平时都是写java,今天需要修改下前端的一个bug,遇到了这个问题;有些疑惑,所以试验了下;
我理解的方法重载:具有相同方法名,且参数列表个数或类型任一不同;调用方根据不同的输入调用对应匹配的方法;
先说结论:js不支持方法重载。
最好的证明就是写个例子跑下;
验证:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
<script>
function test(arg1) {
return 'test1:'+arg;
}
function test(arg1,arg2,arg3) {
return 'test2:'+arg1+arg2+arg3;
}
function test(arg1,arg2) {
return 'test3:'+arg1+arg2;
}
console.log("test('你','好','世界'):"+test('你','好','世界'));
console.log("test(10086):"+test(10086));
console.log("test('你好世界'):"+test('你好世界'));
</script>
</html>
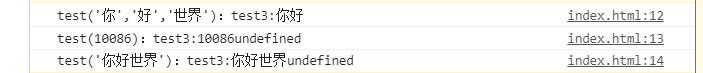
控制台结果:

结果全部都是走了第三个方法,入参多传的会被丢弃,少的未传值形参为undefined。
可以看出,调用同名方法时和参数个数无关,由于js是弱类型语言,方法申明形参时无需指定入参类型,所以和参数类型也无关;
和方法调用的顺序有关?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
<script>
function test(arg1) {
return 'test1:'+arg;
}
console.log("test('你','好','世界'):"+test('你','好','世界'));
function test(arg1,arg2) {
return 'test3:'+arg1+arg2;
}
console.log("test('你好世界'):"+test('你好世界'));
function test(arg1,arg2,arg3) {
return 'test2:'+arg1+arg2+arg3;
}
console.log("test(10086):"+test(10086));
</script>
</html>
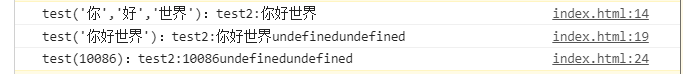
结果依然执行了最后一个方法;且和调用的顺序无关;
结论:js不支持方法重载,同名方法会被最后装载的方法覆盖;






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








