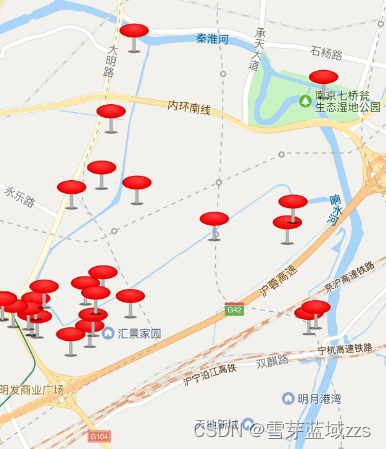
微信小程序使用map组件,获取当前位置,地图渲染后,在当前位置附近添加标记点,使用marker添加多个标记点。android设备能正常显示标记点图标,IOS设备不显示标记点图标。
安卓手机

苹果手机

原因及解决方案
<view class="map-layout">
<map class="map-contianer" id="myMap" markers="{{markerArr}}" longitude="{{locObj.longitude}}" latitude="{{locObj.latitude}}" scale='16' show-location="true">
</map>
</view>
markerArr.push({
title: res.address,
id: 0,
latitude: curLat,
longitude: curLng,
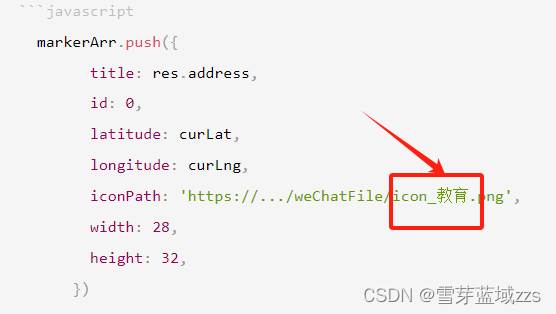
iconPath: 'https://.../weChatFile/icon_教育.png',
width: 28,
height: 32,
})
苹果手机图片无法识别中文,将图片链接改为英文,问题解决。






















 1533
1533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








