在企业中如果需要在打开的网页里面携带用户的身份信息,第一步需要获取code参数
如何实现企业微信H5获取当前用户信息即accessToken?
1.在应用管理--》创建应用

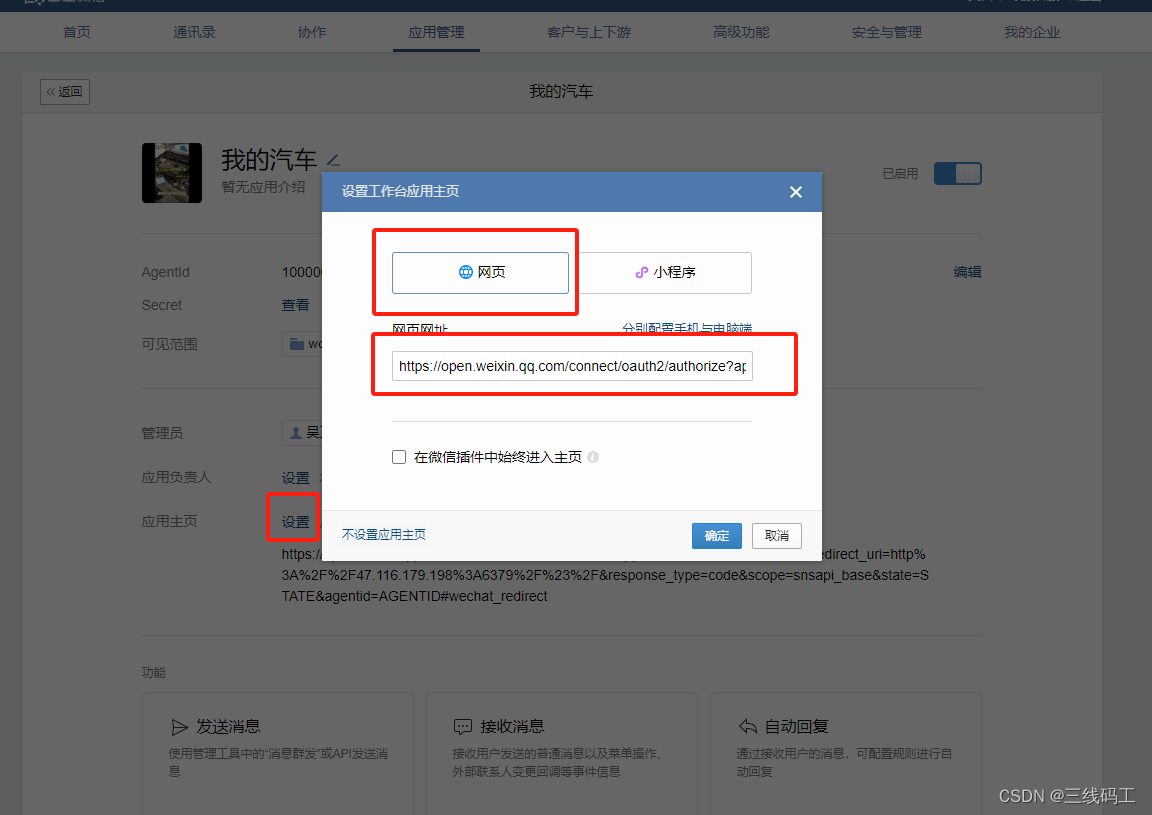
2.创建好应用,点击应用主页-》设置-》网页-》将授权链接填上去
官方文档可以看这---->构造网页授权链接 - 接口文档 - 企业微信开发者中心
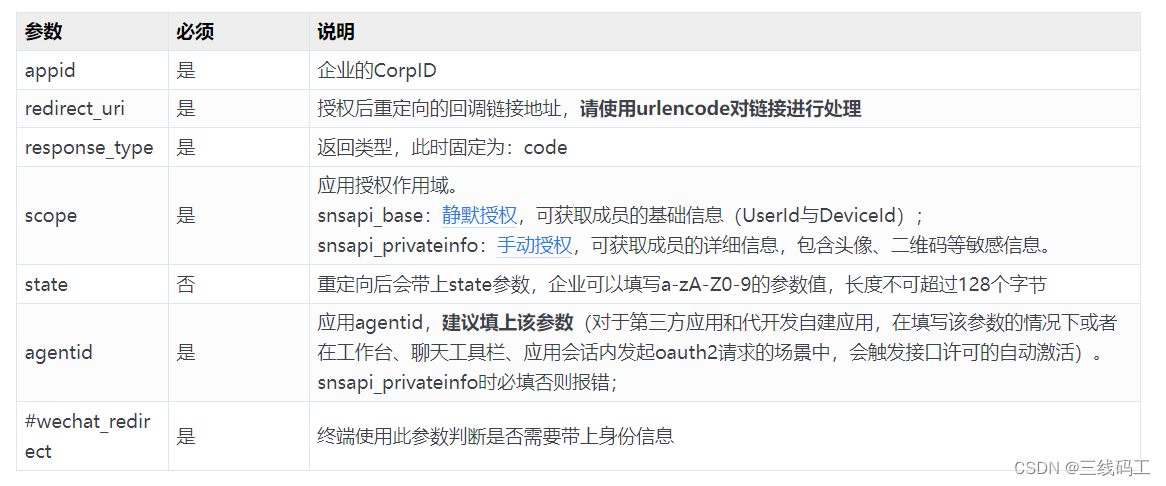
https://open.weixin.qq.com/connect/oauth2/authorize?appid=ww72c853a9xxxx54&redirect_uri=http%3A%2F%2F47.xxx.179.198%3A6379%2F%23%2F&response_type=code&scope=snsapi_base&state=STATE&agentid=AGENTID#wechat_redirect
ww72c853a9xxxx54 是你企业的APPID
http%3A%2F%2F47.xxx.179.198%3A6379%2F%23%2F 是你经过UrlEncode的网站,要跳转的地址

以上的案例只需要改动 appid和redirect_uri的值
