先说一下X-admin模板,X-admin基于layui的轻量级前端后台管理框架,简单免费,兼容性好,面向所有层次的前后端程序
这里使用的是最新的x-admin2.2,需要使用tab刷新的刷新功能,默认是不会刷新的

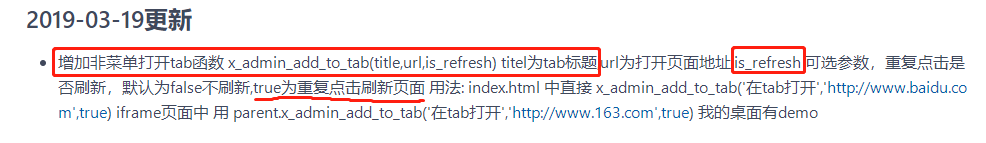
在网上找了半天没有找到解决办法,又去看了下X-admin的更新日志,在日志有提到这个tab刷新的问题

很高兴的试了下

很高兴试了下,再去刷新,把高兴又刷没了,再看下文档

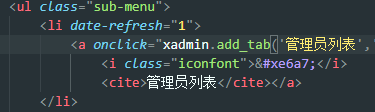
虽然是非菜单打开的tab的,但是也给提示,去看下x-admin的核心js代码xadmin.js,

在菜单添加tab时,xadmin.add_tab(title, url,is_refresh)第三个参数设置为true就可以了
到此,刷新当前tab的问题已完美解决
在此感谢x-admin的良心之作,简洁、优秀。





















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








