一、需知
-
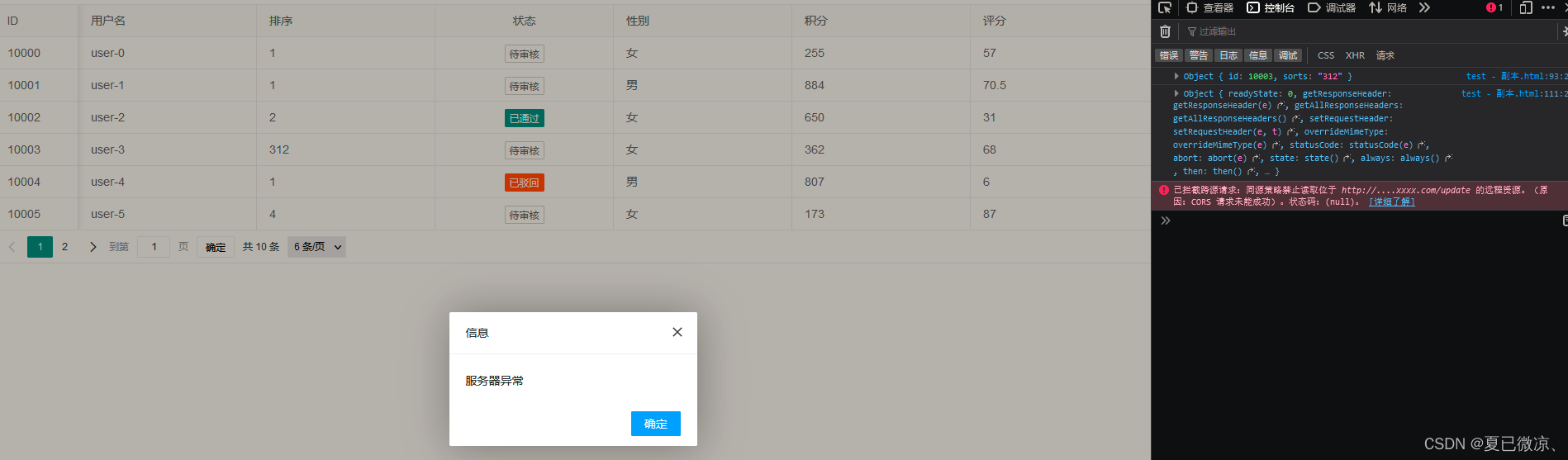
1、自定义输入框, 监听输入框是否变动,然后通过Ajax请求api修改数据
-
2、url 请修改成自己的
-
3、ajax 服务器异常了,error 中的 layer.alert(),请输出自己对应的错误信息
-
cols - 表头参数edit属性说明
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| edit | String | 单元格编辑类型(默认不开启)目前只支持:text(输入框) | text |
-
鼠标点击要修改的数据

