写代码本来就应该劳逸结合嘛,哪有一直写代码的道理,写一会儿代码不得摸会儿鱼吗。现在好了,不用摸鱼了,养宠物就行了。
这是一个很好玩儿的 VSCode 插件提供的功能,有一种无聊的趣味。
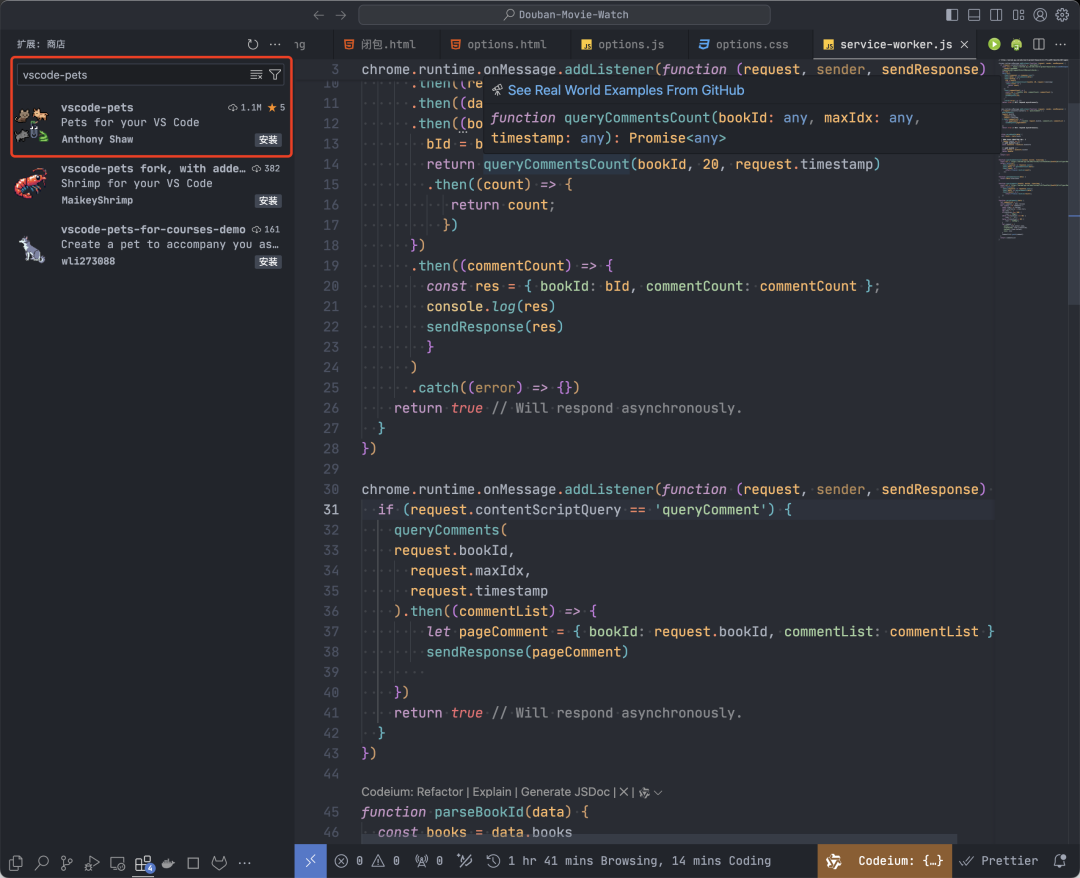
