想每天做点新东西,因此有此记录

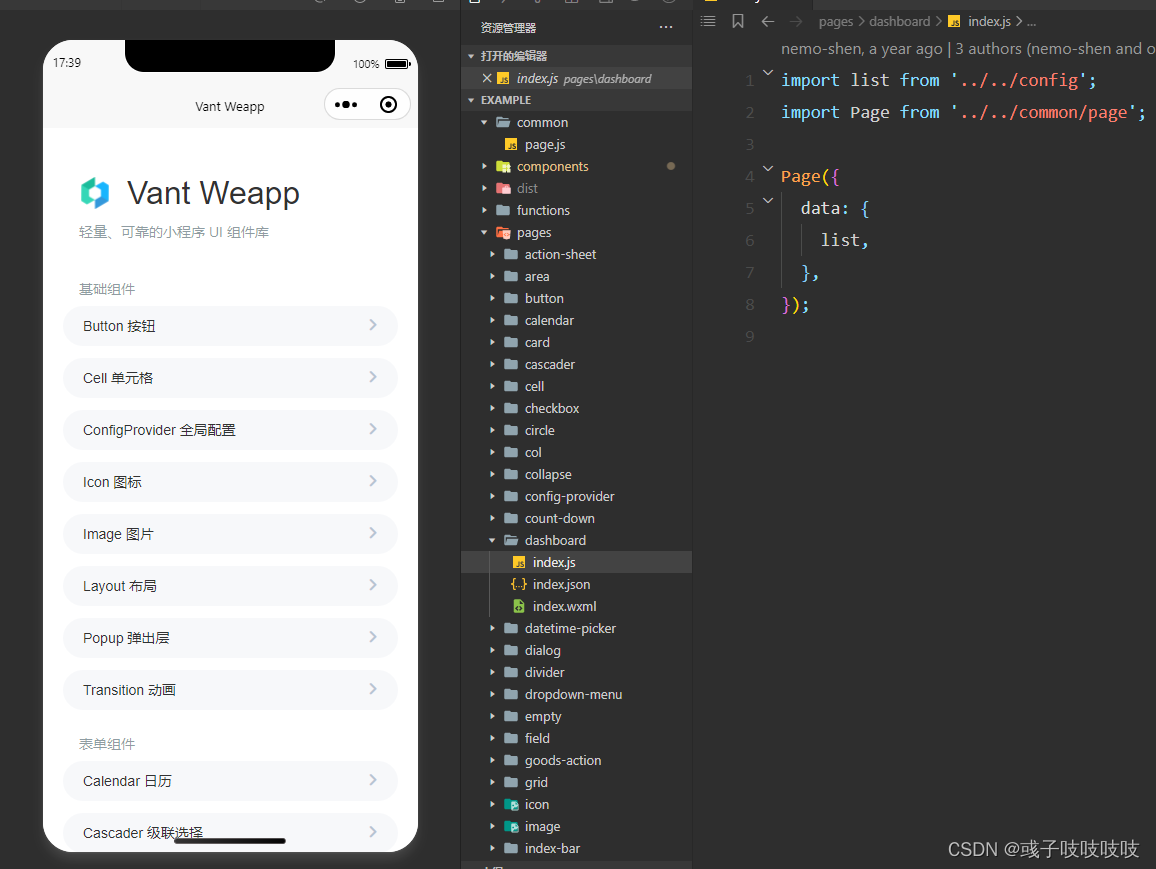
这是进入的第一个页面,里面有引入list,page。
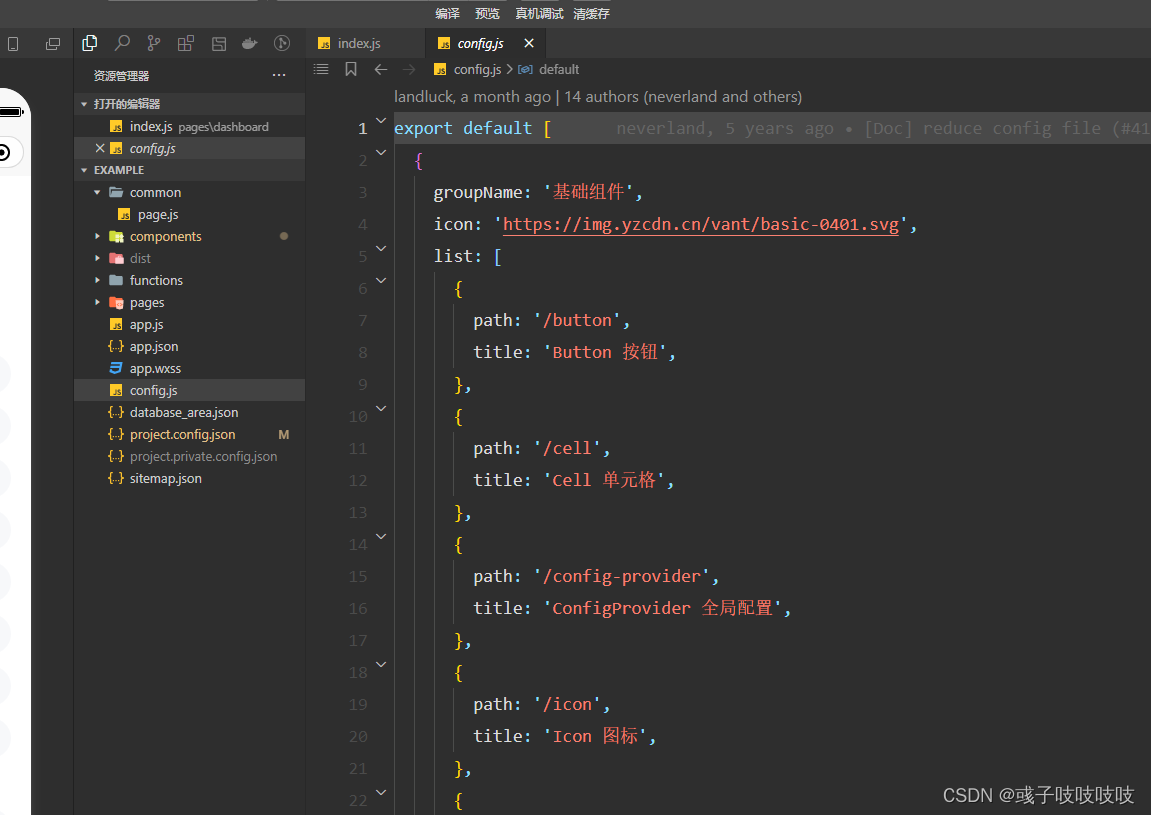
config.js:这是路径配置文件

