Android主要分为六大布局:LinearLayout(线性布局)、FrameLayout(桢布局)、TableLayout(表格布局)、AbsoluteLayout(绝对布局)、RelativeLayout(相对布局)以及Android4.0出的新布局:GridLayout(网格布局)。
今天简单的来介绍下线性布局、表格布局、网格布局和桢布局:
线性布局:也就是将其中的控件一个一个排序,可以水平排也可以垂直排。
线性布局的两种排列方式:
- 垂直:
android:orientation="vertical"
- 水平:
android:orientation="horizontal"
示例图
代码如下:
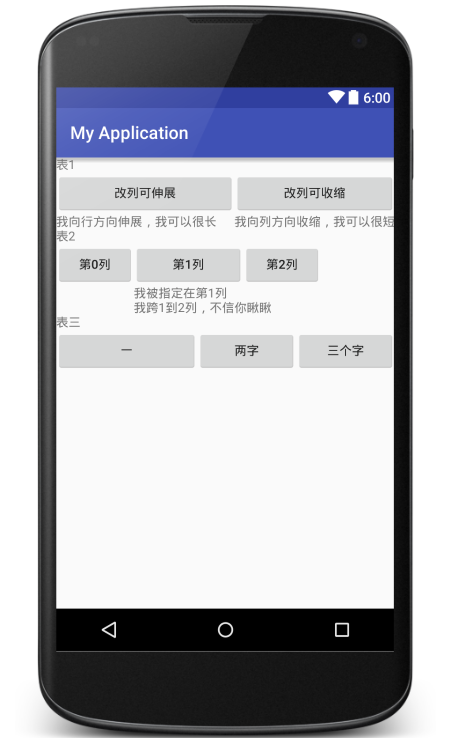
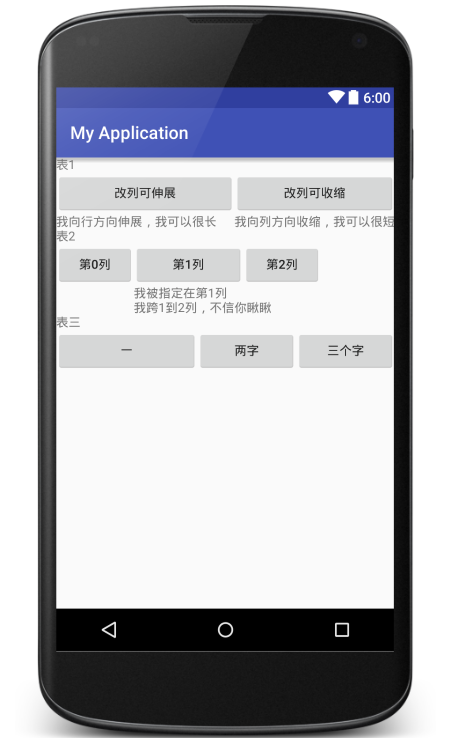
表格布局:可将控件按行、列进行排序,一个表格布局由一个Tablelayoutb和若干个TableRow组成。
Tablelayout中常用的几个属性:

代码如下
表格布局:可将控件按行、列进行排序,一个表格布局由一个Tablelayoutb和若干个TableRow组成。
Tablelayout中常用的几个属性:
- android:stretchColumns:设置第几列为伸展(列数从0开始)
- android:shrinkColumns :设置第几列为收缩
- android:collapseColumns:设置第几列为隐藏
- android:layout_column: 设置控件在第几列
- android:layout_span: 设置控件能跨多少列

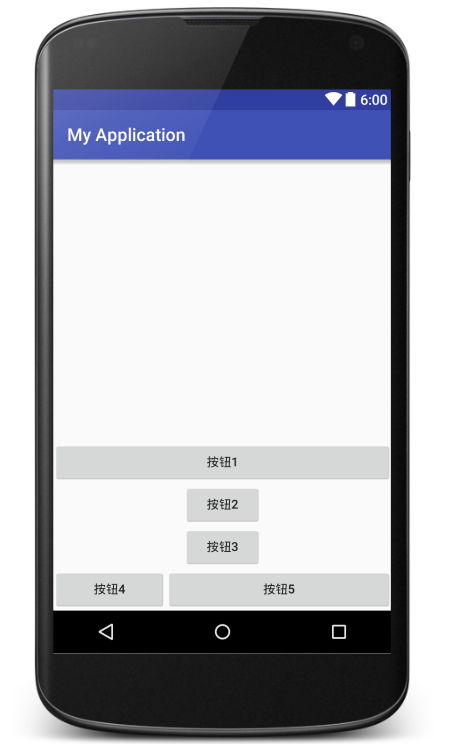
桢布局:类似于PS中图层的概念,为每个加入其中的组件创建单独的桢,看上去就像是组件叠加到一起
示例图

代码如下
示例图
代码如下























 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