在VSCode 插件商店中搜索「vscode-pets」,点击安装这个插件,然后就开始养宠物吧。

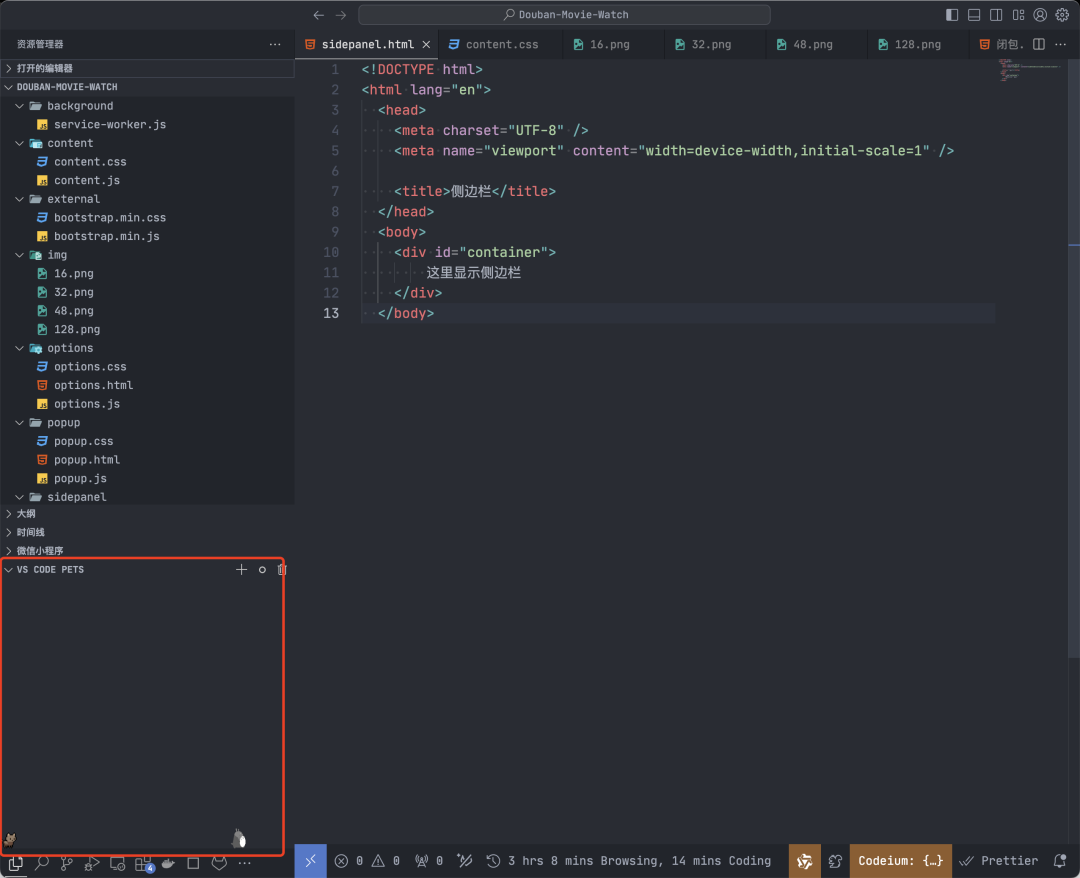
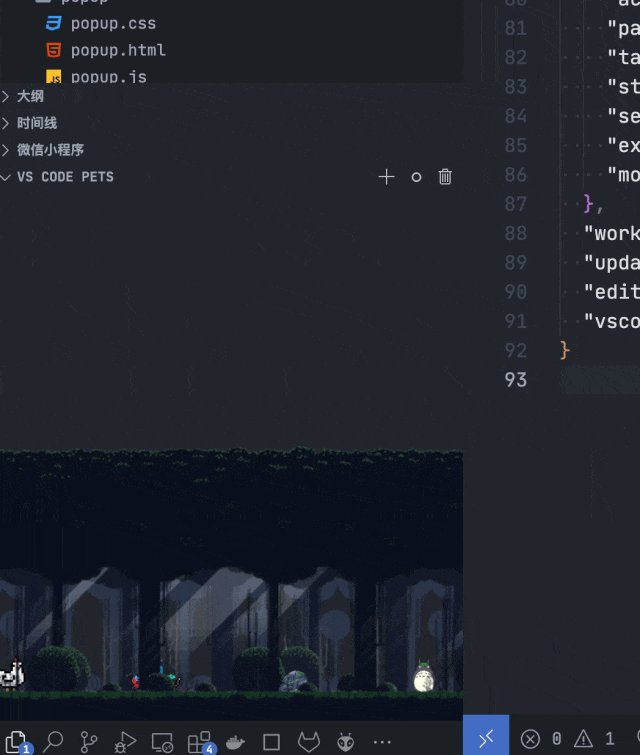
然后当你打开项目的时候,左侧资料管理区下方会看到这个VS CODE PETS的panel。展开之后就能看到一只猫在跑。

