目录
一、前言
二、@ResponseBody
三、@RequestBody
四、HttpMessageConverter
相关文章(可以关注我的SpringMVC专栏)
| SpingMVC专栏 | SpingMVC专栏 |
一、前言
我们在使用Servlet处理前端请求,使用Json格式的数据,通常引入外部提供的一些jar包来将我们的其他格式的数据转换成Json格式,最终返回给前端。但在SpringMVC中如何返回Json格式的数据,这将是这节我们需要探讨的问题❓
二、@ResponseBody
前端
<%--
Created by IntelliJ IDEA.
User: huawei
Date: 2022/11/29
Time: 14:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>json提交</title>
<script type="text/javascript" src="script/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#getJson").click(
function () {
$.post(
"/springmvc/json/dog",
{
"time": new Date
},
function (data) {
console.log(data);
console.log(data.name);
console.log(data.address);
},
"json"
);
// 不提交a标签的请求
return false;
}
)
})
</script>
</head>
<body>
<h1>请求json数据</h1>
<a href="<%=request.getContextPath()%>/json/dog" id="getJson">获取数据</a>
</br>
</body>
</html>
后端
package com.jl.web.json.entity;
/**
* ClassName: Dog
* Package: com.jl.web.json.entity
* Description:
*
* @Author: Long
* @Create: 2022/11/29 - 14:39
* @Version: v1.0
*/
public class Dog {
private String name;
private String address;
public Dog(String name, String address) {
this.name = name;
this.address = address;
}
public Dog() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "Dog{" +
"name='" + name + '\'' +
", address='" + address + '\'' +
'}';
}
}
package com.jl.web.json;
import com.jl.web.json.entity.Dog;
import com.jl.web.json.entity.User;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpInputMessage;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.http.converter.HttpMessageConverter;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
/**
* ClassName: DogHandler
* Package: com.jl.web.json
* Description:
*
* @Author: Long
* @Create: 2022/11/29 - 14:40
* @Version: v1.0
*/
@Controller
public class JsonHandler {
@RequestMapping(value = "/json/dog")
@ResponseBody
public Dog getJson(){
Dog dog = new Dog("大黄狗","上海");
return dog;
}
}
@ResponseBody表示,返回的数据是json格式。- springMVC底层根据目标方法@ResponseBody,返回指定格式,根据http请求来进行转换。
- 原生的springMVC使用的是转换器
HttpMessageConverter。
注意:@ResponseBody也可以加在类上,他会对所有的方法生效。
当我们的@Controller和@ResponseBody同时使用的时候,我们可以用@RestController来代替,即:@RestController = @Controller + @ResponseBody
结果

当我们的后端需要返回是集合的时候,同样的使用@ResponseBody即可。
三、@RequestBody
熟悉了我们的@ResponseBody之后,和他一样的处理Json格式数据的还有一个注解@RequestBody。从他的命名就可以猜出来:@ResponseBody是返回Json数据的,那么@RequestBody是接收Json数据的。
前端
<%--
Created by IntelliJ IDEA.
User: huawei
Date: 2022/11/29
Time: 14:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>json提交</title>
<script type="text/javascript" src="script/jquery.js"></script>
<script type="text/javascript">
$(function () {
// 将json封装成对象
$("button[name='butt1']").click(
function () {
var username = $("#username").val();
var age = $("#age").val();
var user = {"username": username,"age": age};
// 将json对象转成json字符串
var s = JSON.stringify(user);
var url = "/springmvc/save2";
$.ajax({
url: url,
data: s,
type: "POST",
success: function (data) {
console.log(data);
},
contentType: "application/json;charset=utf-8",
})
}
)
})
</script>
</head>
<body>
<h1>发送json数据</h1>
u:<input type="text" id="username"></br>
a:<input type="text" id="age"></br>
<button type="button" name="butt1">添加用户</button>
</body>
</html>
后端
package com.jl.web.json.entity;
/**
* ClassName: User
* Package: com.jl.web.json.entity
* Description:
*
* @Author: Long
* @Create: 2022/11/29 - 15:12
* @Version: v1.0
*/
public class User {
private String username;
private Integer age;
public User() {
}
public User(String username, Integer age) {
this.username = username;
this.age = age;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", age=" + age +
'}';
}
}
package com.jl.web.json;
import com.jl.web.json.entity.Dog;
import com.jl.web.json.entity.User;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpInputMessage;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.http.converter.HttpMessageConverter;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
/**
* ClassName: DogHandler
* Package: com.jl.web.json
* Description:
*
* @Author: Long
* @Create: 2022/11/29 - 14:40
* @Version: v1.0
*/
@Controller
public class JsonHandler {
/**
* @RequestBody:可以将json字符串填充给javaBean
*
* @param user
* @return
*/
@RequestMapping(value = "/save2")
@ResponseBody
public User save2(@RequestBody User user){
System.out.println("user= " + user);
return user;
}
}
结果


