之前对微信小程序也有过一些了解,最近有机会可以深入接触小程序,由于第一次彻底接触,过程中遇到许多的问题,如下做一些记录:
服务端用的是PHP语言。
首先是如何在本地环境下开发测试小程序:
服务端用的是PHP语言。
首先是如何在本地环境下开发测试小程序:
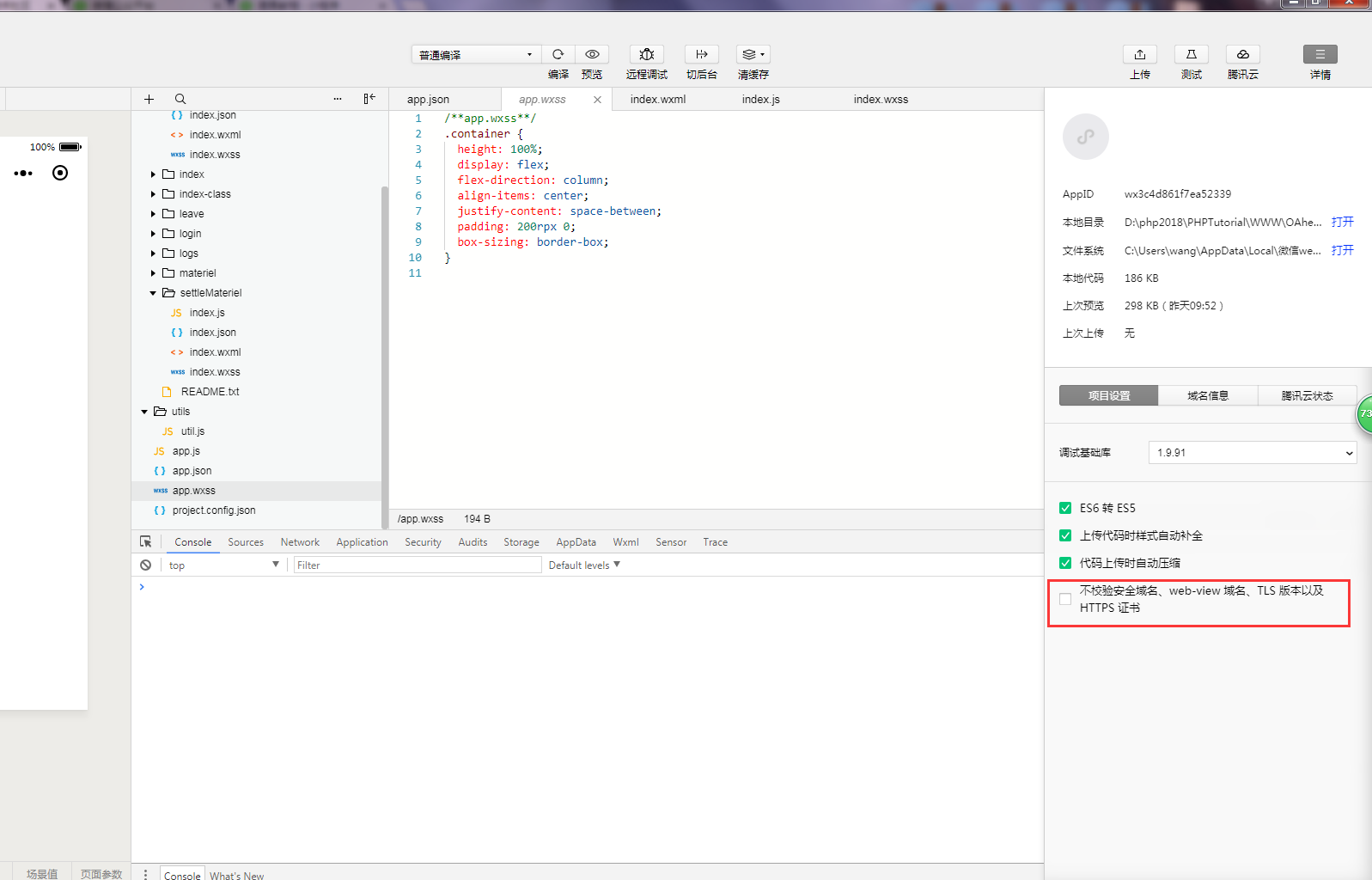
其实很简单只需要勾选开发者工具中的一个按钮就好了,开发者工具可以预览效果,手机无法预览。
勾选如图红框的地方
之后在app.js中设置
data: {
localhost:"http://192.168.1.45"
}, wx.request({
url: getApp().data.localhost + '/text/index.php/WxText/index', // 前面就是本地url后面跟上路径
method: 'post',
data: {},
header: {
'content-type': 'application/x-www-form-urlencoded' // 尽量使用这个 x-www-form-urlencoded
},
success: function (res) {
// console.log(res.data)
}
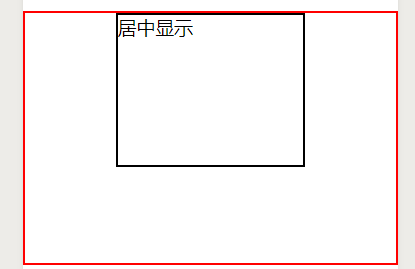
})最后补充一点是在小程序前端布局的时候遇到一个块居中问题,在web开发中可以用margin:auto 0;来使内部块居中显示,可是在小程序中方法不起作用,小程序内部的方法展示如下:
<view class="out-container">
<view class="in-container">
居中显示
</view>
</view>
.out-container{
width: 99%;
height: 250px;
border: 2px solid #f00;
display: flex;
flex-direction: row;
justify-content: center;
}
.in-container{
width: 50%;
height: 150px;
border: 2px solid #000;
}这里主要就是CSS加上了这三行样式。
display: flex;
flex-direction: row;
justify-content: center; 























 1432
1432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








