一、路由概念
广义上的路由:映射关系
生活中的路由:按键与服务的映射,例如拨打10086,按下按键1进行业务查询,按下按键2进行手机充值
Web开发路由:url与处理函数的映射,具体又分为服务端路由和客户端路由
参见博文:理解Web路由
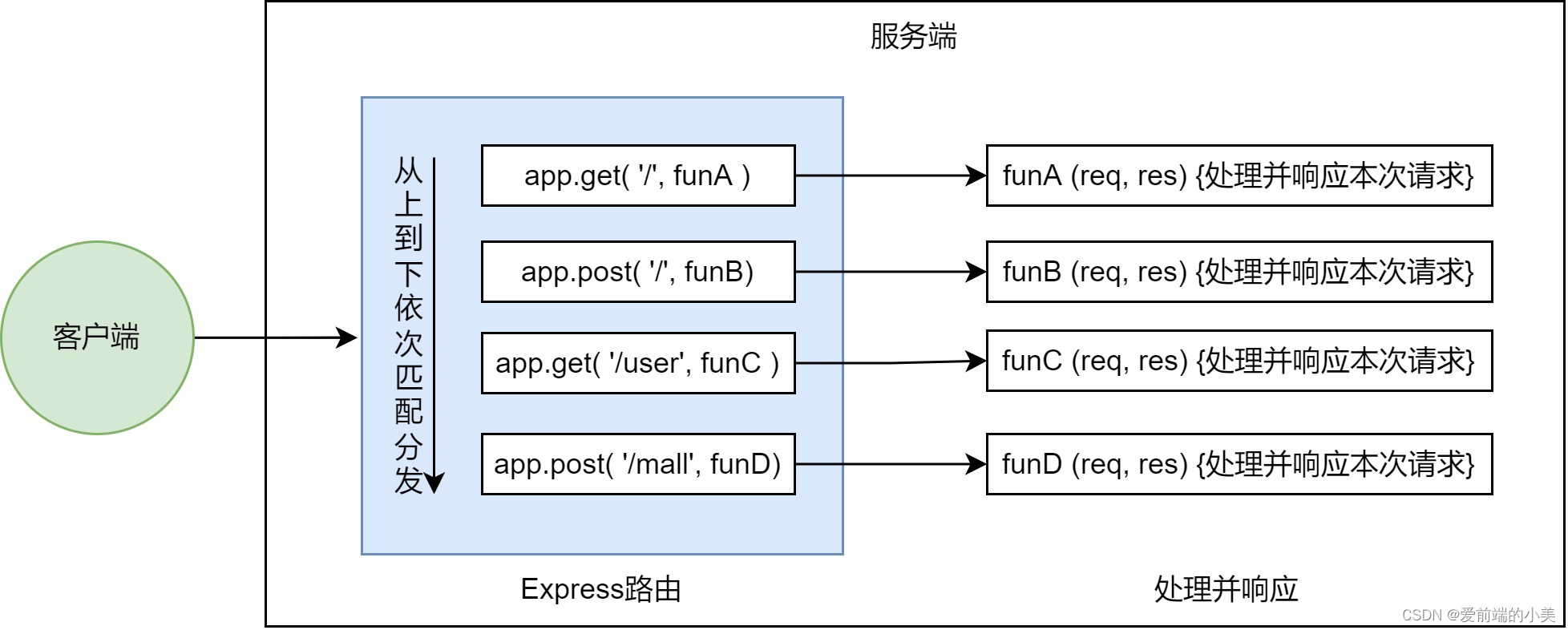
二、服务端的路由
Express中的路由指的是请求的方法+地址到处理函数的映射
例如:get方法+‘/’地址就映射到处理函数funA