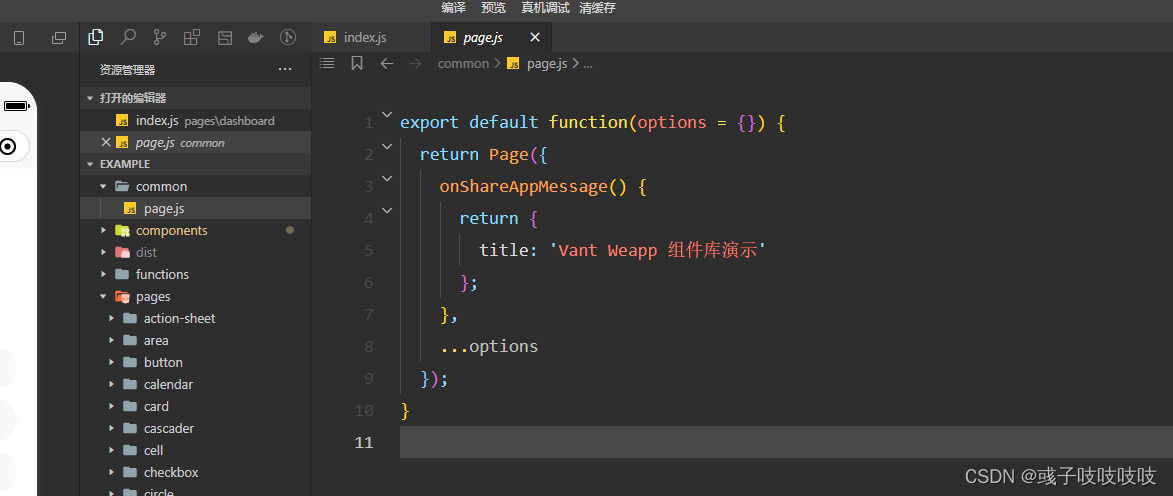
page.js,外层配置文件
options,就算引入这个page.js页面所传递的数据

点击进入导航,看第一个按钮组件
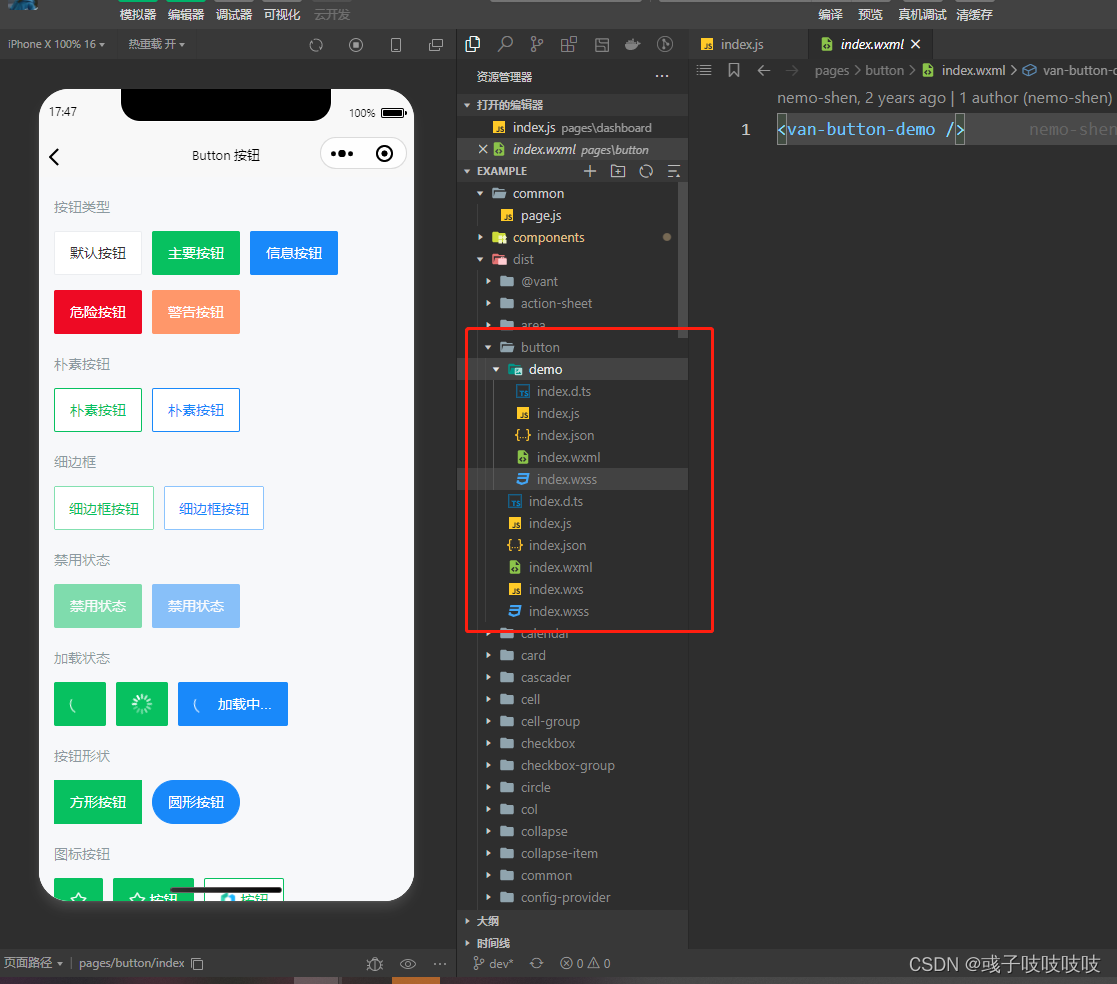
