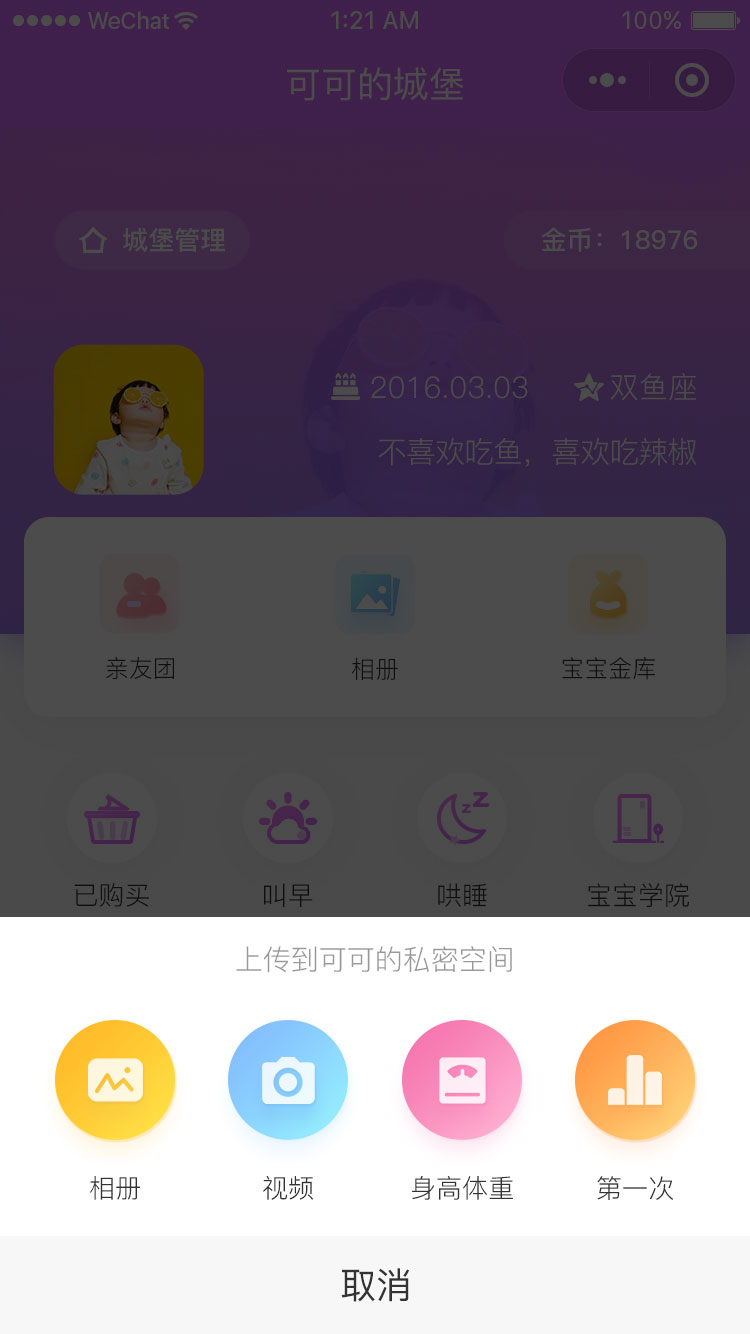
最近写小程序新项目时,设计师给出了如下设计图

点击除中间的其他四个按钮切换页面,点击中间的按钮弹出actionsheet
查阅文档后发现小程序文档提供的tabbar无法实现该效果,所以只能自己动手写一个tabbar了
实现效果如下:

我将这个tabbar组件从项目中分离出来写了个demo
github代码地址:https://github.com/752848087coder/tabbar_demo
实现原理是在所有一级页面引入自定义tabbar组件,从而实现页面tabbar效果,但每次切换页面都会重新加载tabbar组件,
所以自定义tabbar存在切换时页面闪动的问题,如果大家有更好的解决方案请多多指教


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








