方法一
进入项目,生成在线链接,如://at.alicdn.com/t/font_1199749_deo2fjl10md.css
在vue组件的style元素中,使用@import引入在线css
@import "//at.alicdn.com/t/font_1199749_deo2fjl10md.css";
template元素中使用方式如下:
<i class="iconfont icon-xxx"></i>
缺点:这种方式用起来不太方便,原因有二:
每次项目中收藏了新的图标后,都需要生产新的css链接,需要改@impot “url”
在多处组件的style元素中引入,会引入多次,造成css泛滥。
如果在顶层组件(如App.vue)中的style元素中引入,会造成样式优先级问题,不能方便修改样式。
方法二 解决思路是:下载到本地,在script元素中导入,能够解决上述所有问题。步骤如下:
首先下载项目,解压到assets目录下,重命名iconfont,如图所示

在需要的组件的script元素中引入:
import "@/assets/icon/iconfont/iconfont.css"
优点:
每次添加新的图标后,下载项目覆盖原来文件夹,能够解决方法一的问题1;
script元素中引入,同时也进入到了webpack的依赖图,不会造成重复引入,解决方法一的问题2、3
缺点:
每次项目中新添图标时,都要下载并覆盖,麻烦。
为了使用图标,还要单独引入一次css文件,费劲。
方法三
是使用svg的模式,
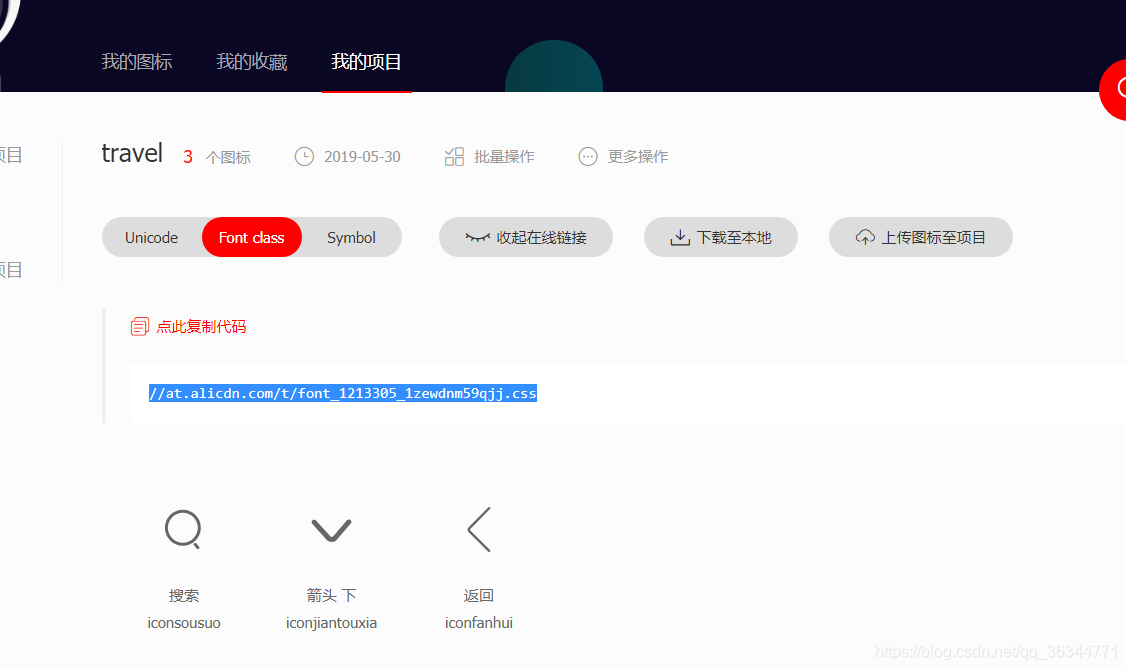
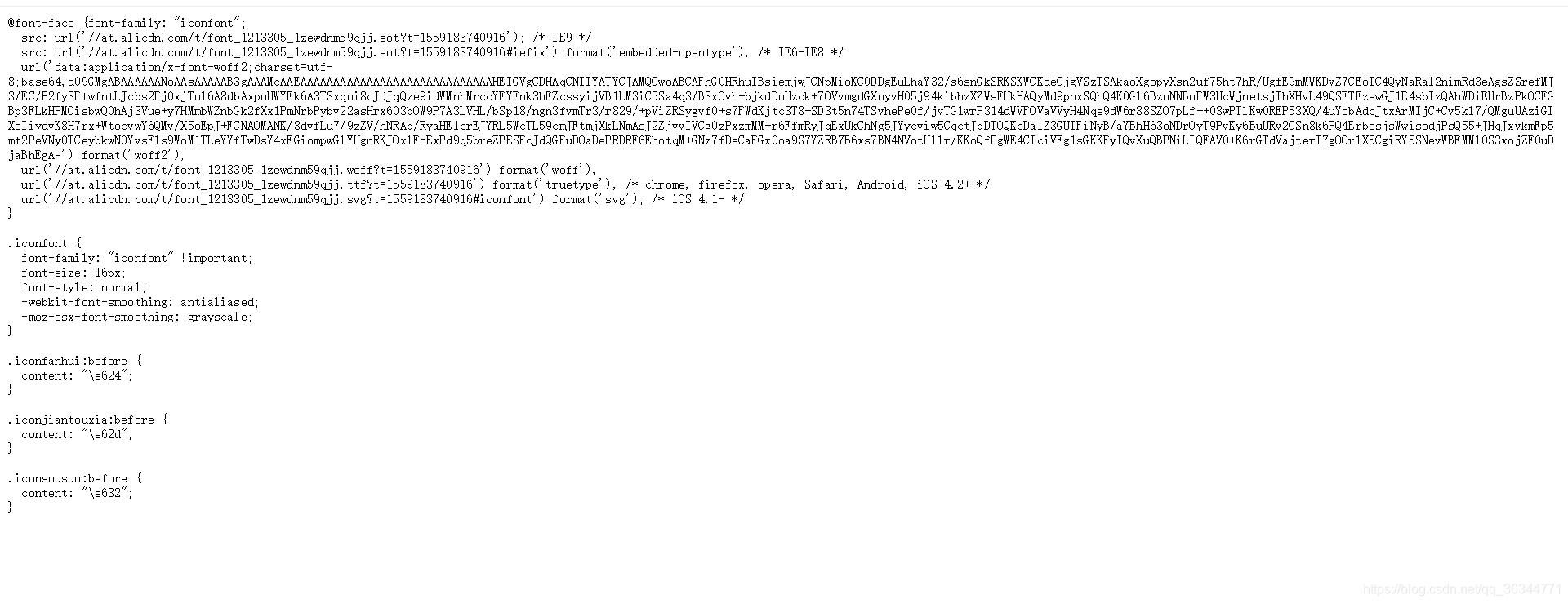
登录iconfont的网页,登录  点击进入到font class中,复制下面的网址,在浏览器中打开  复制
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_1213305_1zewdnm59qjj.eot?t=1559183740916'); /* IE9 */
src: url('//at.alicdn.com/t/font_1213305_1zewdnm59qjj.eot?t=1559183740916#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANoAAsAAAAAB3gAAAMcAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqCNIIYATYCJAMQCwoABCAFhG0HRhuIBsiemjwJCNpMioKC0DDgEuLhaY32/s6snGkSRKSKWCKdeCjgVSzTSAkaoXgopyXsn2uf75ht7hR/UgfE9mMWKDvZ7CEoIC4QyNaRal2nimRd3eAgsZSrefMJ3/EC/P