button
这是button组件的代码路径

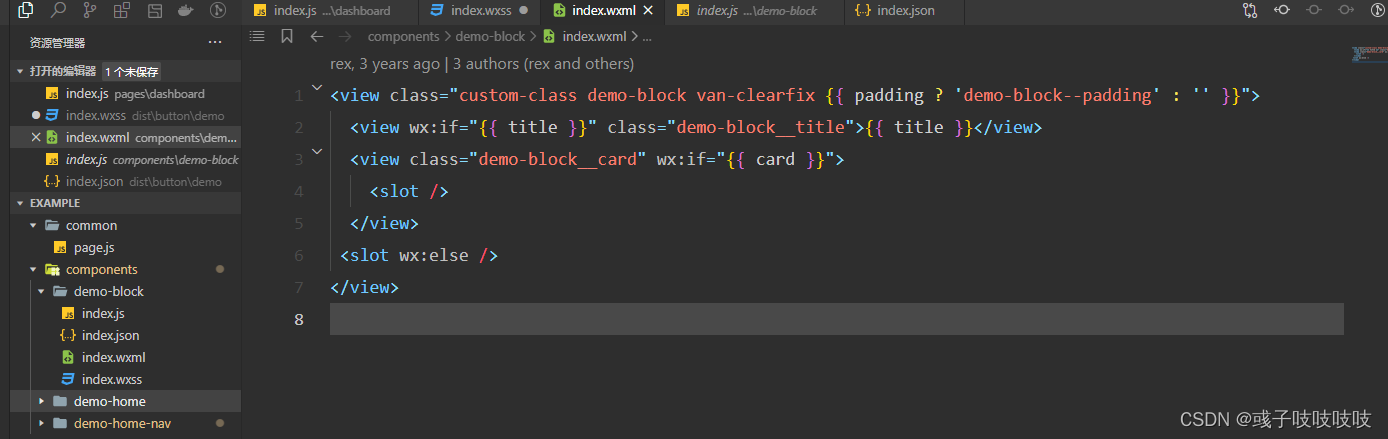
这是按钮组件外层的框组件,不是一个具体的组件,是一个包含组件,起着统一边距,标题的作用。

