一、wxml 代码
<button class='tip-text2' style="margin-top:2%;color:#fff" bindtap='scanCode' mode='widthFix'>扫码</button>
二、js代码
scanCode: function () {
var that = this;
wx.scanCode({ //扫描API
onlyFromCamera: true,
scanType: ['barCode', 'qrCode'],
success(res) { //扫描成功
var scanCodeMsg = res.path; //获取二维码的路径信息
console.log(scanCodeMsg) //输出二维码信息
wx.redirectTo({ //调转到相应页面
url: '/' + scanCodeMsg,
});
wx.showToast({
title: '成功',
duration: 1000
})
}
})
},
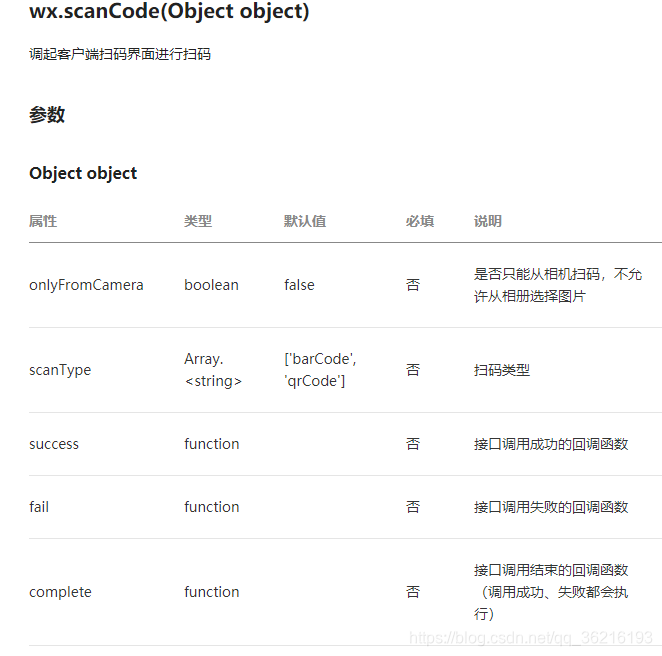
三、官方概述



























 2732
2732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










