小程序限制每个包不得超过2M,经常写着写着就会发现预览的时候报错,文件超过2M,这时可用分包的方法来解决这问题
如图,分为pages,packageA,packageB,具体分包实现可看小程序文档

另外代码压缩也可以解决这问题,并且能优化项目,小程序开发工具自带了一个“上传代码时自动压缩”,可当你文件超过两M时,打开这个选项再进行预览,一样会报超过2M的错误,另外在wepy开发小程序时,打开这个选项上传的代码,会导致真机computed, props.sync 等等属性失效。所以如果你想压缩代码,那建议你还是根据项目路径,用gulp自己写个配置文件进行压缩,下面以我的项目代码为例:
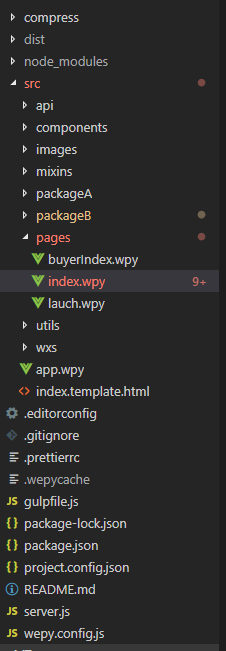
项目结构如图:

该项目采用wepy进行开发,开发代码写在src下,开发时运行wepy build --watch,wepy会实时监听你对src文件的改动并将wpy文件编译成原声的js,json,wxss,wxml文件存入dist文件夹中,最后用gulp压缩文件到compress文件夹下

wepy编译完的文件夹将近5M,明显不太理想,这时就需要gulp来进行压缩啦,根据我dist文件夹下文件的路径,我写了个gulpfile.js配置文件
const gulp = require('gulp')
const del = require('del')
const autoprefixer = require('gulp-autoprefixer')
const htmlmin = require('gulp-htmlmin')
const sass = require('gulp-sass')
const jsonminify = require('gulp-jsonminify2')
const gutil = require('gulp-util')
const combiner = require('stream-combiner2');
const babel = require('gulp-babel')
const uglify = require('gulp-uglify')
const rename = require("gulp-rename")
const minifycss = require('gulp-minify-css')
const runSequence = require('run-sequence')
const jsonlint = require("gulp-jsonlint")
var colors = gutil.colors;
const handleError = function(err) {
console.log('\n')
gutil.log(colors.red('Error!'))
gutil.log('fileName: ' + colors.red(err.fileName))
gutil.log('lineNumber: ' + colors.red(err.lineNumber))
gutil.log('message: ' + err.message)
gutil.log('plugin: ' + colors.yellow(err.plugin))
};
gulp.task('clean', () => {
return del(['./compress/**'])
})
gulp.task('watch', () => {
gulp.watch('./dist/**/*.json', ['jsonPro']);
gulp.watch('./dist/images/**', ['images']);
gulp.watch('./dist/packageA/images/**', ['imagesA']);
gulp.watch('./dist/packageB/images/**', ['imagesB']);
gulp.watch('./dist/**/*.wxml', ['templatesPro']);
gulp.watch('./dist/**/*.wxss', ['wxssPro']);
gulp.watch('./dist/npm/**/*.js', ['scriptsNPM']);
gulp.watch('./dist/*.js', ['scriptsO']);
gulp.watch('./dist/wxs/*.wxs', ['wxs']);
gulp.watch(['./dist/**/*.js', '!./dist/npm/**','!./dist/*.js'], ['scripts']);
gulp.watch('./dist/components/*.wxml', ['componentsML']);
gulp.watch('./dist/components/*.json', ['componentsJSON']);
});
gulp.task('componentsJSON', () => {
return gulp.src('./dist/components/*.json')
.pipe(gulp.dest('./compress/components'))
})
gulp.task('componentsML', () => {
return gulp.src('./dist/components/*.wxml')
.pipe(gulp.dest('./compress/components'))
});
gulp.task('jsonLint', () => {
var combined = combiner.obj([
gulp.src(['./dist/**/*.json']),
jsonlint(),
jsonlint.reporter(),
jsonlint.failAfterError()
]);
combined.on('error', handleError);
});
gulp.task('json', ['jsonLint'], () => {
return gulp.src('./dist/**/*.json')
.pipe(gulp.dest('./compress'))
})
gulp.task('jsonPro', ['jsonLint'], () => {
return gulp.src('./dist/**/*.json')
.pipe(jsonminify())
.pipe(gulp.dest('./compress'))
})
gulp.task('wxs', () => {
return gulp.src('./dist/wxs/**')
.pipe(gulp.dest('./compress/wxs'))
})
gulp.task('images', () => {
return gulp.src('./dist/images/**')
.pipe(gulp.dest('./compress/images'))
})
gulp.task('imagesA', () => {
return gulp.src('./dist/packageA/images/**')
.pipe(gulp.dest('./compress/packageA/images'))
})
gulp.task('imagesB', () => {
return gulp.src('./dist/packageB/images/**')
.pipe(gulp.dest('./compress/packageB/images'))
})
gulp.task('templatesPro', () => {
return gulp.src('./dist/**/*.wxml')
.pipe(gulp.dest('./compress'))
});
// 对于wxss的处理,发现处理后文件反而更大了
// gulp.task('wxss', () => {
// var combined = combiner.obj([
// gulp.src(['./dist/**/*.{wxss,sass}', '!./dist/styles/**']),
// sass().on('error', sass.logError),
// autoprefixer([
// 'iOS >= 8',
// 'Android >= 4.1'
// ]),
// rename((path) => path.extname = '.wxss'),
// gulp.dest('./compress')
// ]);
// combined.on('error', handleError);
// });
gulp.task('wxssPro', () => {
return gulp.src('./dist/**/*.wxss')
.pipe(gulp.dest('./compress'))
});
gulp.task('scriptsO', () => {
return gulp.src('./dist/*.js')
.pipe(gulp.dest('./compress'))
})
gulp.task('scriptsNPM', () => {
return gulp.src('./dist/npm/**/*.js')
.pipe(gulp.dest('./compress/npm'))
})
gulp.task('scripts', () => {
return gulp.src(['./dist/**/*.js', '!./dist/npm/**','!./dist/*.js'])
.pipe(babel({
presets: ['es2015']
}))
.pipe(uglify({
compress: true,
}))
.pipe(gulp.dest('./compress'))
})
gulp.task('dev', ['clean'], () => {
runSequence( 'jsonPro',
'componentsML',
'componentsJSON',
'images',
'imagesA',
'imagesB',
'templatesPro',
'wxssPro',
'scriptsO',
'scriptsNPM',
'scripts',
'wxs',
'watch');
});
gulp.task('compress', [
'jsonPro',
'componentsML',
'componentsJSON',
'images',
'imagesA',
'imagesB',
'templatesPro',
'wxssPro',
'scriptsO',
'scriptsNPM',
'scripts',
'wxs'
]);
gulp.task('pro', ['clean'], () => {
runSequence('build');
})package.json下配置:
正式部署时可以运行,npm run compress进行压缩
开发时可以运行 npm run compress-w,会监听dist文件的变化,实时压缩。

这是压缩后的文件夹:

可以发现压缩后的文件是压缩前的50%,这是可以直接用开发者工具打开compress文件夹,进行预览上传等操作

























 4140
4140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