注意:路由只指分发的操作,给每一个传来的请求分配一个处理函数,并不包括处理并响应的部分。
三、Express中使用路由的两种方法
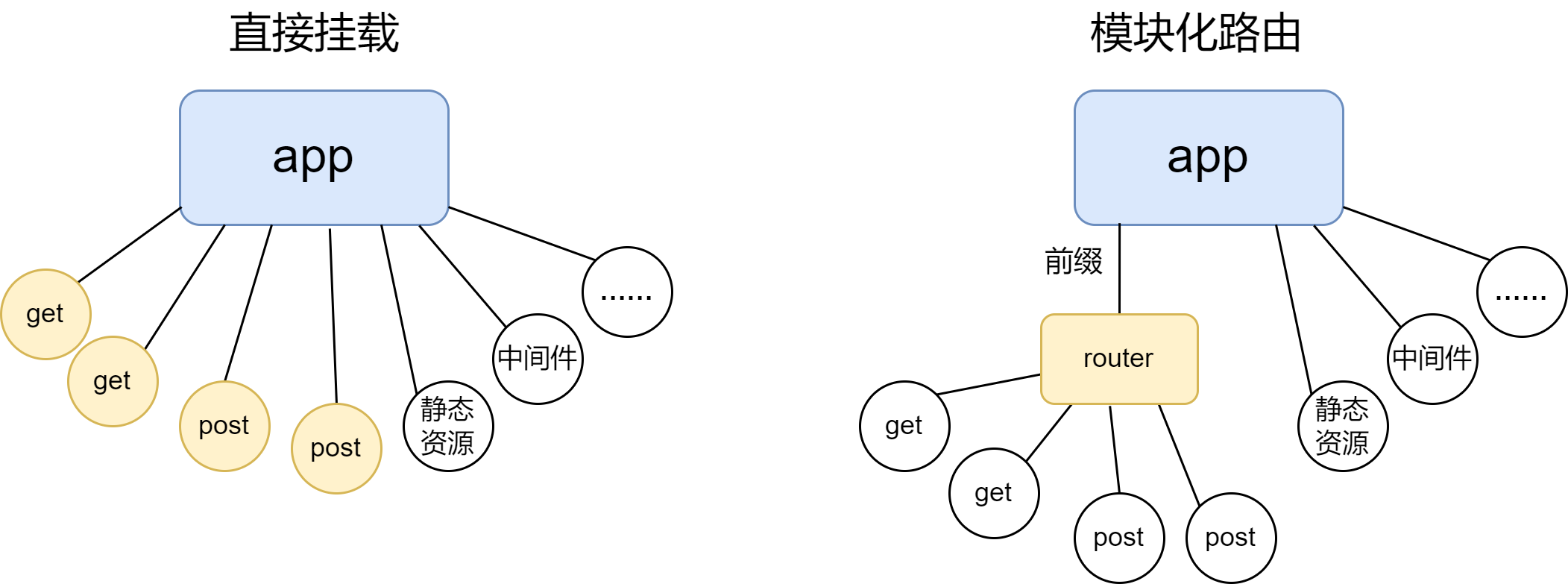
1、直接挂载到app上⭐
简单、但不易管理,Express不建议使用该方法
const express = require('express')
const app = express();
app.get('/', (req, res) => {});
app.post('/', (req, res) => {});
2、模块化路由⭐⭐⭐⭐⭐
将路由抽离出来作为一个单独的模块(js文件),方便管理和维护。
首先引入一个express路由对象,将请求挂载到router上,最后使用app.use全局注册路由。
原理如下图:

talk is cheap, show me the code
// 创建文件router.js
// 1 引入express模块
const express = require ('express');
// 2 创建路由对象
const router = express.Router();
// 3 将请求挂载到路由上
router.get('/', (req, res) => {
res.send('Get request done');
});
router.post('/', (req, res) => {
res.send('Post request done');
})
// 暴露路由
module.exports = router;
回到文件index.js,引入路由模块
const router = require('./router.js');
app.use(router); // 注册路由模块
app.use('/router', router); //也可以为路由模块添加前缀'/router'






















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