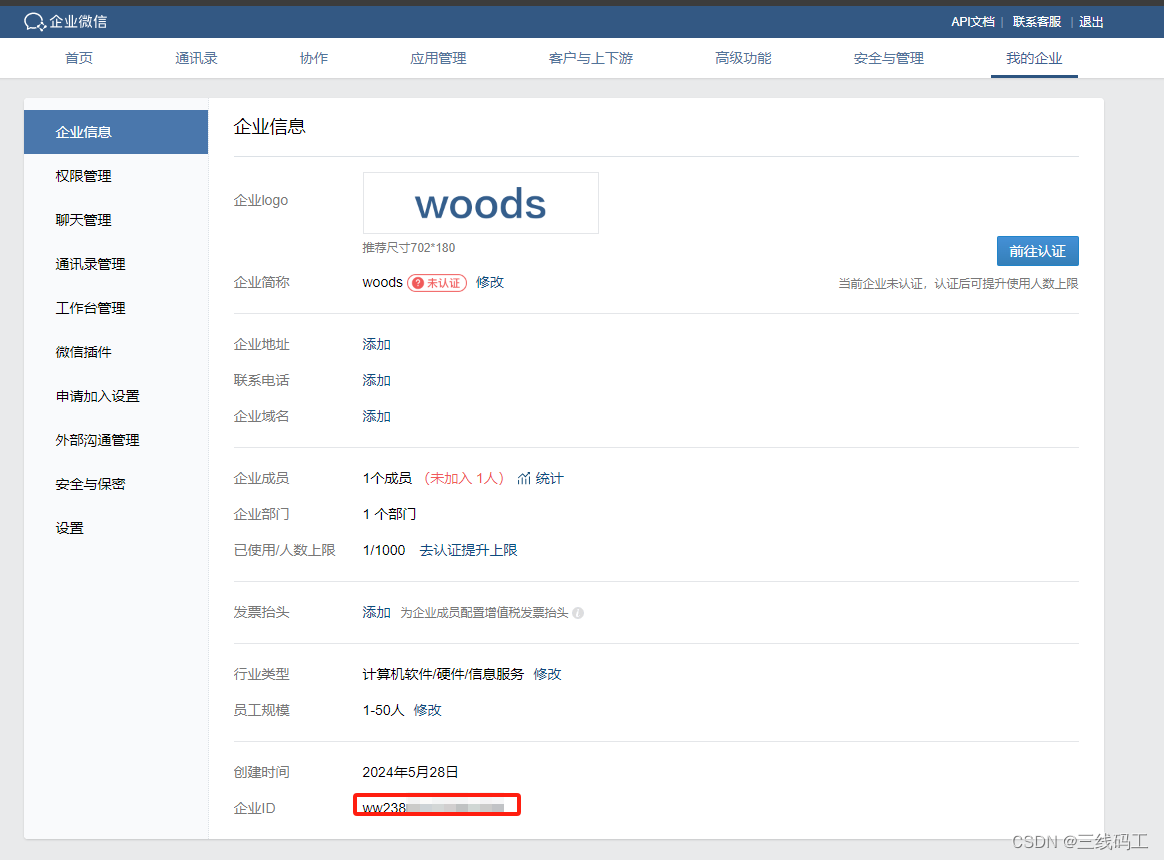
APPID可以去我的企业,底部的企业ID去获取

redirect_uri 就是我们开发的网站 然后记住 请使用urlencode对链接进行处理

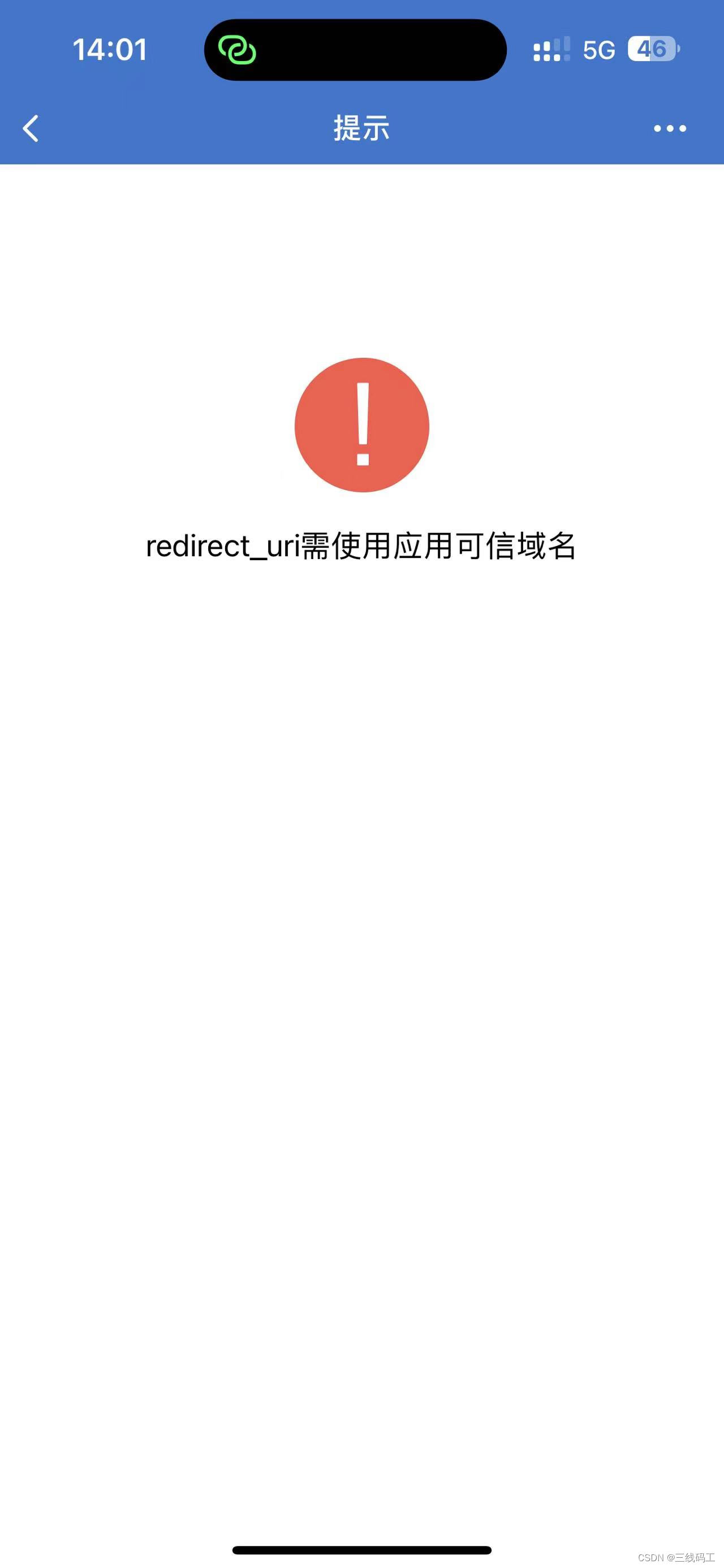
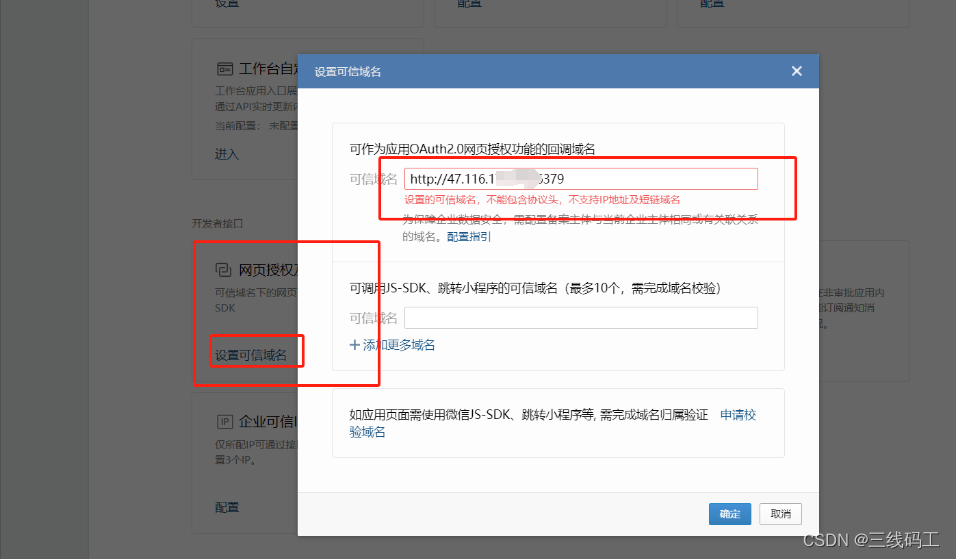
3.记得加在开发者接口-》网页授权-》设置可信任域名 上白名单 要不然会以下报错
企业微信报错 redirect_uri需使用应用可信域名


1.必须是域名 不支持ip
2.不用加http 协议头
PS:前面设置错了,后来专门配置了个域名(www.xxxx.com.cn)
4.在我的应用点击打开,如果跳转到redirect_uri 就说明配置成功了
以下就是重定向的地址,多了2个参数我们要拿到code值去传给后端进行登录
https://www.xxxx.com.cn/html?code=J2jO8plZ_LNeoZjW_Z21rDlHJTYylOHqcvoo0JqLoGc&state=STATE#/获取重定向code,得到accessToken
<template>
<view class=" ">
<view class=" ">
<p>
url:<input type="text" v-model="title"/>