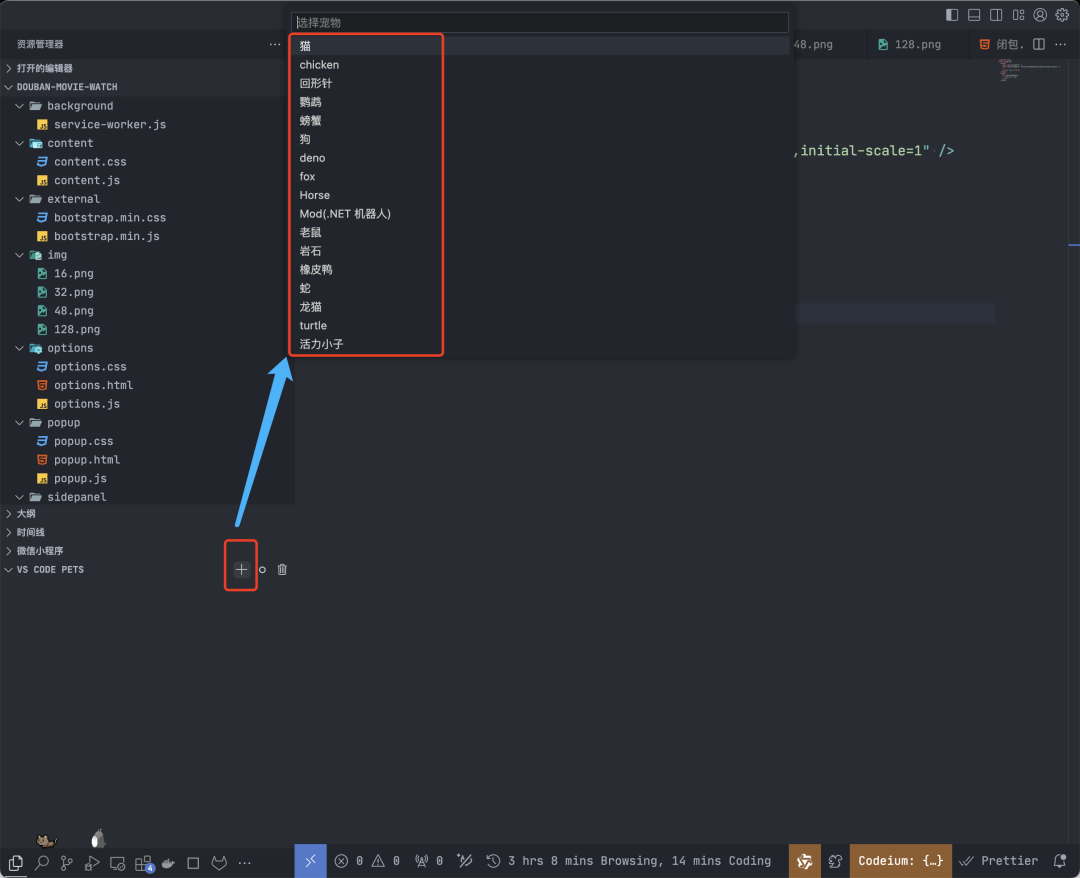
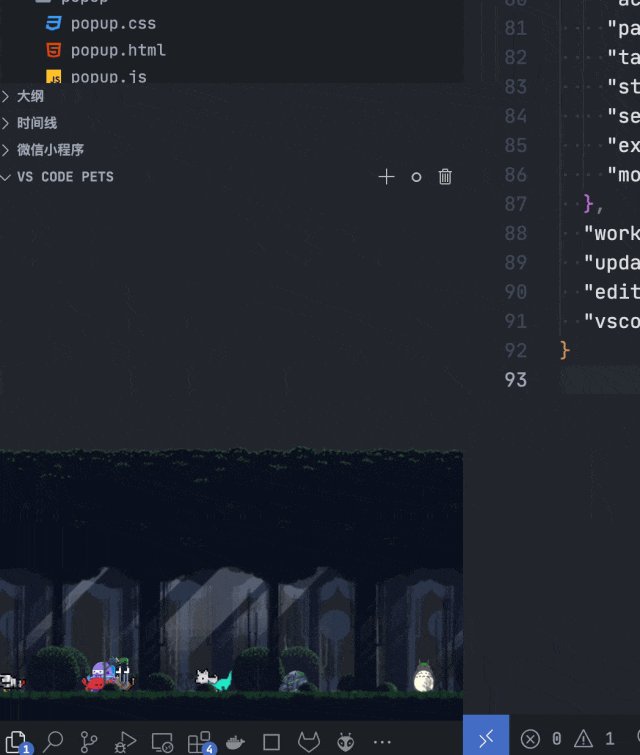
点击这个加号,可以添加更多的小动物进来,还能够选择颜色,并给动物起名字,于是我养了几个同事在里面,听说有人养老板。

