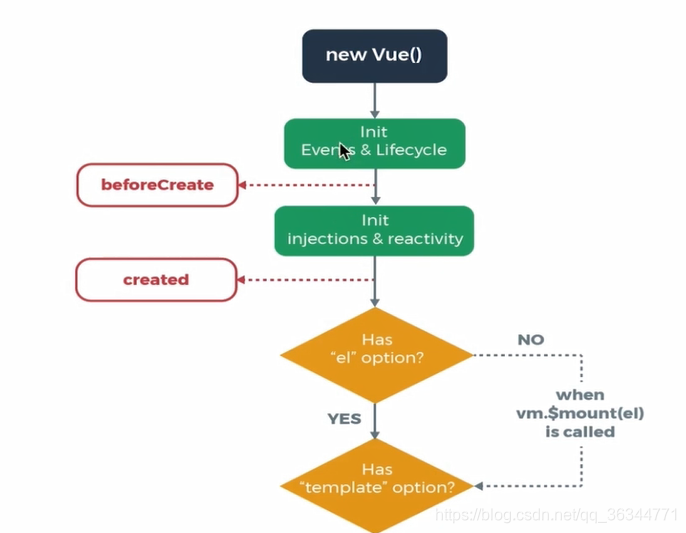
在官网中有生命周期图示
所谓生命周期函数,就是Vue实例在某一个时间点会自动执行的函数

在最开始的init events和lifecycle这个时间点,会执行一个beforeCreate这个生命周期函数
外部注入与绑定的时候,create这个函数会自动的执行
询问是否有el这个选项,有就会走yes这条线。
当这个没有模板的时候,就会把挂载的这个vue实例当做整个模板来进行渲染
beforeMount 模板和数据相结合到一起前的一个瞬间,页面还没有被渲染
mounted页面挂载之后,会自动执行这个函数,页面已经被渲染完毕了
beforeDestroy,在组件被销毁的前一个瞬间,这个函数才会调用
destroyed,组件被销毁之后
还有beforeUpdate与updated
当数据发生改变,没有渲染之前beforeUpdate会执行。
之后updated才会执行

还有三个生命周期函数
activated
deactivated
errorCaptured






















 4393
4393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