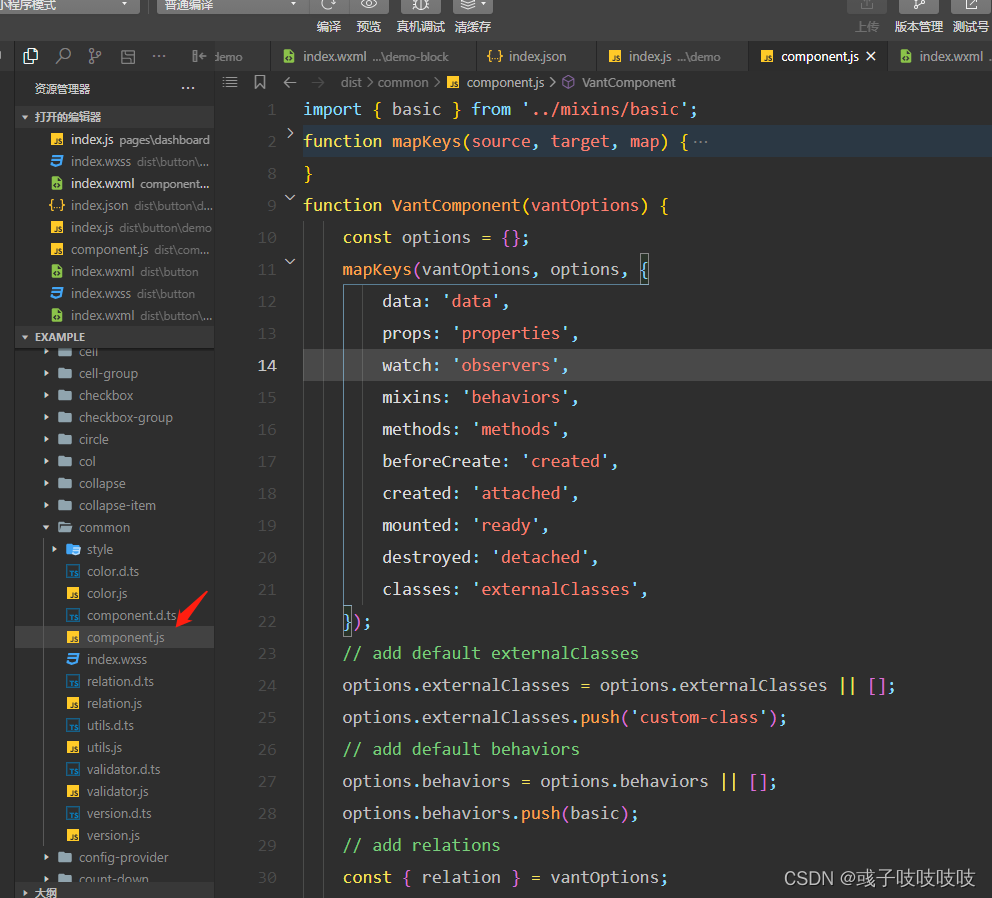
这个是一个组件外层引入的js,componet统一配置js
mapKeys的方法是变换属性名称

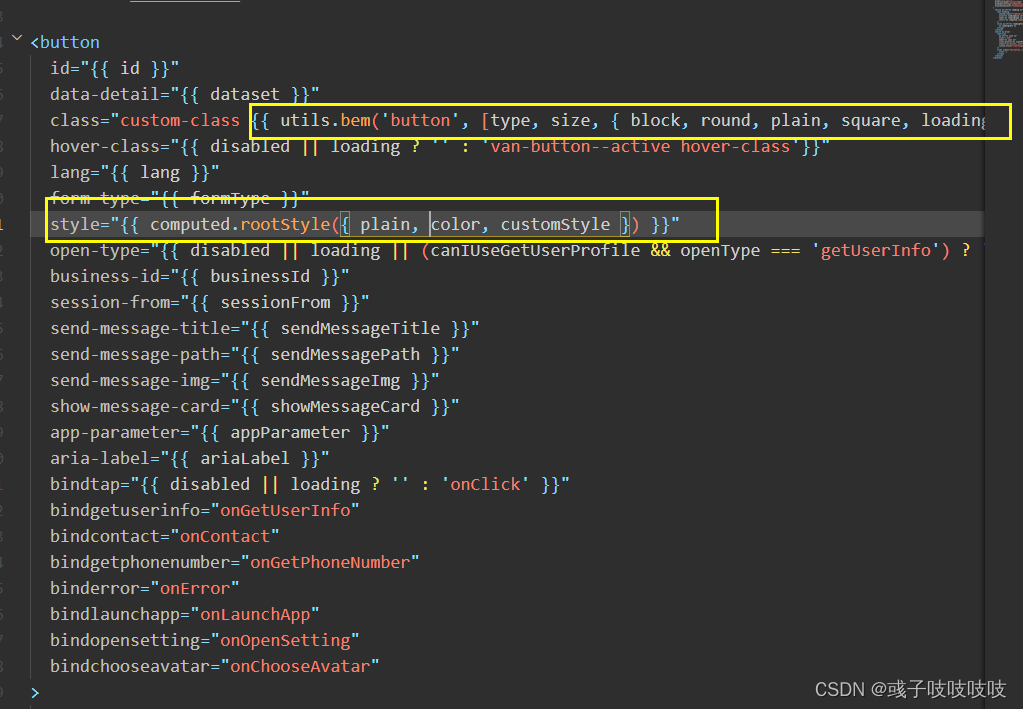
这是button的页面结构,其中我框出来的这2个,可以动态设置元素的样式