</p>
<p>
code:<input type="text" v-model="code"/>
</p>
<p>
accessToken:<input type="text" v-model="accessToken"/>
</p>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '',
accessToken:"",
code:"",
baseUrl:'https://www.xxxxx.com.cn/shebao',
}
},
onLoad() {
this.code=this.getUrlParams('code')
this.getAccessToken()
},
mounted() {
var currentUrl = window.location.href;
this.title=currentUrl
},
methods: {
// 获取token
getAccessToken(){
let _this=this
uni.request({
url:this.baseUrl+'/qw/callback',
data: {
code:this.code
},
success(res){
console.log(res.data);
let result=res.data
if(result.code==200){
_this.accessToken=result.result
}
}
})
},
//获取url的code
getUrlParams(name){
try{
// 获取当前页面的URL
var url = window.location.href.split('?')[1];
console.log(url)
let query= url.split('&')
console.log(query)
let code=''
for (var i = 0; i < query.length; i++) {
if(query[i].split('=')[0]==name){
code=query[i].split('=')[1]
break
}
}
return code
}catch(e){
return ''
}
},
}
}
</script>
<style lang="scss">
input{
background-color: antiquewhite;
}
</style>
这样在页面展示一下当前url,并获取到了code,再调用后端接口获取token。
至此完成了我们的授权登录
























 2132
2132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