-
点击其他地方

二、html代码
<!DOCTYPE html>
<html>
<head>
<title>Layui table 行数据修改 edit:text/edit:true</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" v="2.5.6" e="layui"/>
</head>
<body>
<table id="demo" lay-filter="demo"></table>
<script type="text/html" id="statusTemplet">
{{# if(d.status == 1) { }}
<button class="layui-btn layui-btn-xs">已通过</button>
{{# } else if (d.status == 2) { }}
<button class="layui-btn layui-btn-danger layui-btn-xs">已驳回</button>
{{# } else { }}
<button class="layui-btn layui-btn-primary layui-btn-xs">待审核</button>
{{# } }}
</script>
</body>
<script src="https://www.layuicdn.com/layui/layui.js" v="2.5.6" e="layui.all"></script>
<!--您的Layui代码start-->
<script type="text/javascript">
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'form'], function () {
var $ = layui.$
, laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, form = layui.form //表单
, element = layui.element; //元素操作 等等...
/*layer弹出一个示例*/
// layer.msg('Hello World');
//数据表格实例
let userTable = table.render({
elem: '#demo'
// ,width: 312
// ,url: '/static/json/table/user.json' //数据接口
, data: getData()
, cols: [[ //表头
{field: 'id', title: 'ID', fixed: 'left', width: 100}
, {field: 'username', title: '用户名', edit: 'text'}
, {field: 'sorts', title: '排序', edit: true}
, {field: 'status', title: '状态', align: 'center', templet: '#statusTemplet'}
, {field: 'sex', title: '性别'}
, {field: 'experience', title: '积分'}
, {field: 'score', title: '评分'}
]]
, page: true //开启分页
, limit: 6 //默认每页记录数
, limits: [3, 6, 9] //可选每页记录数
});
//监听修改用户名
listenTableEdit('http://....XXXX.com/update', 'demo');
//监听修改排序
listenTableEdit('http://....XXXX.com/update', 'demo');
//监听表格edit事件
function listenTableEdit(url, tableElem, type) {
table.on('edit(' + tableElem + ')', function (obj) {
var dataLine = obj.data //得到所在行所有键值
, field = obj.field //得到字段
, value = obj.value; //得到修改后的值
// console.log(dataLine);
// console.log(field);
// console.log(value);
// console.log(dataLine.id); //主键ID
let data = {id: dataLine.id};
data[field] = value;
updateData(url, data, tableElem, type)
});
}
/**
* 更新数据统一方法
* @param url 接口地址
* @param data 请求数据
* @param tableElem 表格元素
* @param type
*/
function updateData(url, data, tableElem, type) {
console.log(data); //打印看数据
type = type ? type : 'POST';
$.ajax({
url: url, //请求地址
data: data,
type: type,
beforeSend: function () {
layer.load(1); //开启加载效果
},
success: function (res) {
layer.closeAll(); //关闭加载效果
layer.msg(res.msg, {time: 1000}, function () {
table.reload(tableElem);
});
},
error: function (res) {
layer.closeAll(); //关闭加载效果
console.log(res); //根据res的返回结果输出数据,我这里为了演示,直接输出 '服务器异常'
layer.alert('服务器异常');
}
});
}
//模拟返回表单中的数据
function getData() {
let data = [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"experience": 255,
"logins": 24,
"score": 57,
status: 0,
sorts: 1,
rec: 1
},
{
"id": 10001,
"username": "user-1",
"sex": "男",
"experience": 884,
"logins": 58,
"score": 70.5,
status: 0,
sorts: 1,
rec: 0
},
{
"id": 10002,
"username": "user-2",
"sex": "女",
"experience": 650,
"logins": 77,
"score": 31,
status: 1,
sorts: 2,
rec: 1
},
{
"id": 10003,
"username": "user-3",
"sex": "女",
"experience": 362,
"logins": 157,
"score": 68,
status: 0,
sorts: 3,
rec: 0
},
{
"id": 10004,
"username": "user-4",
"sex": "男",
"experience": 807,
"logins": 51,
"score": 6,
status: 2,
sorts: 1,
rec: 1
},
{
"id": 10005,
"username": "user-5",
"sex": "女",
"experience": 173,
"logins": 68,
"score": 87,
status: 0,
sorts: 4,
rec: 0
},
{
"id": 10006,
"username": "user-6",
"sex": "女",
"experience": 982,
"logins": 37,
"score": 34,
status: 2,
sorts: 5,
rec: 1
},
{
"id": 10007,
"username": "user-7",
"sex": "男",
"experience": 727,
"logins": 150,
"score": 28,
status: 1,
sorts: 1,
rec: 1
},
{
"id": 10008,
"username": "user-8",
"sex": "男",
"experience": 951,
"logins": 133,
"score": 14,
status: 0,
sorts: 7,
rec: 1
},
{
"id": 10009,
"username": "user-9",
"sex": "女",
"experience": 484,
"logins": 25,
"score": 75,
status: 0,
sorts: 1,
rec: 1
}
];
return data;
}
});
</script>
</html>





















 4913
4913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