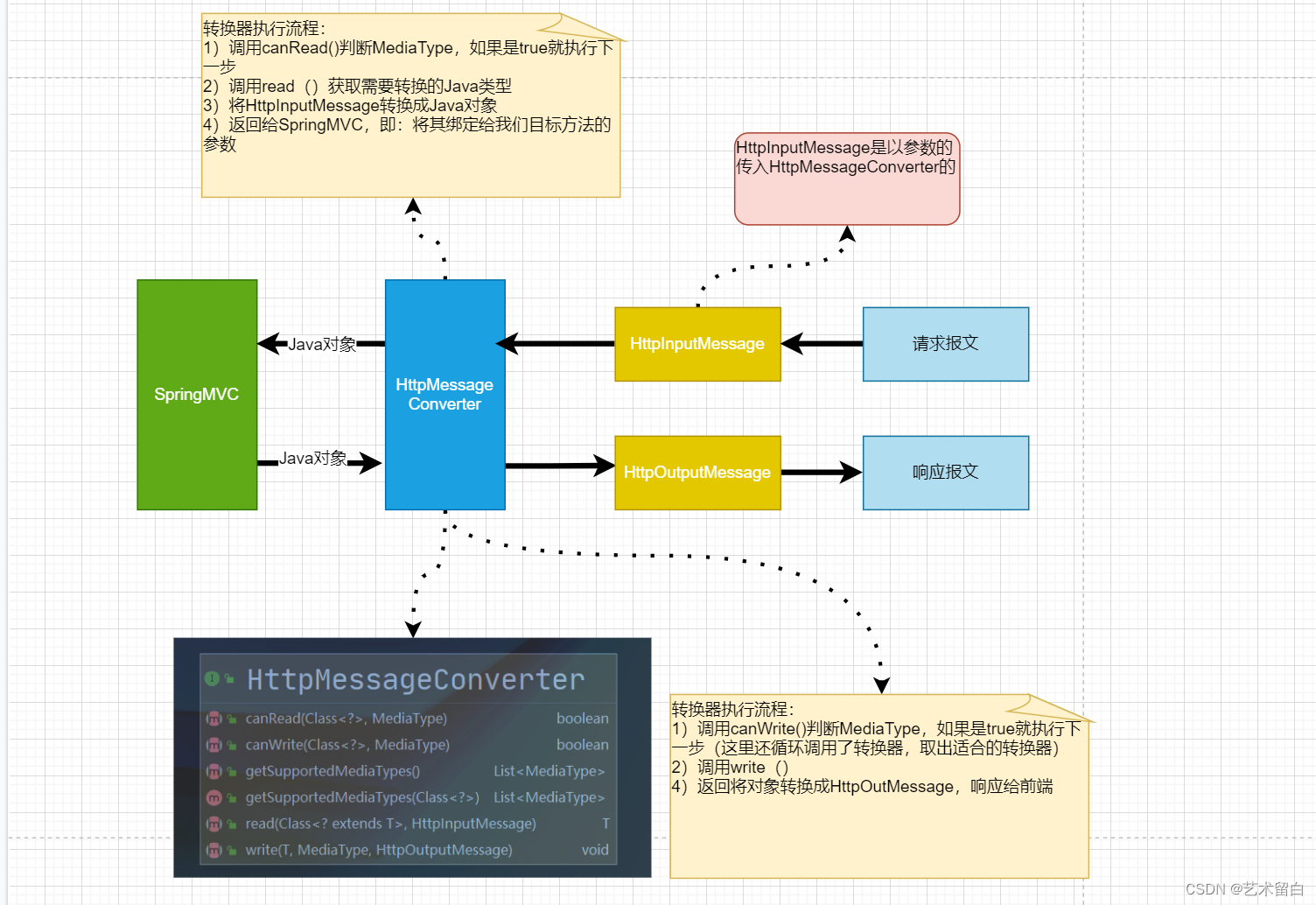
四、HttpMessageConverter底层处理
上边我们提到过SpringMVC底层是通过HttpMessageConverter来转换Json格式数据的。下边我们来看一下它的流程图:

如果文章中有描述不准确或者错误的地方,还望指正。您可以留言📫或者私信我。🙏
最后希望大家多多 关注+点赞+收藏^_^,你们的鼓励是我不断前进的动力!!!
感谢感谢~~~🙏🙏🙏
























 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










