最近本人迷恋上了没事写写博客,感觉写博客挺好玩的。不仅可以记录自己学习的知识,而且在帮助到别人同时自己也会十分开心。
那么就从CSDN入手吧,因为之前经常搜资料CSDN的博客文章,帮助我解决了很多实际问题,所以感觉是时候回报一下的时候了。
那么对于绝大多数CSDN博客来说,你看到的界面,可能是这样。
或者这样
又或者这样
上面三种是CSDN比较简洁的界面,但是对于一个90后的小伙来说,我希望能别人一打开我的博客,给别人一种够炫酷的界面。
为什么要一个好点的美观点的界面?如果要我来说1:因为写博客是一件长期以往的事情,2:别人看到你的博客觉得眼前一亮,印象也会好点。
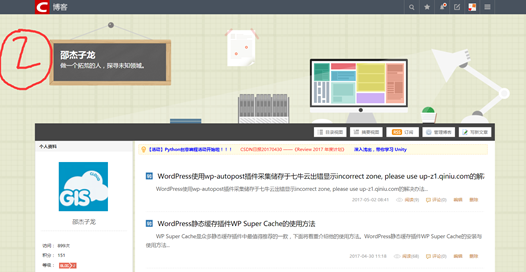
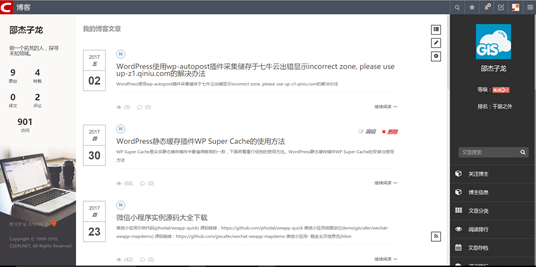
那么最近我就看到一个新的博客界面。那我直接放图,给大家看下。
大家觉得这个界面如何?
如何觉得好的,可以继续往下看,不好的尼,可能你不是本文服务对象。那么请点击左上角的C博客。
上述界面如何做到的尼?当然不是我写的。
各位小伙伴打开你的CSDN点击写博客,看到如下界面
点击博客配置,选中这款最新的极客世界的博客皮肤就可以了。
可能有些人觉得我很喽,这么屁点东西也写博客,当然不止这些,我对新皮肤也做了一些修改。
下面给大家展示修改效果。
我在右侧栏目中增加了自己个人信息以及关注我的还有图片。
我的CSDN博客地址:http://blog.csdn.net/qq_36305327。大家可以去感受下。
下面我将教大家如何做出这样的效果。
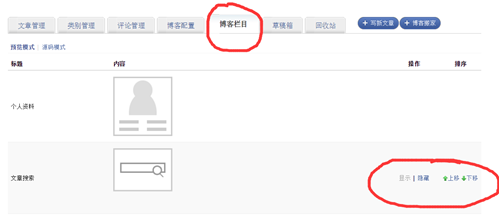
那么我以博主信息制作为例,选中博客栏目,然后翻到页面下面添加栏目。
直接填写以下信息
那么我把我的填写信息写出来:
标题:博主信息
内容:
<p><span style="font-size:13px; font-weight:bold">Name:</span> 邵杰子龙</p>
<br>
<p><span style="font-size:13px; font-weight:bold">Email:</span> sf3065893424@gmail.com
</p>
<br>
<p><span style="font-size:13px; font-weight:bold">个人网站:</span> <a title="跳转到我的个人网站" href="http://www.shaofee.com/" target="_blank" style="color:gray; font-size:13px">
http://www.shaofee.com/</a></p>
直接添加就可以了。但是记得修改成属于自己的内容。
关注博主内容代码:
<div class="blog_medal"><a href="http://blog.csdn.net/experts/rule.html"><img src=" https://img-blog.csdn.net/20170502104108516?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMzYzMDUzMjc=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center " alt="img" class="medal_img"></a>
<br>
<br>
<div class="medal_c"><a href=""><img src=" https://img-blog.csdn.net/20170502104148439?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMzYzMDUzMjc=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center " alt="img"></a>
<a href=""><img src=" https://img-blog.csdn.net/20170502104207971?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMzYzMDUzMjc=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center " alt="img"></a></div>
<br>
<div class="attention"><a href="" id="span_add_follow"><i class="fa fa-plus"></i><span>加关注</span></a>
<a href=""><i class="fa fa-envelope-o"></i><span>发私信</span></a> </div>
<div class="contact"></div>
</div>
上述代码图片直接粘贴会显示图片空间出错,为什么尼?因为图片要求是你自己博客里面的图片。本身CSDN没有图片空间这个功能,那么我们可以通过创建一个空的博客上传很多照片,然后保存于自己的草稿箱,最后获得图片地址就可以了。
本博客于我的多个博客网站均有转载:
本人个人网站:http://www.shaofee.com/
































 3298
3298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