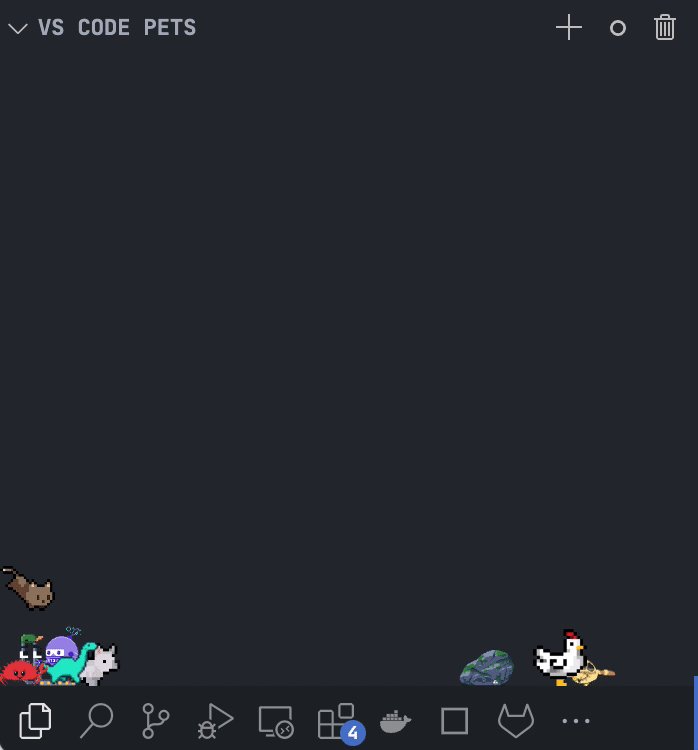
于是马上变成了一个动物园,还是野生动物园,有恐龙。

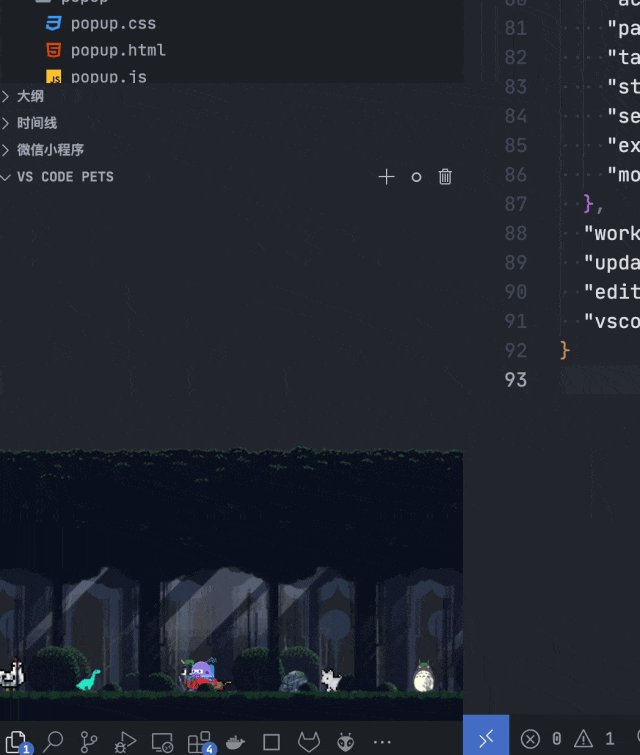
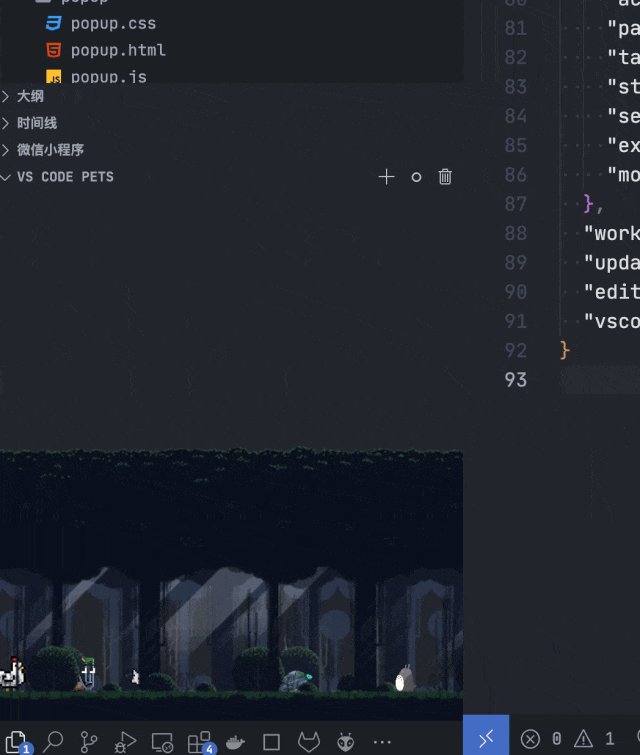