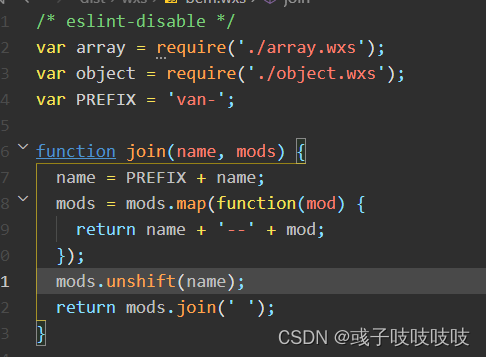
这个join方法是用来拼接类名的

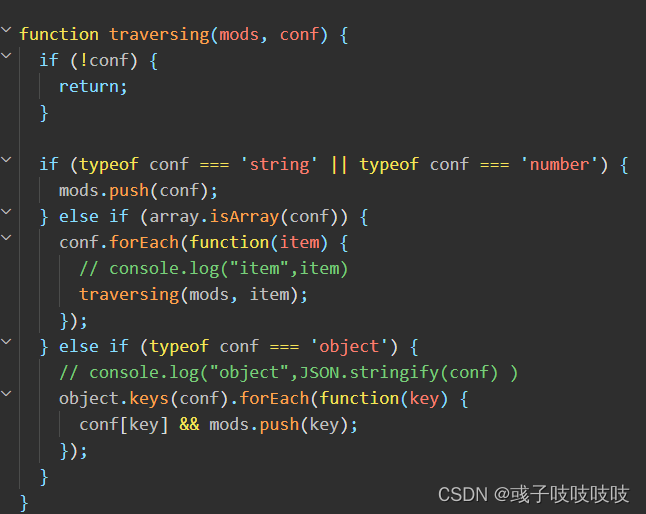
这个方法是用来处理传过来的数据,转化得到数组

