问题:已经正确引入组件了,就是无法调用子组件函数
父组件:
![]()

子组件:

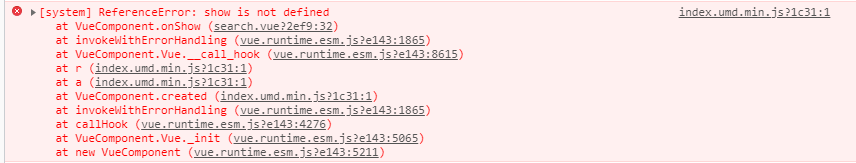
报错

打印的this.$ref:(可以看到有show()函数的)

一切都很完美,就是哪里出了问题?就是没有取到
找啊找,然后就百度到啦~
原因:在onLoad里面调用,过早调用了,所以取不到
解决办法:换个方式展示,不要放在onLoad,onShow这些初始化生命钩子上面
如果还没解决,试试看下面的:
https://blog.csdn.net/qq_43719932/article/details/107477334
https://www.cnblogs.com/IwishIcould/p/11306344.html
加油~























 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








