简介
最近CSDN支持Markdown语法写博客了,甚是欢喜。前几天写了一篇实验了下,感觉不错。准备写几篇文章介绍一下如何使用CSDN的Markdown编辑器写博客,不求全面,但求够用,望大家批评指正。
本文会介绍以下几点:
- 什么是Markdown
- 如何使用Markdown在CSDN上写博客
- 如何离线写Markdown文本
什么是Markdown
Markdown可以认为是加入一点点语法的文本语言,只需要在自己的文字上添加基本的语法符号,就可以产生丰富格式的网页界面。
我们的目的是用Markdown来写博客,所以我们不去追问Markdown的前世今生,我们只需要知道一点: Markdown可以让我们写博客变得简单快捷!。
为什么Markdown会使得我们写博客更便捷呢?因为:
- 可以完全使用文本来编辑博客,不使用鼠标。比如,我们设置标题,在古老的CSDN博客编辑器中只能用鼠标去点标题,现在不用了,只需要遵循下Markdown的简单语法就可以做到这一点了。
- 字体、表格、链接、图片、公式、代码等等,这些可以帮助我们更好的表达思路的东西,在Markdown中使用起来很方便。以前大家写个带公式的博客,那可是相当难的!需要自己贴图片!有了Markdown就不用这样了,直接输入LaTex 公式,方便而且美观。
我只写了两点,但这已经足够让我按捺不住激动的心情,赶紧前去体验一把呀!
如何使用Markdown在CSDN上写博客
分步说明:
“这种描述很傻瓜,但是非常直观!” —— bendanban
第一步:登陆CSDN
相信这一步不会有人被卡住吧,一般懂得使用浏览器的人都会这一步,不啰嗦,看下一步!
第二步:写新博客
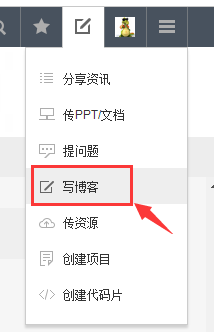
登陆CSDN之后,在页面最上方右侧有类似于纸和笔样式的图标,点击它,如下图操作:
或者直接打开此网址:http://write.blog.csdn.net/mdeditor
第三步:切换到Markdown编辑器下
如果你看到编辑博文的页面上有让你切换到Markdown编辑器下的提示,不要犹豫,直接去单击它吧!
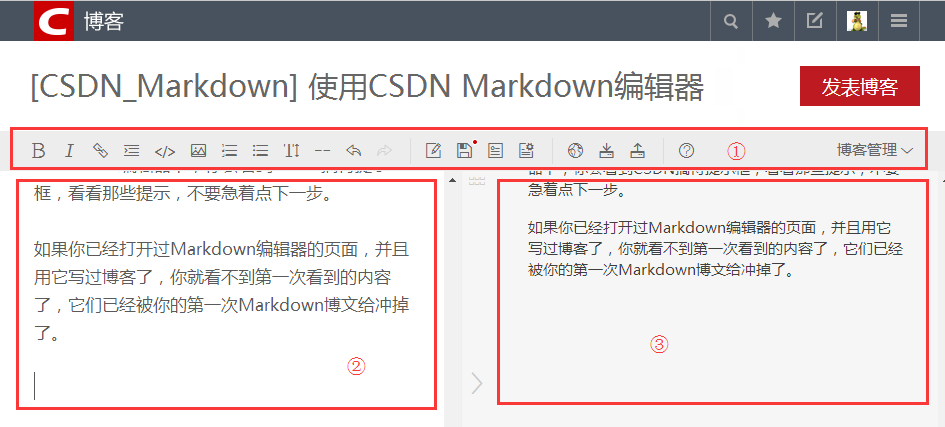
第四步:在出现的页面上写吧
如果你是第一次写博客,进入到CSDN的Markdown编辑器下,你会看到CSDN搞得提示框,看看那些提示,不要急着点下一步。
如果你已经打开过Markdown编辑器的页面,并且用它写过博客了,你就看不到第一次看到的内容了,它们已经被你的第一次Markdown博文给冲掉了。
如上图所示,①号区域是工具条,②号区域是我们的编辑区,③号区域是显示区。我们在②号区写符合Markdown语法的文本,在线编辑器在③号区域给我们展示效果。
离线用Markdown写博客
因为符合Markdown语法的博客本身就是纯文本的,我们可以适用任何文本编辑器来编辑它,所以我们可以把博客内容在线下写好,写完之后直接复制,粘贴到CSDN的Markdown在线编辑器中,填个题目,去点击“发表博客”就差不多了。
CSDN的Markdown在线编辑器,在工具栏中提供了导入导出两个按钮。大家也可以尝试使用这两个按钮。需要提醒大家的是:从本地上传的文本会将你在线写的内容冲掉!
总结
本文只是一个介绍,后面继续写一些具体的操作。
本文为转载链接

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








