点击弹出dialog框
<pre name="code" class="html"><a href="#" id="authoriySet" οnclick="openDialog()">设置权限</a><script> function openDialog() { $( "#dialogAuthority" ).dialog({ width:650, modal: true, open:function(event,ui){$(".ui-dialog-titlebar-close").hide();} }); } function CloseDialog() { $( "#dialogAuthority" ).dialog("close"); } </script>
<style type="text/css"> label { padding-left: 15px; padding-right: 15px; }</style>
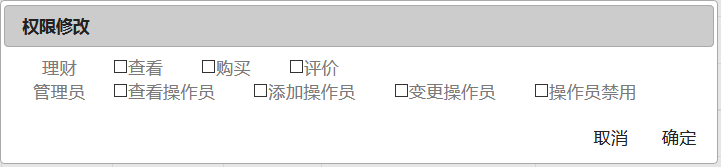
<div id="dialogAuthority" style="display: none;" title="权限修改"> <table border="1" cellspacing="0" width="100%"> <tr> <td align="center" width="70px;">会员</td> <td><label><input type="checkbox">查看</label> <label><input type="checkbox">购买</label> <label><input type="checkbox">评价</label> </td> </tr> <tr> <td align="center">管理员</td> <td><label><input type="checkbox">查看操作员</label> <label><input type="checkbox">添加操作员</label> <label><input type="checkbox">变更操作员</label> <label><input type="checkbox">操作员禁用</label> </td> </tr> <tr><td colspan="4"><br/> </td></tr> <tr> <td colspan="4" align="right"> <a href="#" style="margin-right: 25px;" οnclick="CloseDialog()">取消</a> <a href="#" οnclick="setAuthority()">确定</a> </td> </tr> </table></div>























 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