还可以配置主题。打开配置文件后,在配置文件中加入以下配置:"vscode-pets.theme": "forest",可以设置为森林模式。

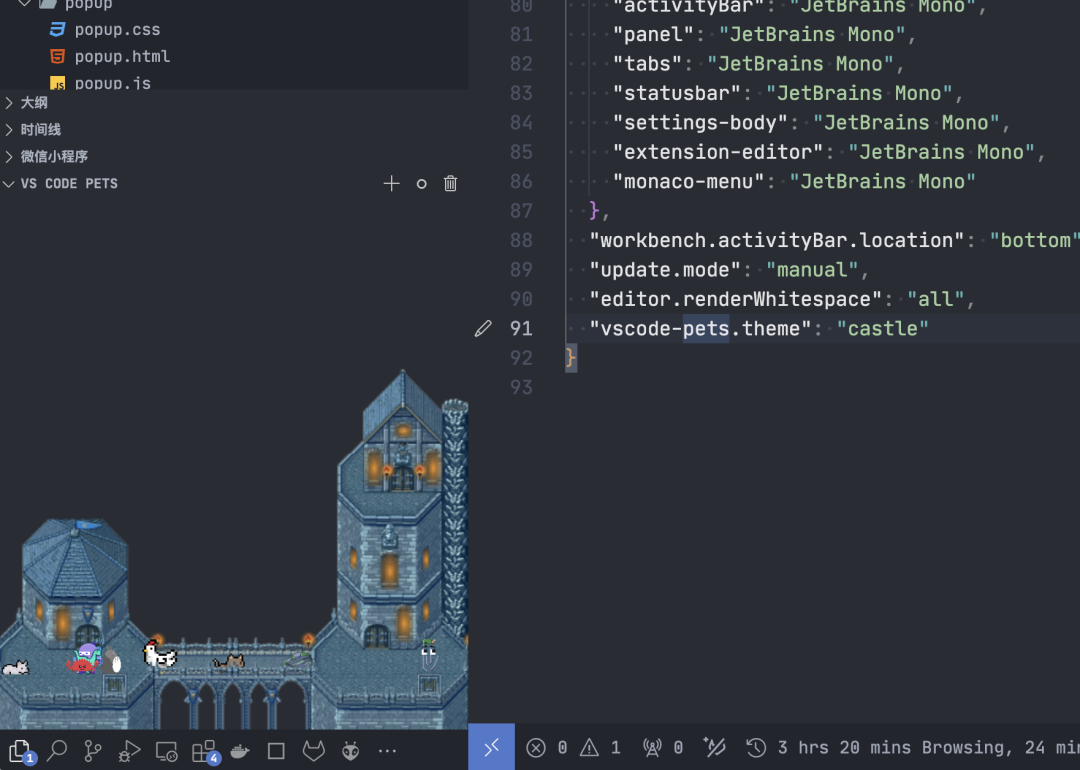
还有城堡模式 "vscode-pets.theme": "castle"