2fy3FtwfntLJcbs2Fj0xjTol6A8dbAxpoUWYEk6A3TSxqoi8cJdJqQze9idWMnhMrccYFYFnk3hFZcssyijVB1LM3iC5Sa4q3/B3xOvh+bjkdDoUzck+7OVvmgdGXnyvH05j94kibhzXZWsFUkHAQyMd9pnxSQhQ4K0Gl6BzoNNBoFW3UcWjnetsjIhXHvL49QSETFzewGJ1E4sbIzQAhWDiEUrBzPkOCFGBp3FLkHPMOisbwQ0hAj3Vue+y7HMmbWZnbGk2fXx1PmNrbPybv22asHrx603bOW9P7A3LVHL/bSp18/ngn3fvmTr3/r829/+pViZRSygvf0+s7FWdKjtc3T8+SD3t5n74TSvhePe0f/jvTG1wrP314dWVFOVaVVyH4Nqe9dW6r88SZO7pLf++03wPTlKw0REP53XQ/4uYobAdcJtxArMIjC+Cv5kl7/QMguUAziGIXsIiydvK8H7rx+WtocvwY6QMv/X5oEpJ+FCNAOMANK/8dvfLu7/9zZV/hNRAb/RyaHElcrEJYRL5WcTL59cmJFtmjXkLNmAsJ2ZjvvIVCg0zPxzmMM+r6FfmRyJqExUkChNg5JYycviw5CqctJqDTOQKcDalZ3GUIFiNyB/aYBhH63oNDrOyT9PvKy6BuURv2CSn8k6PQ4ErbssjsWwisodjPsQ55+JHqJxvkmFp5mt2PeVNy0TCeybkwN0YvsFls9WoM1TLeYYfTwDsY4xFGiompwGlYUgnRKJOxlFoExPd9q5breZPESFcJdQGFuDOaDePRDRF6EhotqM+GNz7fDeCaFGx0oa9S7YZRB7B6xs7BN4NVotUllr/KKoQfPgWE4CIciVEg1sGKKFyIQvXuQBPNiLIQFAV0+K6rGTdVajterT7gOOrlX5CgiRY5SNevWBFMMl0S3xojZF0uDjaBhEgA=') format('woff2'),
url('//at.alicdn.com/t/font_1213305_1zewdnm59qjj.woff?t=1559183740916') format('woff'),
url('//at.alicdn.com/t/font_1213305_1zewdnm59qjj.ttf?t=1559183740916') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_1213305_1zewdnm59qjj.svg?t=1559183740916#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}

