ES6 结构赋值
解构赋值语法是一种 Javascript 表达式。通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。
实习期间大佬建议数据时使用解构写法,现在回头看自己写的代码,十分有感触,解构写法更加简洁便于维护。
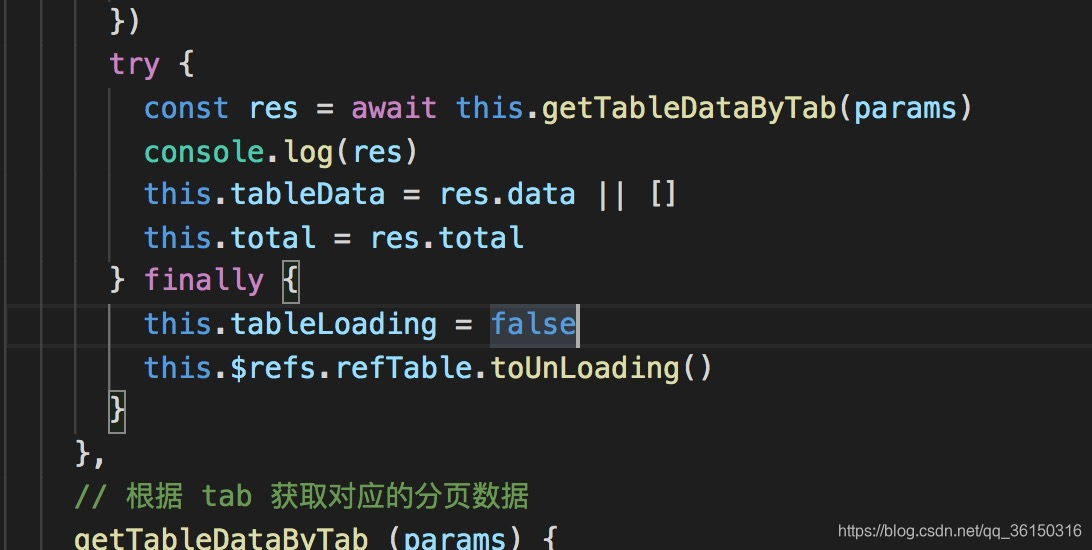
初始代码

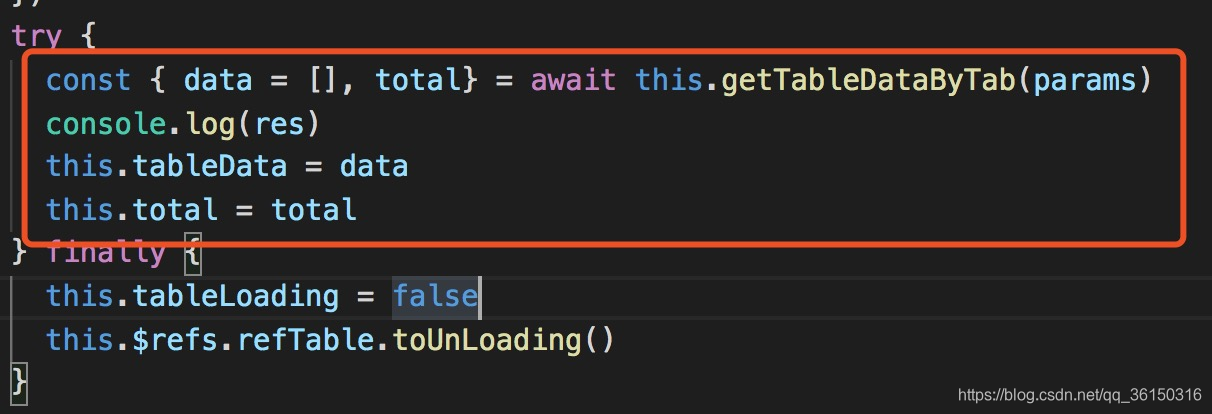
解构后的写法

以上可以明显看出结构写法更加简洁清晰,建议大家在下面情况使用解构写法,便于后续维护
解构赋值有很多用法,比较常用如下
具体所有用法查看:MDN web docs 解构赋值
- 解构数组
注意:数组的元素是按次序排列的,变量的取值与位置相关,由位置确定
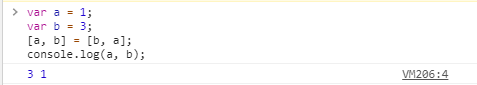
交换变量
众所周知,交换两个变量需要一个临时的变量,但是在解构赋值情况下就可以省去临时变量。

解析函数与返回的数组,并且可以忽略某些值,只需要你想要的值
可以将剩余数组赋值给一个变量,注意:既然是将剩余的数组都赋值给一个变量,那么在剩余元素后不允许右侧存在逗号。

2. 解构对象
注意:对象的属性是无序的,获取值需要变量和属性名一致,才可以正确渠道值
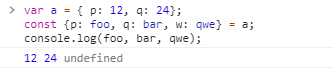
给新变量名赋值
一个变量可以独立于其声明进行解构赋值,一般来说,为了避免有 undefinded 情况出现,会给新的变量名赋值

p、q、w是去解构对象匹配寻找值的, foo、bar和 qwe 才是变量名。
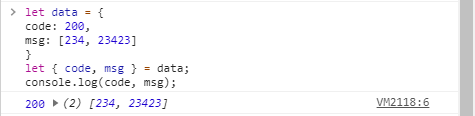
3. 提取 JSON 数据
对接后台数据时候,可以根据接口文档书写的 JSON 提取数据























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








