链接:https://pan.baidu.com/s/1nwFERM-BWE0M405ZBAG4sw
提取码:iufp
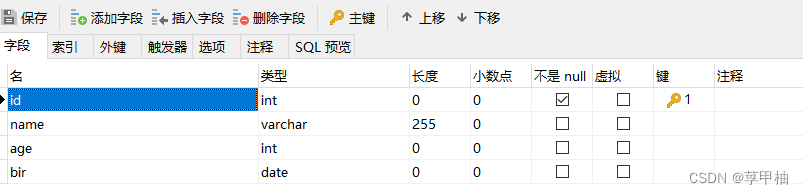
数据库中user表设计:

参考视频
vue脚手架 【编程不良人】VueCli脚手架的实战教程,已完结!_哔哩哔哩_bilibili
element ui Vue.js极简教程第三季:Element-UI(入门、精简、不拖拉、2.x基础)——FastAPI辅助教学_哔哩哔哩_bilibili
Element - The world's most popular Vue UI framework
vue电商系统 https://www.bilibili.com/video/BV1EE411B7SU?p=1
最终简陋效果,看第一个视频做了个简易的脚手架版,后面要学element ui 又改进了一下,根据给的资料做出来不难,要是有人需要后面再传代码吧
可以实现数据库中的用户数据获取、用户信息编辑、用户删除和添加新用户

后端主要代码 app.py
from flask import Flask
from flask import request, jsonify
from common.UserModel import UserModel
import json
from flask_cors import *
app = Flask(__name__)
CORS(app, resources=r'/*')
@app.route('/user/findAll', methods=['get'])
def findAll():
payload = []
users = UserModel
users_all = users.select()
for result in users_all:
content = {}
content = {"id": result.id, "name": result.name,
"age": result.age, "bir":str(result.bir)}
payload.append(content)
return jsonify(payload)
@app.route('/user/findOne', methods=['get'])
def findOne():
payload = []
users = UserModel
id = int(request.args.get('id'))
users_result = users.select().where(users.id == id)
for result in users_result:
content = {}
content = {"id": result.id, "name": result.name,
"age": result.age, "bir": str(result.bir)}
payload.append(content)
return jsonify(payload)
@app.route('/user/add', methods=['post'])
def add():
response_object = {'success': 'true', 'msg':'添加成功'}
users = UserModel
data = json.loads(request.get_data(as_text=True))
try:
users.insert(name=data['name'], age=data['age'], bir=data['bir']).execute()
return jsonify(response_object)
except Exception as e:
print(e)
response_object = {'success': 'false'}
return jsonify(response_object)
@app.route('/user/delete', methods=['get'])
def delete():
response_object = {'success': 'true', 'msg':'用户删除成功'}
users = UserModel
id = request.args.get('id')
try:
users.delete().where(users.id==id).execute()
return jsonify(response_object)
except Exception as e:
print(e)
response_object = {'success': 'false'}
return jsonify(response_object)
@app.route('/user/update', methods=['post'])
def update():
response_object = {'success': 'true', 'msg':'用户信息编辑成功'}
users = UserModel
data = eval(request.get_data(as_text=True))
try:
users.update(name=data['name'], age=data['age'], bir=data['bir']).where(users.id==data['id']).execute()
return jsonify(response_object)
except Exception as e:
print(e)
response_object = {'success': 'false'}
return jsonify(response_object)
if __name__ == '__main__':
app.run(host='127.0.0.1',debug=True)





















 3697
3697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