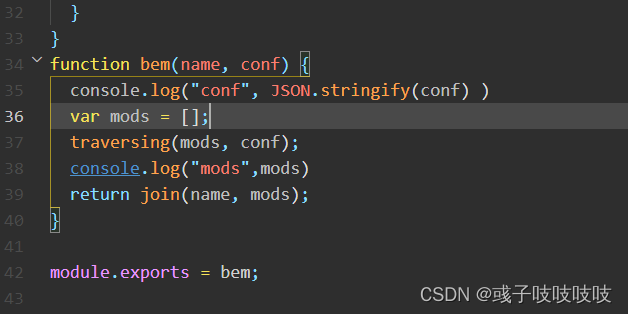
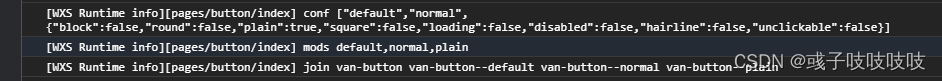
这个方法是个入口和出口,得到了,拼接后的类名


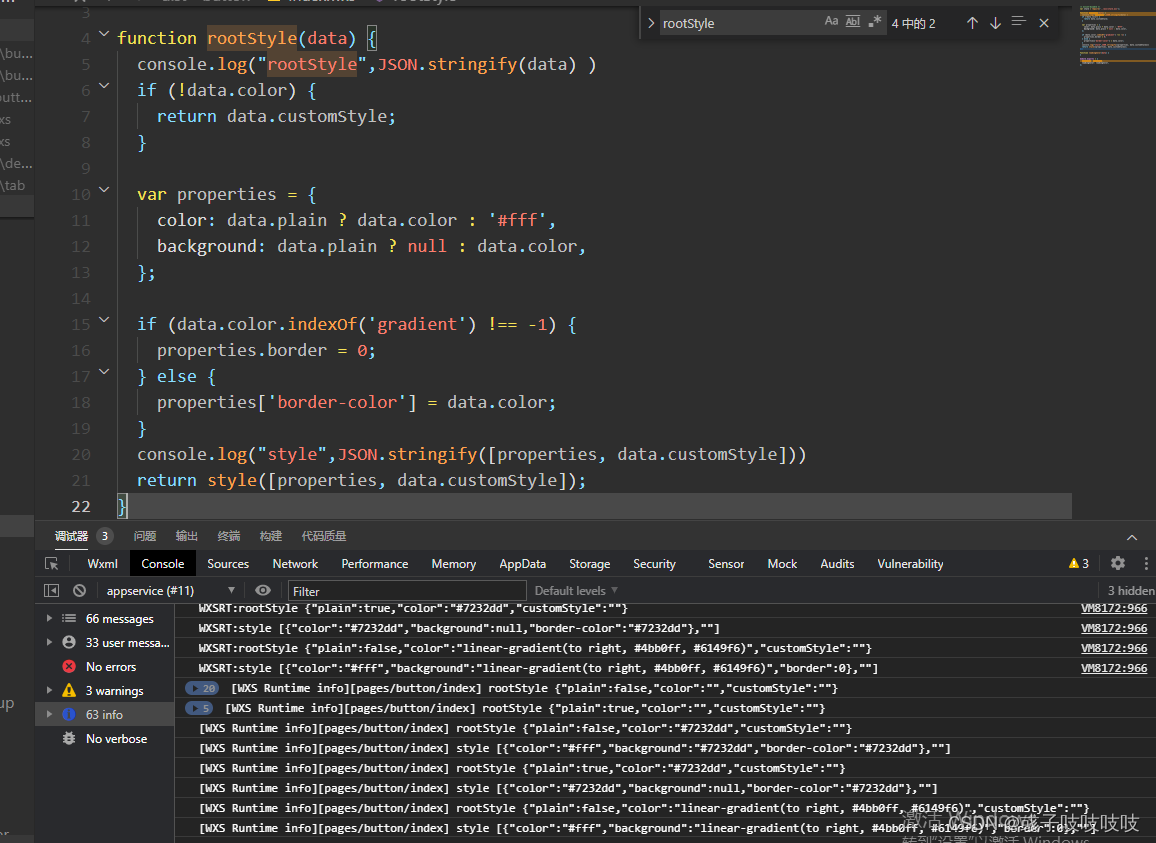
