一:直播简介
在线教育,娱乐直播等近几年已是遍地开花,其中核心脱离不了低延时音视频技术。我们抛开互动技术不谈,来了解一下视频直播技术。
- 1
- 2

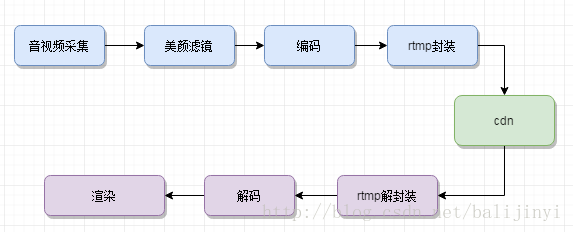
采集: Windows(dshow,dsound), ios,mac(AVFoundation,AVCaptureSesssion), android(Camera,AudioRecord),Linux(v4l2)
音视频原始数据:audio(pcm),video(yuv,rgb)
美颜:Gpuimage(移动端)
编码:audio(AAC),video(x264)
rtmp协议:librtmp
CDN:蓝汛,网宿等
解码:audio(faad),video(ffmpeg)
渲染:d3d, opengl,opengles(移动端)
我们在这里介绍一个功能很全的推流工具obs。斗鱼直播,bilibili等都使用了obs。它支持win,mac, linux三个平台。
用obs推流到主流CDN,很快就完成了直播功能。当然自己也可以搭建一个SRS服务器,实现一个简单的内容分发。这样观看端使用网页就可以观看了。
二:obs功能介绍
支持类似于导播台一样的多场景切换。且同一场景中,可添加多个资源,每个资源可变换大小、位置、层级等。
输入:
支持多资源类型。如视频,图片(包括gif图),音乐,文本(包括中文),窗口捕捉,桌面共享,摄像头等。(也可以自己加入裸数据:如pcm,yuv,rgb等)
支持游戏画面抓取(游戏抓取多用d3d绘制,直接GDI抓屏很多时候抓取到的是黑色,但是使用hook api就会解决这个问题)
处理:
支持图像滤镜,如亮度,色度,饱和度调节,抠像等。当然我们自己也可以加入磨皮美颜等功能。后面会讲到。
支持音频滤镜,如降噪,增益等。
支持多路混音,媒体资源声音,系统声卡声音,麦克风声音等,多路混音。
输出:
支持rtmp推流
支持本地录制flv, mp4(软,硬编码都有)
支持裸数据输出(pcm,yuv,rgb)。
三:obs模块介绍
核心库
libobs: obs的核心库,其他的插件都基于他的基础上,同时它也会操作管理各个插件资源。就好像爪子一样,伸向各个地方,暂且可以这么理解。
基础库
glad 对OpenGL函数的封装 使用 dlopen和dlsym是用于打开动态链接库中的函数,将动态链接库中的函数或类导入到本程序中,为了解决 没有lib库,只有dll库的尴尬情况。这种方法在obs中很多地方用到,例如:vlc插件的加载。
ipc-util 进程间通信,主要封装了pipe管道的实现,用于在hook 游戏进程时,传递原始画面数据,所以用到。
jansson 用于编码,解码和操作JSON数据
w32-pthreads: 开源库,Windows下的pthread线程库
ffmpeg-mux: 封装了ffmpeg有关复用的函数
下面三个模块使用hook技术,共同完成游戏画面的抓取
graphices-hook: 钩子库实现,用于获取其他进程的图像数据。
inject-helper : 将graphices-hook注入到其他进程。
get-graphices-offsets: 注入库时,通过虚表偏移获取d3d8,d3d9,dxgi的函数,从而实现API重定向,即用自己的函数替换原本的函数。
当然还需依附进程间通信,在win-capture中,使用pipe实现。
两种显卡渲染的实现,使用gpu,解放cpu压力,同时提高渲染效率与质量。 使用着色器语言渲染(定点和片着色器,分别控制位置矢量和色值,感兴趣的同学可以详细了解一下)。gpu映射
libobs-d3d11
libobs-opengl
obs-ffmpeg: nvenc(N卡硬编),aac编码,复用,以及编码,解码流程控制等。
obs-filters: 图像滤镜(如亮度,色度,饱和度调节,抠像等)
obs-outputs: 输出模块(如写录制文件flv,rtmp调用控制等)
obs-transitions: 场景间切换时的过渡效果
obs-x264: x264编码器
rtmp-services: rtmp推流
obs-qsv11: intel 硬件编码,效果好于软编和N卡硬编
obs-text: GDI+渲染文字
text-freetype2: 开源字体引擎,支持多种格式,较GDI+更高效,渲染效果也更好。
win-capture: 窗口、显示器、游戏(涉及到进程间通信)捕捉
win-dshow: 摄像头采集
win-decklink: 针对decklink采集卡的抓取
win-wasapi: 对声音输入(麦克风等)输出(扬声器等)设备的抓取
image-source: 图片资源(包括动态图),可多张图幻灯片放映。
obs: Qt实现的界面展示。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








