一、问题描述
在Vue中的组件钩子函数mounted中,通过this.$refs无法获取某个组件,且 该组件没有用到v-for、v-if、v-show等vue指令<!--组件标签-->
<scroll class="content"ref="scroll"></scroll>
<!--组件脚本-->
export default {
mounted() {
console.log(this.$refs);
}
}
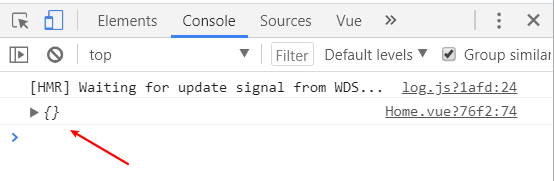
输出结果: 可以看到this.$ref为空对象,虽然展开之后能看到scroll组件的存在,但是拿不到,我猜测是在mounted执行的时候该组件还没有生成,所以后来我寻着这个思路去寻找问题
可以看到this.$ref为空对象,虽然展开之后能看到scroll组件的存在,但是拿不到,我猜测是在mounted执行的时候该组件还没有生成,所以后来我寻着这个思路去寻找问题
二、解决问题
我的问题其实在组件的导入方式,因为我采用的是以下方法导入let Scroll = () => import("components/common/scroll/Scroll.vue");
这种导入组件的方式是ES6的路由懒加载的方式,使用这种方式可以将多个模块js组合分割打包,而且组件不会在页面加载的时候就全部加载,所以我在mounted函数中获取不到scroll组件,想要解决的话采用原始的路由加载方式就可以啦
import Scroll from 'components/common/scroll/Scroll.vue'
用原始的加载组件方式,页面初始化全部加载,这样就可以在mounted中获取组件scroll了
总结在mounted中使用this.refs
- 引用ref="XX"的组件不能采用懒加载的形式引入
- this.refs只能获取在该组件的标签和组件(不能使用v-for、v-if、v-show等vue指令),不能获取组件内部的标签(即要填充插槽里的标签)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