style动态样式
style="{{ computed.rootStyle({ plain, color, customStyle }) }}"
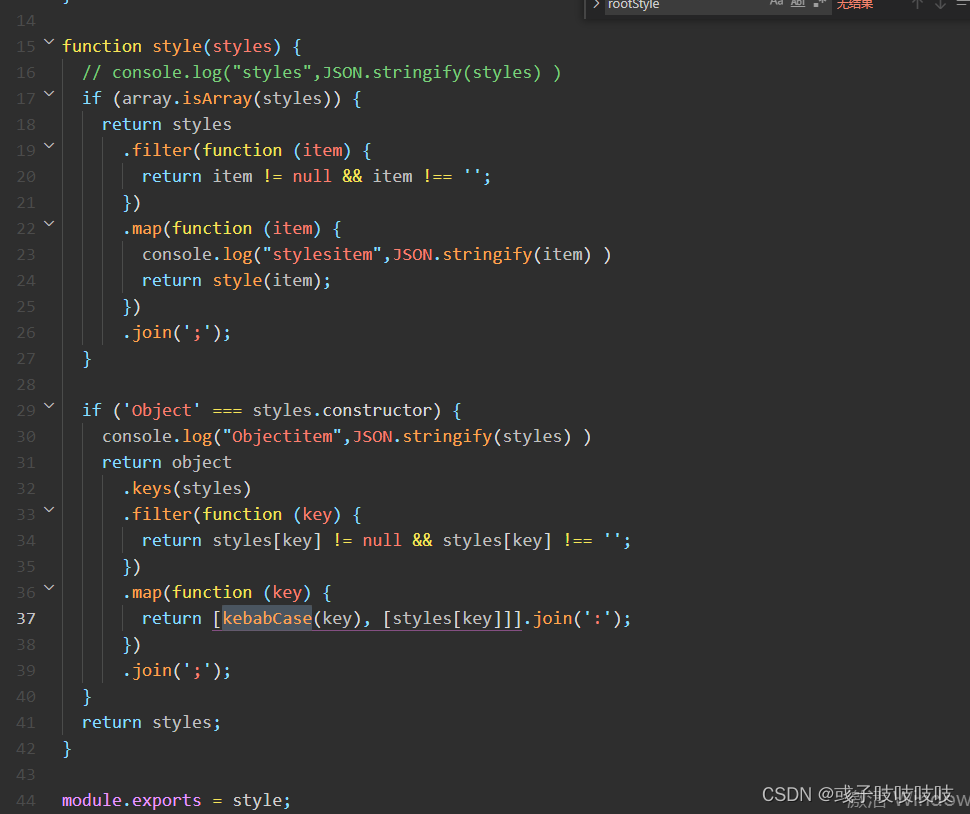
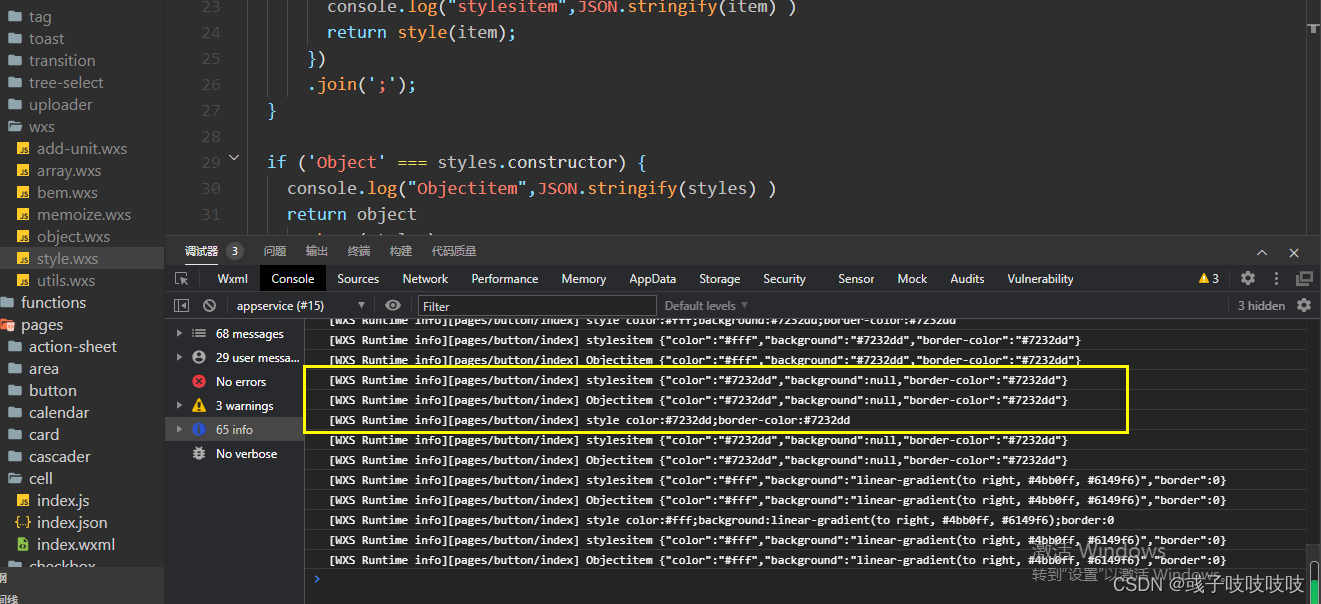
这个页面来处理元素的style

这个style方法是用来转换样式的格式问题























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








