这次继续上次的Android布局,今天简单的介绍一下RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)、RTL(Android4.2后出现的从右到左布局)。
相对布局:控件位置总是相对父容器或兄弟控件的。
常用属性:
- android:id
- @+id/name 设置id
- @id/name 引用id
- boolean型 控制控件相对父容器的位置
- id 型 控制控件相对兄弟容器的位置
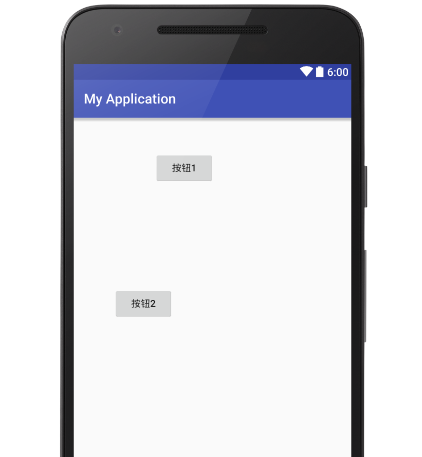
示例图
代码如下
绝对布局:自己指定控件的具体位置(不推荐使用,因为屏幕大小的变化,其位置也会变化)
常用属性:
- layout_x 控制控件x轴位置
- layout_y 控制控件y轴位置
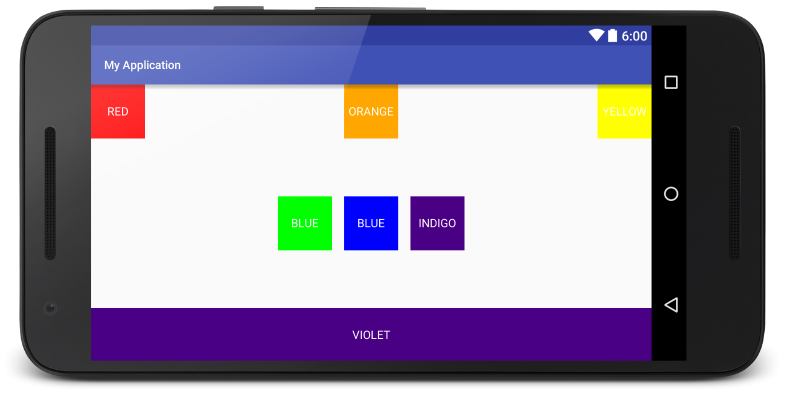
示例图

代码如下:
RTL:Android4.2之后才能使用,一般用在阿拉伯语等环境中,中国用户很少使用。
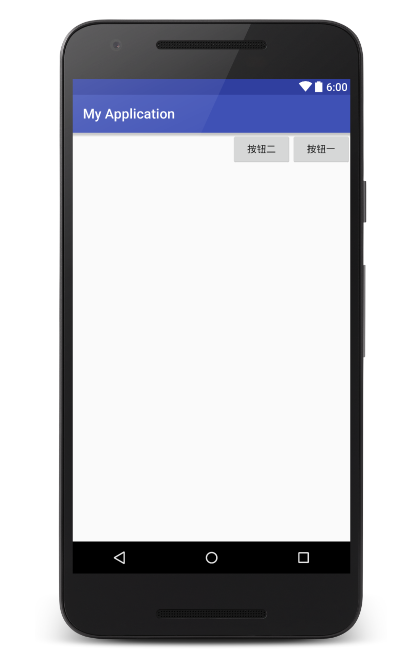
示例图
代码如下:
Android布局中还有一个布局的包含,也就是在一个布局中引用其他布局
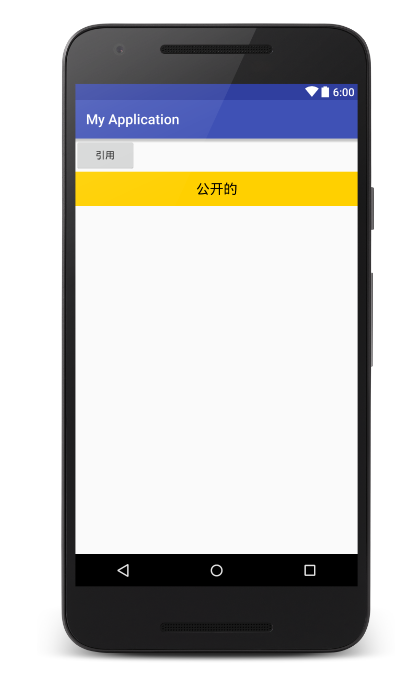
示例图
代码如下:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