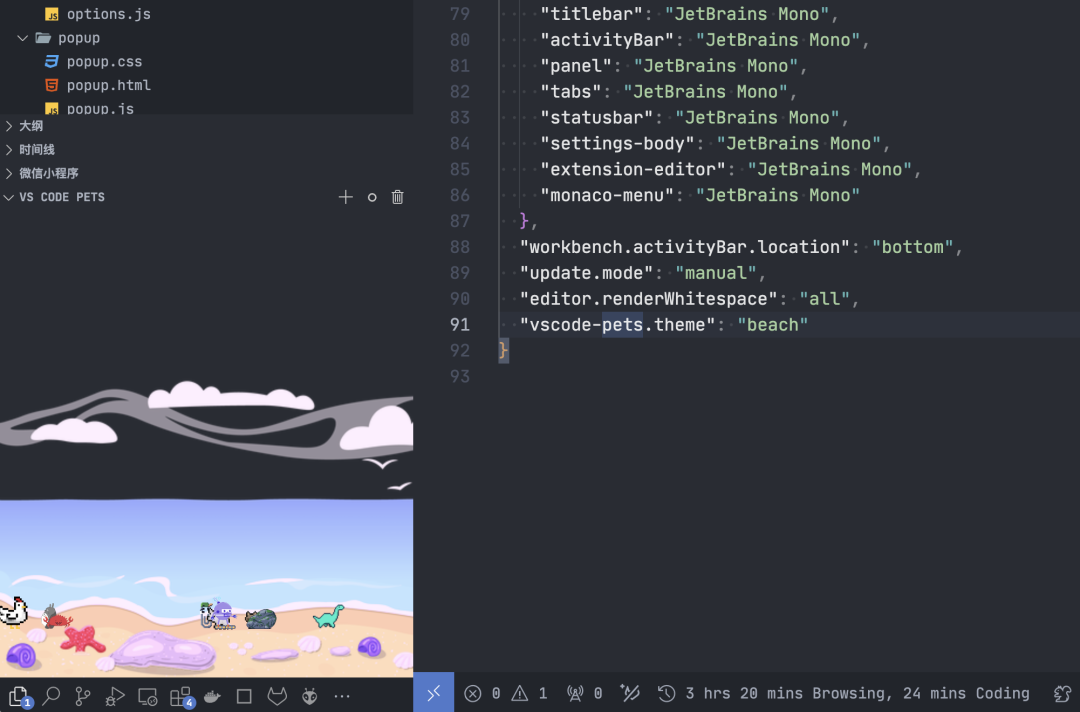
还有海边模式,"vscode-pets.theme": "beach"























 35
35

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








