(item.id为integer),解决了表单验证时的错误。














 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