在小组件中使用,并在style下面的复制这段代码

然后在使用的时候,
用底下的标签来进行就可以了。

上图是实例。
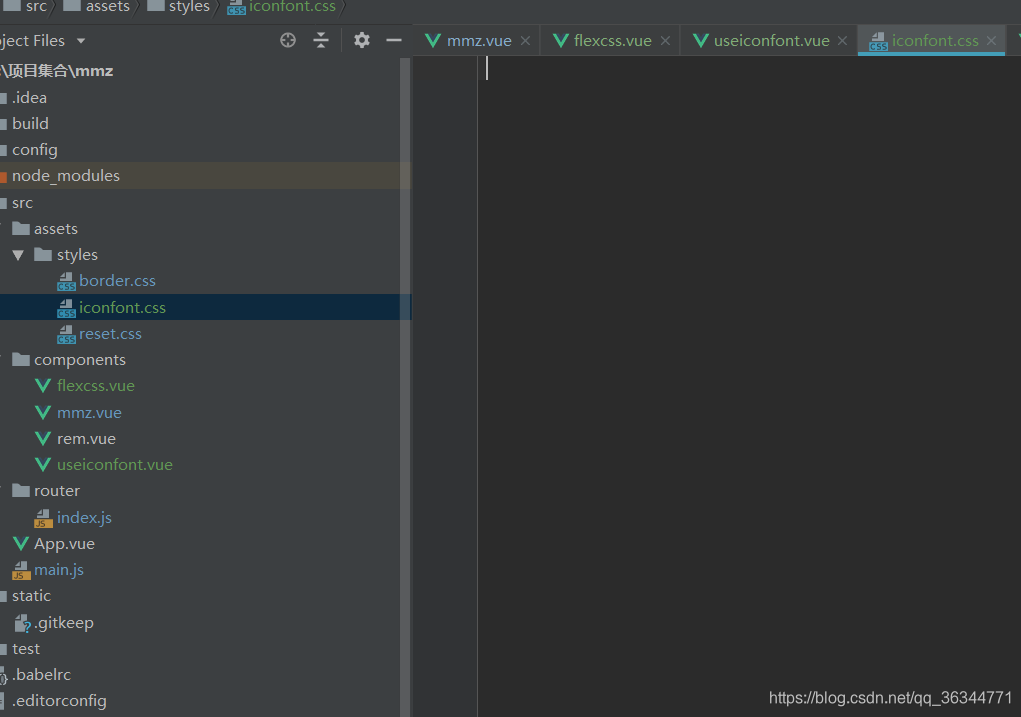
接下来使用全局的设置来做一下这个项目 在目录styles下面新建一个iconfont的css文件 

在mian.js中引入iconfont文件



全局的也做好了,
每当想更新代码的时候,就直接更新css文件即可,不比那么麻烦进行下载什么的






















 4958
4958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








