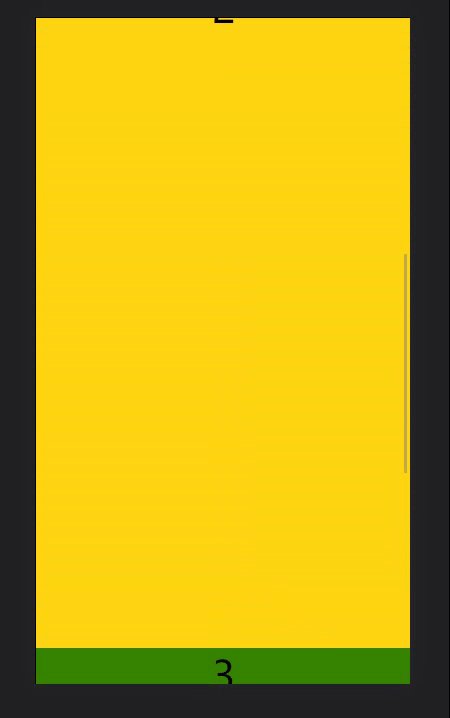
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-sacle=1, maximum-scale=1" >
<title></title>
<style>
html,body{
height: 100%;
margin: 0;
}
ul {
margin: 0;
scroll-behavior: smooth;
font-size: 40px;
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
overflow-y: auto;
overflow-x: hidden;
border: 1px solid #000;
scroll-snap-type:y mandatory;/*设置父级*/
padding: 0;
}
li {
height: 100%;
width: 100%;
flex-shrink: 0;
scroll-snap-align: center;/*子级设置*/
text-align: center;
}
li:nth-child(1){
background-color: teal;
}
li:nth-child(2){
background-color: gold;
}
li:nth-child(3){
background-color: green;
}
</style>
</head>
<body>
<ul>
<li >1</li>
<li >2</li>
<li >3</li>
</ul>
</body>
</html>
主要设置的css属性:
父容器设置:scroll-snap-type:y mandatory
子项设置:scroll-snap-align:center
注意:父容器必需要是滚动的,要不然就不起作用了。























 3924
3924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








